さて、晦日ですね。いつまで更新するんだ
って感じですけどw個人的には年末年始も
クリスマスもあまり関係ない環境なので
普段と変わらず更新します。今日は、今年
印象に残ったWebデザインのサイトのまとめ
です。
明日で今年最後ですねー。1年お疲れ様でした。因みに、このブログは僕個人のメモなので僕が仕事してるうちはアホみたいに更新されます。お暇でしたらご覧下さい。
さて、年末なので1年の間で印象に残ったデザインを残して来年と比較して見たいと思います。来年もこのサイトが存在するか分かりませんがw去年もやればよかったなぁと思いつつ。ほぼ海外サイトになります。国内のは見つけやすいと思いますので結構割愛。
適当にジャンル別にしてみました。解説は野暮だと思うのでしないようにしてます。1ジャンル3サイトに絞っています。ジャンル名は適当、順不同です。リンクは画像にしています。
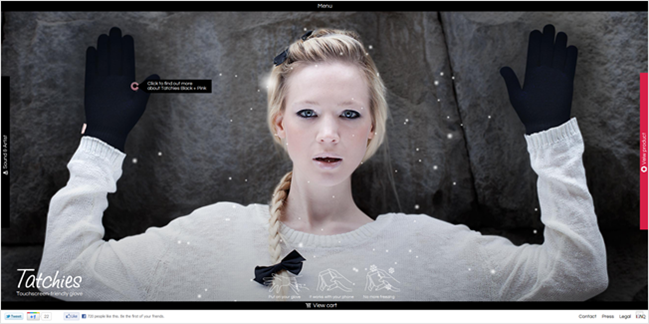
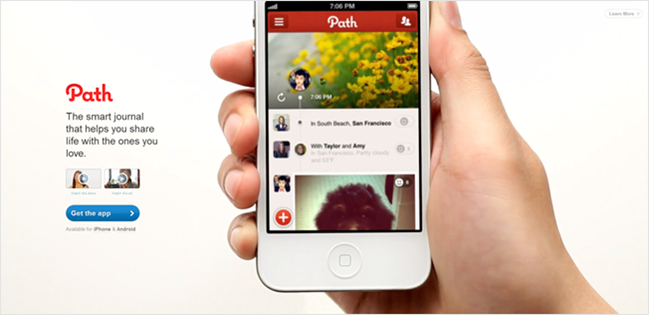
Fullscreen
写真や動画、イラストのフルスクリーン表示を採用したWebサイト
Adham Dannaway
Tatchies
Path
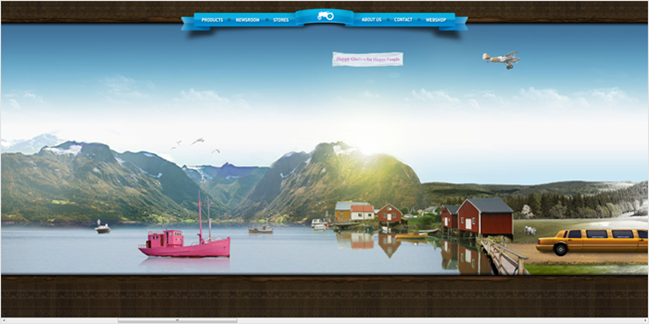
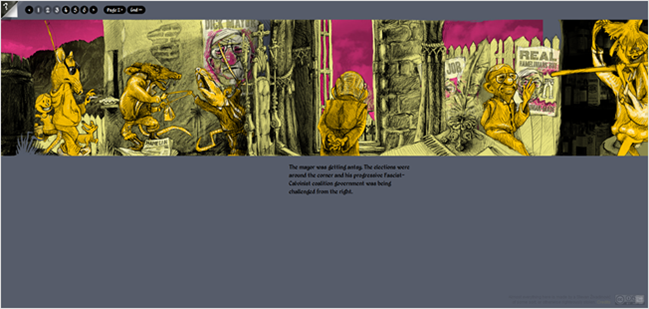
Horizontal Scroll
横スクロールのWebサイト。かなり見かけましたけどマウスホイールには対応したいところ。jQueryならMOUSE WHEEL EXTENSIONでしょうか。
Moods of Norway
Hobo Lobo of Hamelin
Yakult Singapore
Parallax animation effect
スクロールに応じて要素がアニメーションしながらそれぞれ遅延して表示される、みたいな感じで視差効果を出す技法・・・だけどここに挙げたものは少し違う感じのやつです。
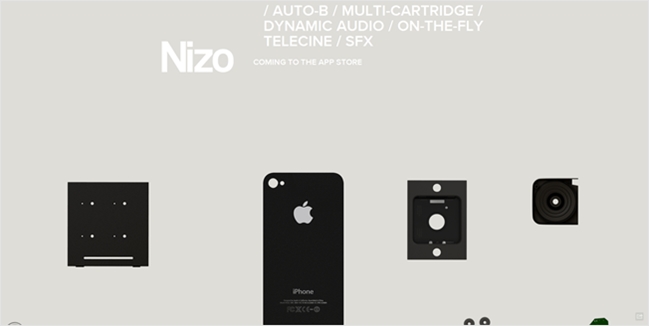
Nizo
SF Dok – 360°
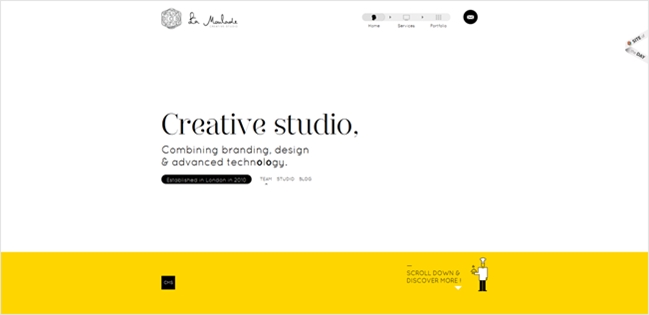
La Moulade
With Twitter
Twitterに連動したサービスで割と凄いなと感じたサイト。
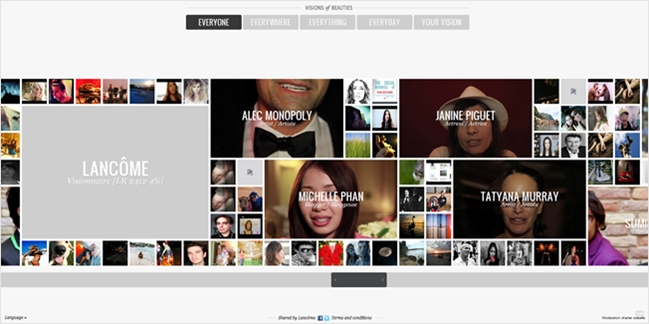
Visions of beauties
Nouvelle Vague
Motion Typography
Web apps
Webサービス系です。飛行機のは本当に感動した。
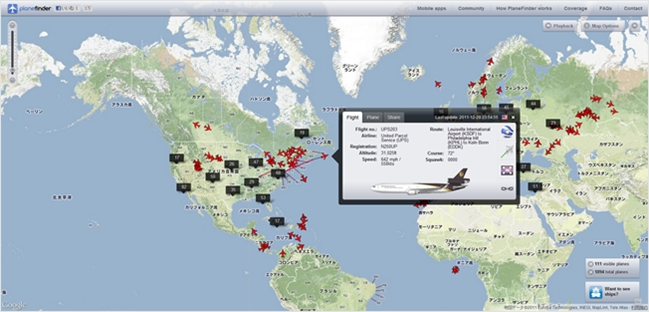
Plane Finder
WDCS
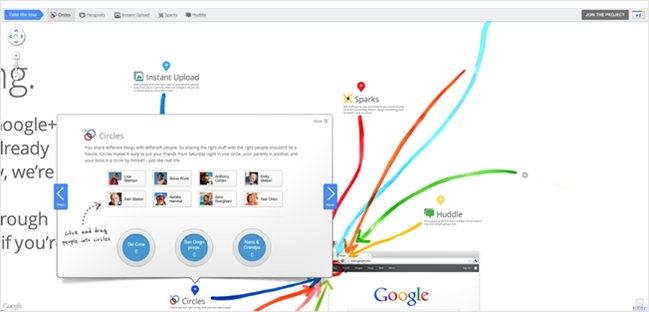
The Google+ Project
Image Gallery
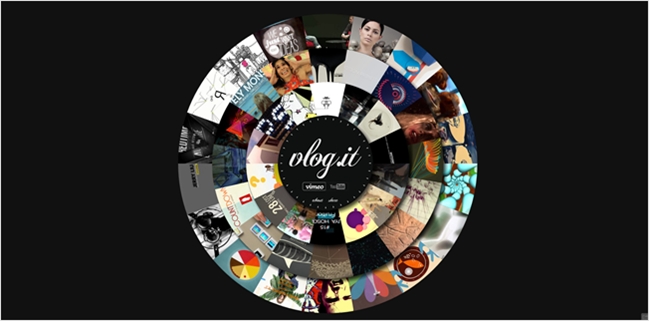
ギャラリーコンテンツで秀逸だったもの。フレームの形状がユニークになってきましたね。vlogは動画のサムネイルをゴリゴリ動かしてます。
vlog.it
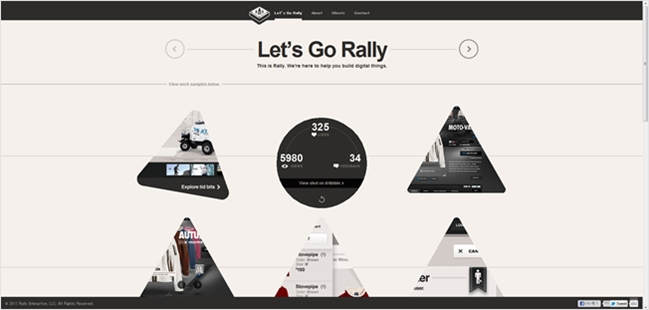
Rally Interactive
Jessica Caldwell
Responsive Web Design
当サイトでもしつこいくらい記事書きました。今のところはPCサイトとは別にスマフォ用に用意し、UAで切り替え、スマフォ用のをレスポンシブに、というのが最良かな・・
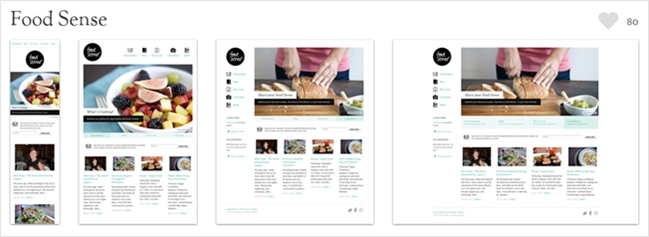
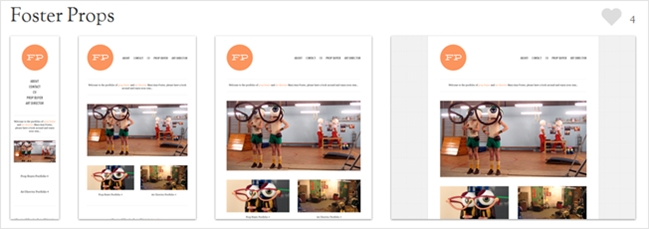
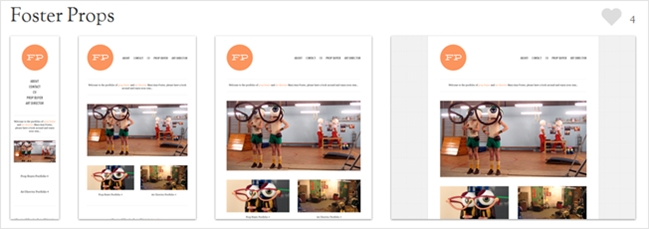
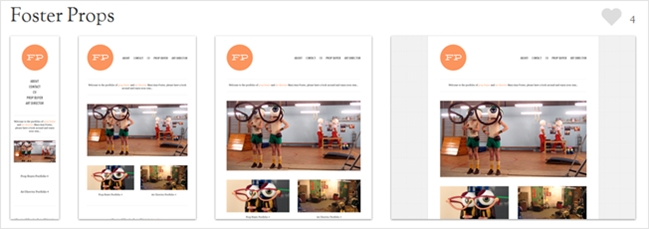
Food Sense
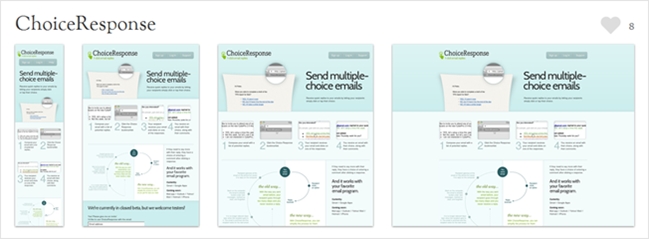
ChoiceResponse
Foster Props



(via:MediaQueri.es)
WebGL
HTML5すごいな、って始めてWebGL見て思いました。canvas難しいのでなかなか手が出ませんが来年は少し頑張りたいです・・
HelloRacer™
Bookcase
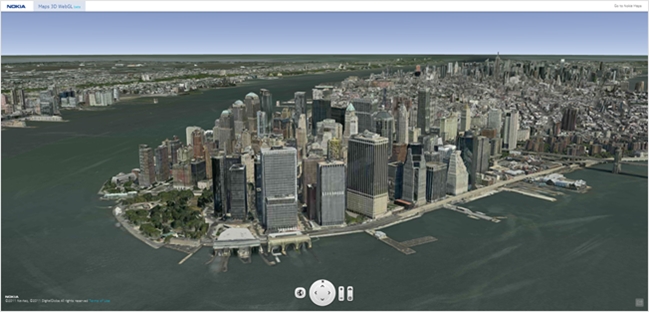
Nokia Maps
Funny
可愛いデザイン。手書き風はやはり好きです。
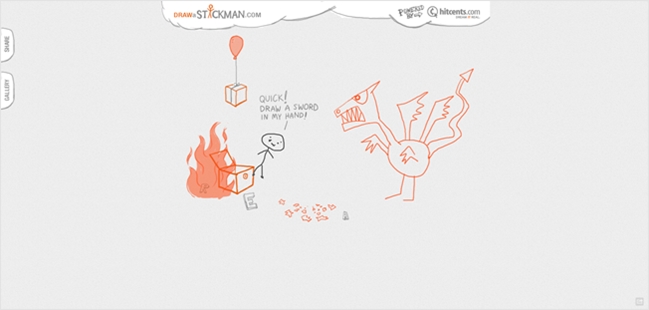
Draw a Stickman
Kyan
Project Green
Minimal
このサイトでも2年前くらいからミニマルミニマル言ってたので嬉しい風潮です。
Alexander Zhestkov
Kenneth Cachia
東京ブルー



Typography
デザインの9割はタイポグラフィだ、なんて言っちゃう人もいますが、本当大事ですよね・・かといって、カーニングにこだわりすぎて基本的な部分がアレなデザインは見たくないものです。自己満足になりやすいので気をつけたいですね。
Amazee Labs
Kinetic Singapore
SWE Reklambyrå
My Favorite
最後は個人的に気になったデザインです。一貫性ないですが。
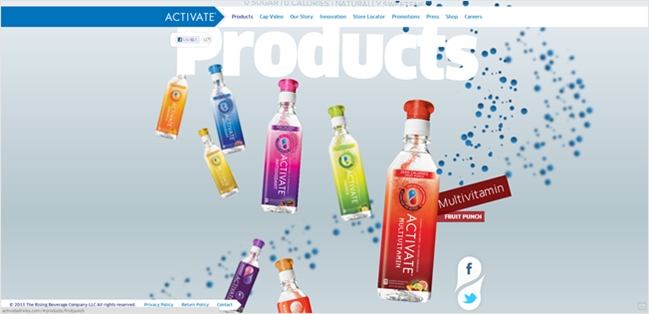
attackemart.in
ACTIVATE
Dear Lament – Coffee –
あとがき
今年は去年よく見かけた不自然な立体感のデザインはかなり減った印象でした。更に、CSS3などの登場で斜めのラインなども取りやすくなったためか、少し紙デザインに近いものを感じつつ、WebGLのような超リアル3Dコンテンツなんかも出たりと、良い感じで二分化されたような印象です。来年はどうなるんでしょうね。
個人的にはミニマル化、タイポグラフィや写真重視のデザイン、淡い色合いのカラースキーム等が目立つんじゃないかなとか思ったりしています。パララックスは・・・一過性のものかなって思ってます。効果は訴求力アップだけで、基本的には見にくいものです。僕個人は多くの場合、ただのアートっていう評価です。見る分には面白いし、興味もそそられるんですけどね。
ただ、スクロールに応じたギミックは出続けるかもですね。ページ推移なんかも滑らかさをだして、ユーザーエクスペリエンスを向上させる傾向にはあります。あまりアニメーション使われても嫌なんですけど。
CSS3しかりHTML5しかり。スマートフォンの登場でかなり需要は増えましたけど、スマートフォンだけでなく、テレビやゲーム機などにも対応できるマルチデバイスWebデザイン、みたいなものも必要になる!みたいな声もあがるんじゃないですかね・・分かりませんけどw
「Flashは終わり。HTML5の時代だ!」みたいなズレた見方やレスポンシブWebデザイン同様、なんとなく煽りに近い気がしないでもないです。スマフォよりガラケーに対応した方が収益化できるコンテンツもまだまだ山ほどありますしね。Web制作はコンテンツとターゲットに沿った施工ありきであることを忘れないように自戒の念を込めておきます。