 cssやプログラミング
cssやプログラミング cssやプログラミング
 cssやプログラミング
cssやプログラミング  cssやプログラミング
cssやプログラミング 著作権放棄の、グリッドシステムを搭載したレスポンシブWebデザイン対応CSSフレームワーク・rwdgrid
 cssやプログラミング
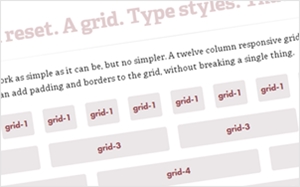
cssやプログラミング グリッドレイアウト向けのシンプルで軽量なレシポンシブWebデザイン用CSSフレームワーク・Simple Grid
 cssやプログラミング
cssやプログラミング 綺麗目で見やすいjQuery UIのデザインテーマ・DELTA
 cssやプログラミング
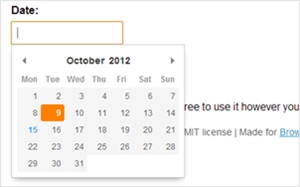
cssやプログラミング 日付ピッカーを実装するだけのシンプルなスクリプト・Pikaday
 cssやプログラミング
cssやプログラミング D3.jsを使ったグラフの作成をWeb上でテスト、シェアできるコード共有サイト・Tributary
 cssやプログラミング
cssやプログラミング CSS3のbox-shadowだけで作られたモナリザ・・・
 cssやプログラミング
cssやプログラミング ベーシックで使いやすそうなレスポンシブWebデザイン向けCSSフレームワーク・CSSHórus
 cssやプログラミング
cssやプログラミング :invalidや:valid擬似クラスを使ったフォームバリデーションエラーメッセージのスタイルサンプル
 cssやプログラミング
cssやプログラミング シンプルで使いやすく、IE7にも対応可能なレスポンシブWebデザイン向けフレームワーク・BASE
 cssやプログラミング
cssやプログラミング CSSやJavaScriptでのEasing使用法を確認できるチートシート・Easing Functions Cheat Sheet
 cssやプログラミング
cssやプログラミング レスポンシブWebデザインのためのリソースをまとめたWebサイト・This Is Responsive
 cssやプログラミング
cssやプログラミング シンプルさを求めて作られたレスポンシブWebデザイン対応のCSSフレームワーク・TOAST
 cssやプログラミング
cssやプログラミング モーダルウィンドウを表示する際に遠近感を付けるスクリプト・Avgrund
 cssやプログラミング
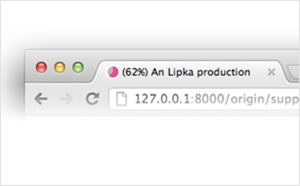
cssやプログラミング ファビコンに動的な円グラフを実装できるJSライブラリ・Piecon
 cssやプログラミング
cssやプログラミング CSSのみでYoutubeにオリジナルのフレームを加えてみる
 cssやプログラミング
cssやプログラミング DOM操作用に作られた軽量JavaScriptフレームワーク・Chibi
 cssやプログラミング
cssやプログラミング CSS専門のスニペット共有サイト・CSSPop
 cssやプログラミング
cssやプログラミング keyframesを使ったアニメーションを実装するCSS3コードをオンラインで生成出来る・Stylie
 cssやプログラミング
cssやプログラミング 画面サイズに応じて任意のCSSファイルをロードするJavaScriptライブラリ・sizeit.js
 cssやプログラミング
cssやプログラミング グローバルメニューとかでマウスホバーしているリンク以外にCSSだけでブラー効果を与える
 cssやプログラミング
cssやプログラミング