cssとHTMLタグのマークアップ
のみで実装出来るテクニック集
です。クロスブラウザ対応のみ
をcss-playから探したので、
ついでにご紹介します。
jsが使えない環境でデザインする機会があったのでメモがてらエントリー。css-playを中心に、あとはググったりSBMで探したり。マークアップはリンク先をご確認下さい。css-playはソースを。
シンプルなドロップダウンメニュー



シンプルなドロップダウンメニューです。マルチレベルのメニューも可能。
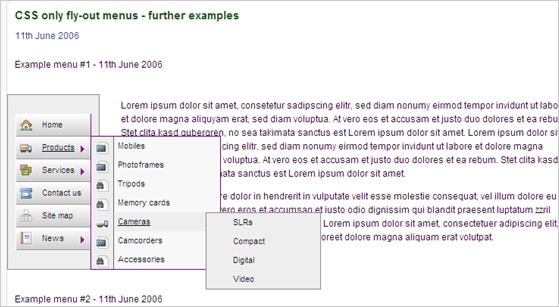
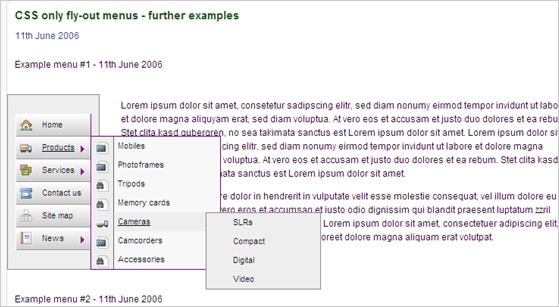
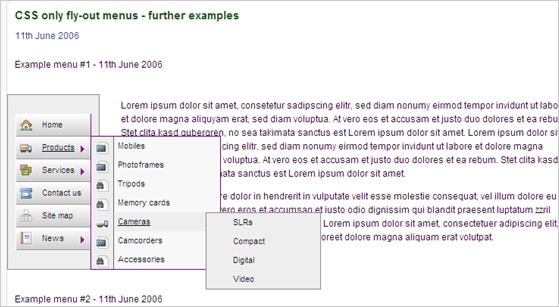
縦並びのフライアウトメニュー



横に出るフライアウトタイプ。画像を使用しています。
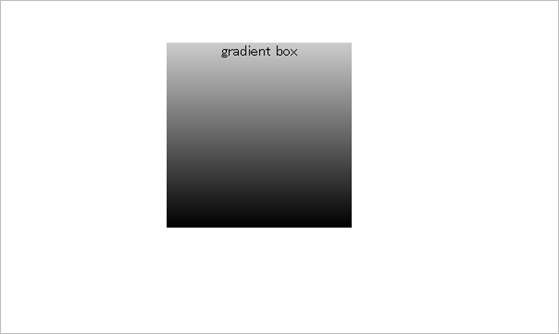
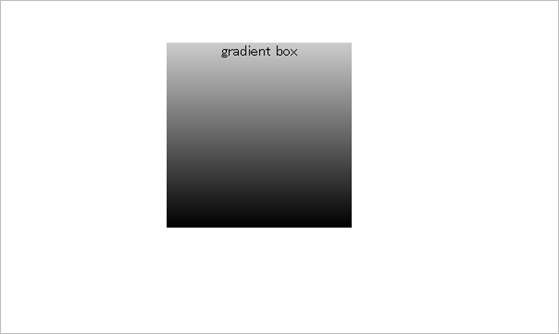
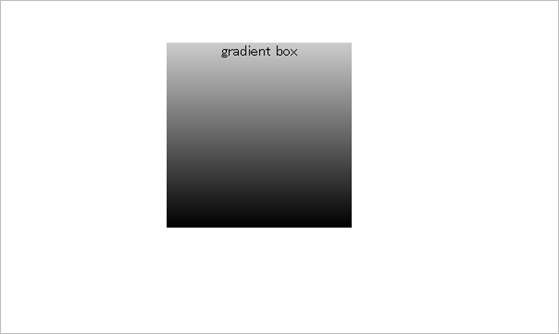
クロスブラウザ対応のグラデーション



webkit系でもmozでもIEでもcssのみでグラデーションを実装。
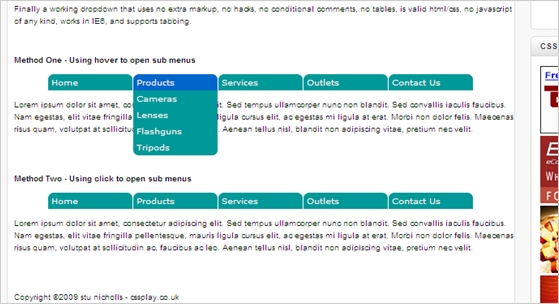
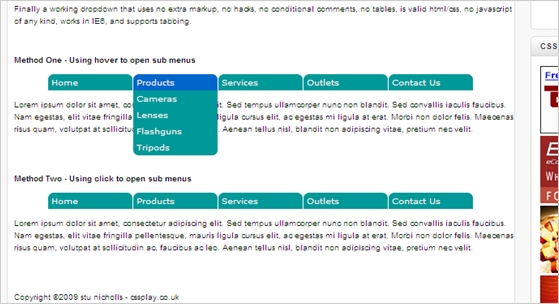
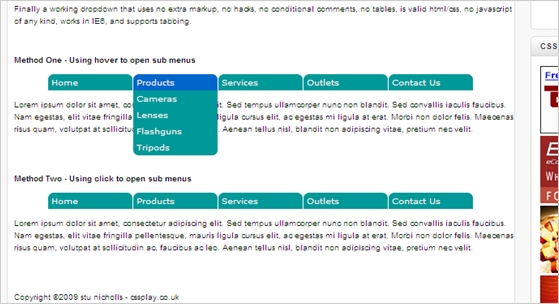
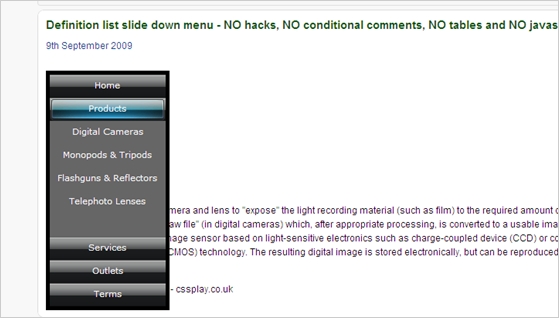
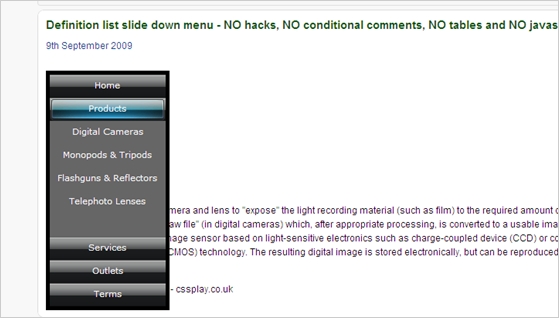
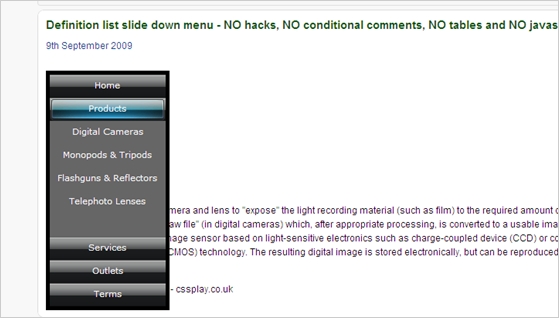
ハック、テーブルも使用しないドロップダウンメニュー



シンプルなドロップダウンメニュー。cssハックも不使用です。
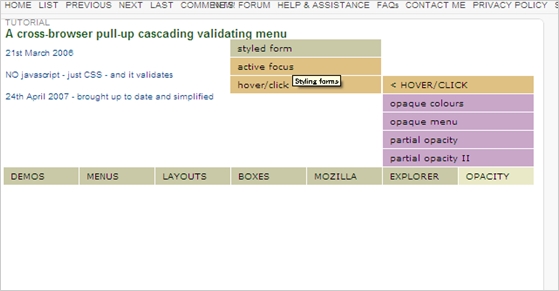
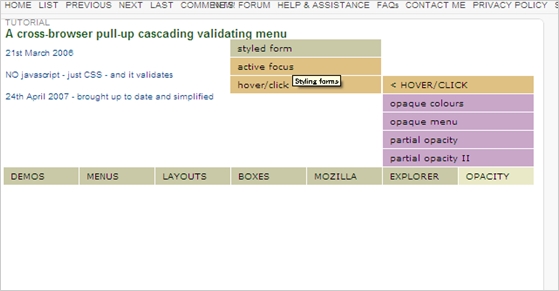
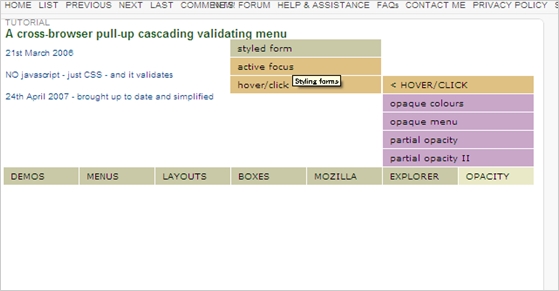
プルアップするcssメニュー



上に出るcssメニューです。デモでは2階層まで実装。半透明にして画像の上に置く、とかに使えそう。
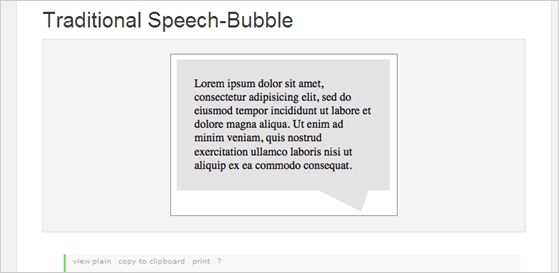
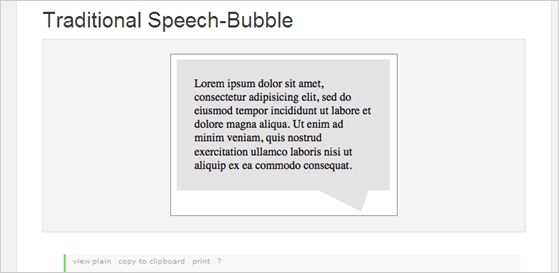
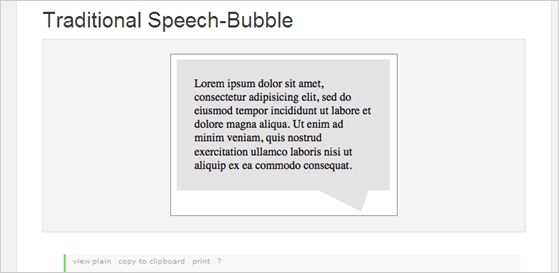
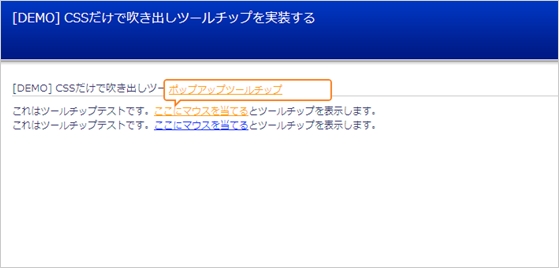
cssのみで吹き出し



これはcss-playでは無いのですが当サイトでも使用しているお気に入りのテクニックです。cssのみで吹き出しを表現。IE6ももちろんOKです。
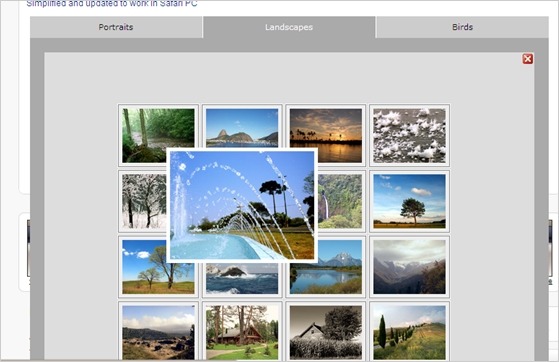
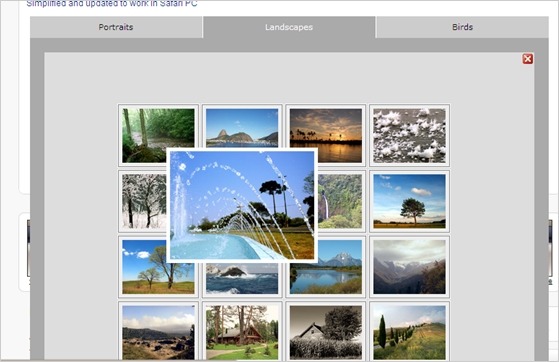
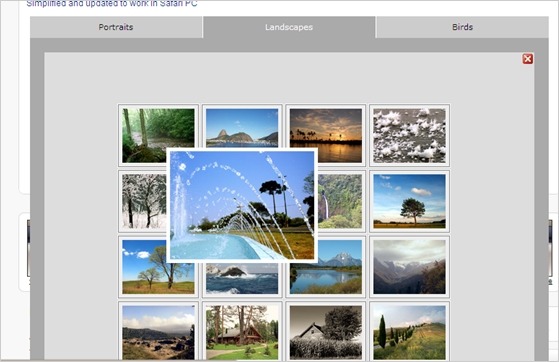
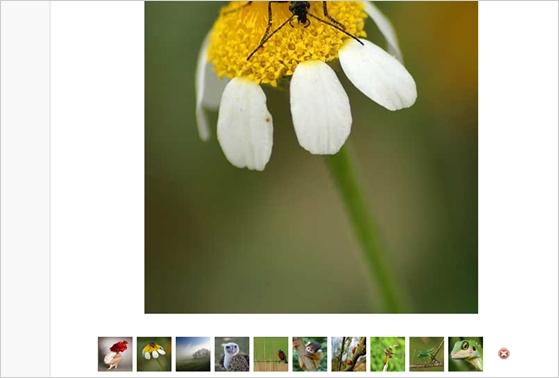
タブ分け+拡大も実装したcssオンリーのギャラリー



これ凄いです。タブでギャラリーを分け、しかもマウスオーバーで拡大。デモをDL出来ます。これでjs使ってないのは凄いですね。2種あります。
シンプルな縦並びのフライアウトメニュー



こちらもシンプルな複数階層メニュー。縦並びバージョンです。
cssオンリーでIEでもドロップシャドウ



ちょっと驚きでした。IEでもcssオンリーでドロップシャドウを実現。基本はcss3で、IEは条件分岐→背景をずらしてfilterでぼかしているようです。条件分岐が嫌だ、というかたはこちらの方法を。
ラインごと降りてくるドロップラインメニュー



条件分岐で実装するドロップラインメニュー。これかっこいいですよね。
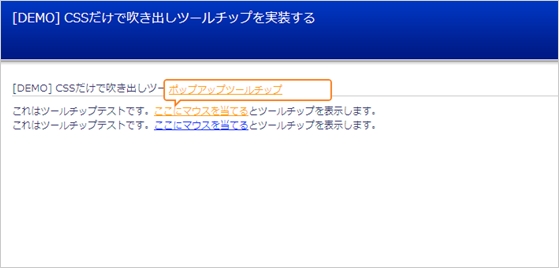
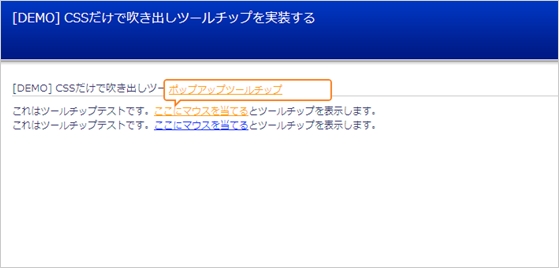
画像を一切使わずにCSSだけで吹き出しツールチップを実装する



デモではcss3のアニメーションも使用されているのでクロスブラウザというと御幣ありますが、IEでもツールチップそのものは実装出来ています。デモをIEで見るとborderが入ってしまっていますが、工夫すればいけそうです。
スライドするメニューバー



当然jsのようなアニメーションはありませんが、マウスオーバーで下に子メニューがスライド表示されます。
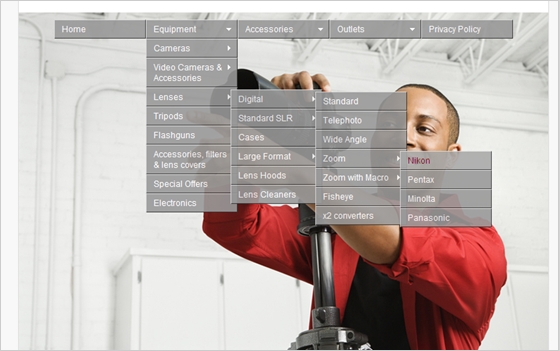
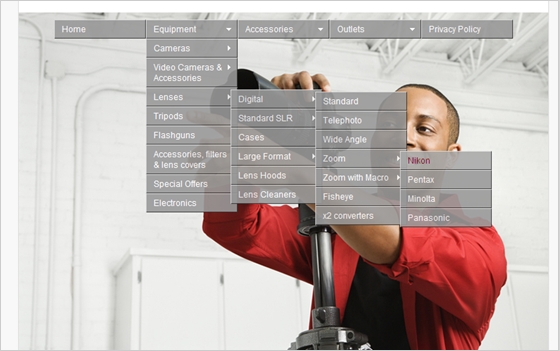
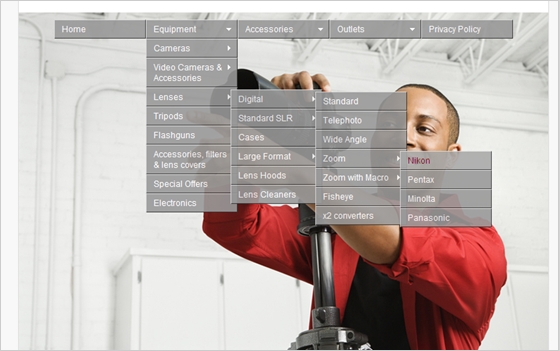
ハック、テーブル無しで実装、マルチレベルの透過メニュー



これ凄いですねー。デモでは5層まで実装しています。
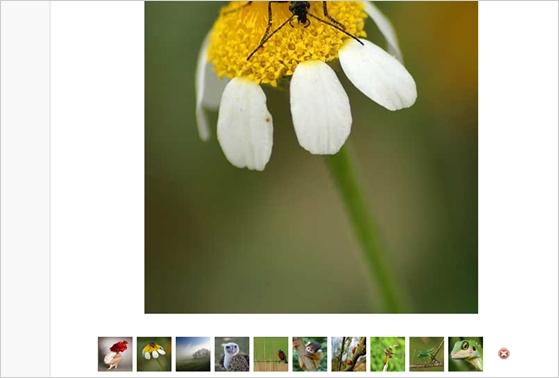
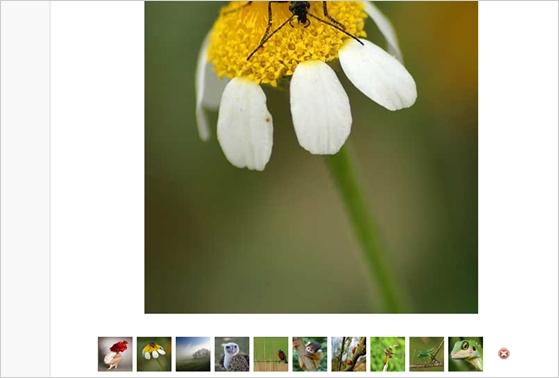
ハック、フレーム不使用でサムネイルをクリックすると拡大画像が切り替わるギャラリー



よくあるギャラリーをcss+HTMLのみで。サムネをクリックすると画像が切り替わります。
previous/nextタイプのcssギャラリー



前へ/後ろへタイプのギャラリーをcssで。
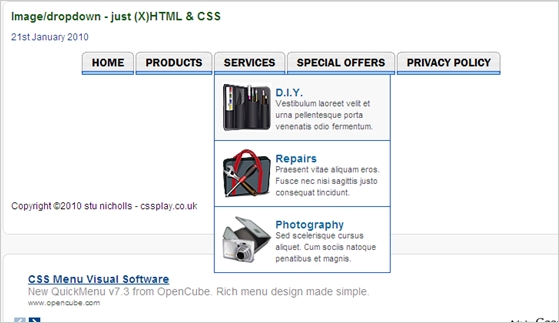
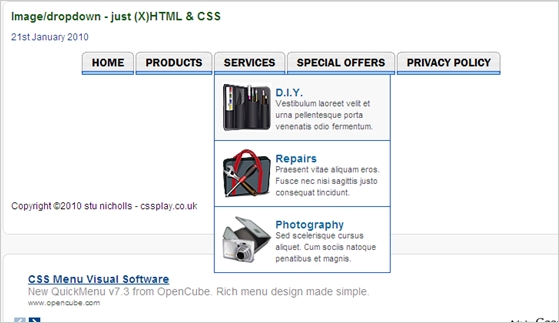
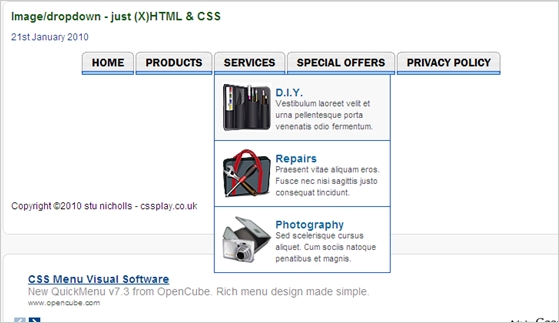
サムネイル付きのドロップダウンメニュー



これは需要もあるのでは。サムネ付きで降りてくるドロップダウンメニューです。
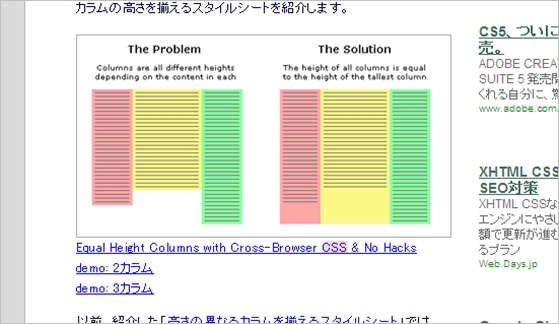
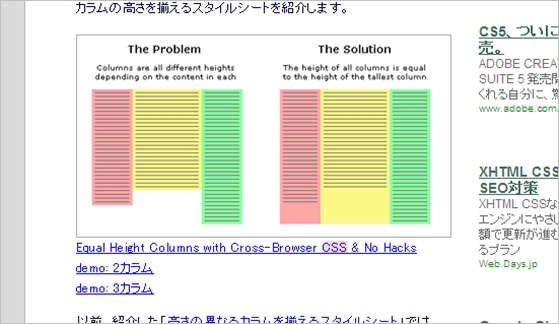
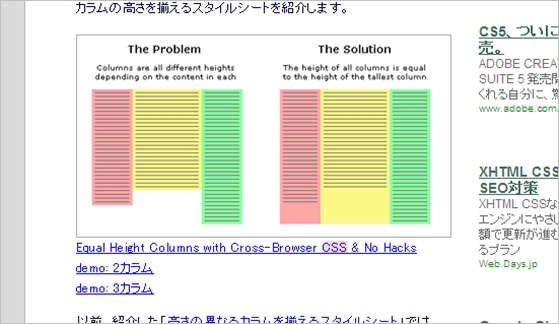
高さの異なるカラムを揃える



たとえば3カラムでそれぞれ高さが違ってもしっかり揃える方法です。
以上、jsが使えない環境でもデザインの幅を広げる為のクロスブラウザ対応cssテクニック集でした。

