うまく説明出来ないんですがページ内の
右端にパンくずっぽいページ内リンクを
作成するjQueryプラグイン・Sausage。
視覚的に分かりやすくなり、コンテンツ内に
目次のようなものを置く必要も無くなります。
縦に長いページにせざるを得ないコンテンツ
に良さそうです。
パンくずっていうとちょっと語弊あるかもですが他にいい表現が思いつかないのでこいつ頭悪いなと思ったらデモ見てください。URLに#も付かないのでSEO的に妨げることも無いかと思います。また、ツールチップも出るので今どこにいるかを把握しやすくなりそうです。
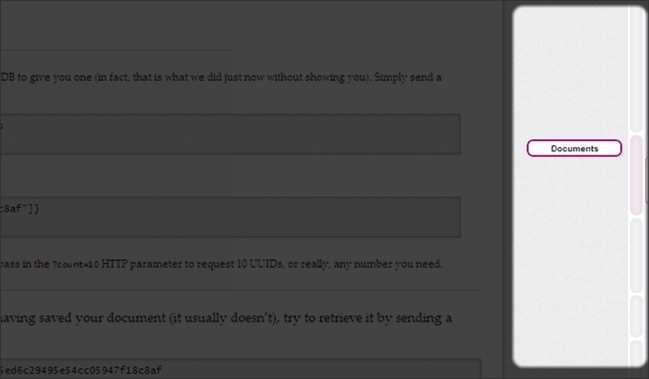
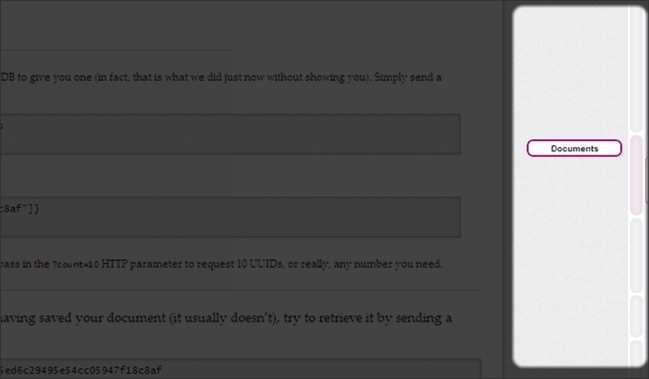
Sausage



たぶん、ソーセージのようにパンくずっぽいものが繋がってるからだと思います・・デモを見れば納得出来る(といいんですけどね)



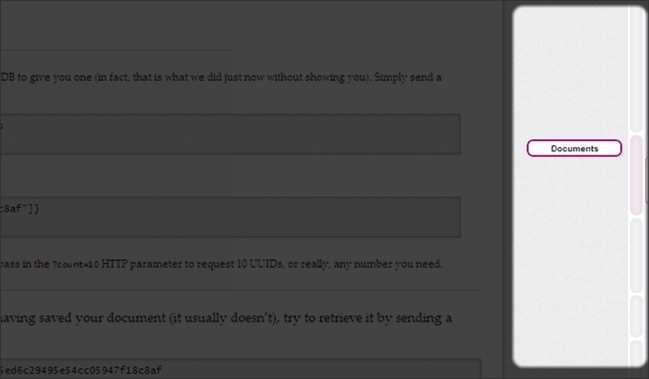
右端にこのようなパンくずのようなものを設置するプラグインです。クリックでその段落の頭に飛ぶことができます。
使い方
<script type="text/javascript" src="jquery-1.5.1.js"></script>
<script type="text/javascript" src="jquery.ui.widget.js"></script>
<script type="text/javascript" src="jquery.sausage.js"></script>
<script type="text/javascript">
$(function(){
$(window)
.sausage({
content: function (i, $page) {
return '<span class="sausage-span">' + $page.find('.anchor').first().text() + '</span>';
}
})
;
});
</script>jQuery本体に加えてjQueryUIが必要です。
スクロールで下がってもちゃんと変わってくれるのでなかなか良いのでは。以下でデモとダウンロードをどうぞ。

