WordPressのテーマをオフライン、
デスクトップ上で構築可能なツール、
Artitseerをご紹介致します。
今日は英語が分からない方の為に
各ボタン等の使用法などを日本語で
解説します。
順番にボタンを解説します。
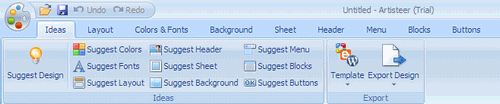
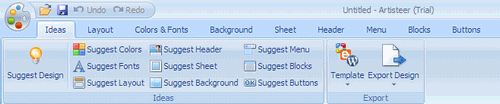
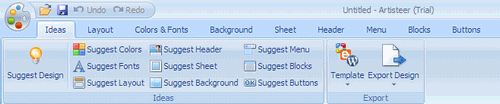
Idea



Suggestは「提案」です。ボタンを押すと各々がランダムで切り替わります。
Layout



レイアウト。ヘッダー画面とメニューの位置、とカラム数、カラムの場所、カラム幅を決定。
Serch Position 検索窓の場所
Categories Position カテゴリーの場所
Archive Position アーカイブの場所
Blogroll Position ブックマークの場所
Color&Fonts



カラー&フォント。全体的な配色、とフォントの種類を決定。
Color Themes 相性の良い配色を提案
3つのカラーボタンは左がヘッダとサイドの見出し
真ん中が背景
右がボタン
Adjustでカラー詳細を提案
メインコンテンツの背景カラーも調節可能
Font Themesはフォントを選択、9種から選択可能
Background



背景。背景デザインを決定。テンプレートから選択。
Glareはデザイン
Gradientはグラデーション
Textureは素材
Fill Colorでカラーを選択
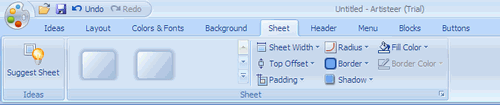
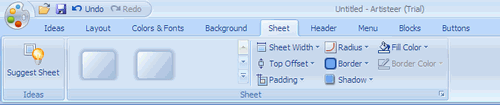
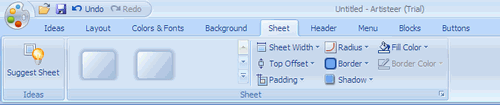
Sheet



メインデザイン。 メイン全体のデザインや幅を決定。影付きや角丸などを選択できる
Sheet Widthでメインのサイズ(500PX~1500PX)
Top Offsetで上部の余り
Paddingで余白
Radiusで角の丸み
Borderでボーダー
Shadowで影の有り無し、種類
Fill Colorで背景カラー
Header



ヘッダー部分。画像、デザインや幅などを決定。
Layout
HeaderSizeでヘッダー全体のサイズを
TextBlockでテキスト部分のブロック化
BackgroudPictureで既存の写真を選択、端末からの素材のアップも可能
Glareで既存の背景デザイン
Gradientでグラデーション画像選択
Textureで素材選択
Fill Colorでカラーを選択
ForegroundPhoto
Photoで既存の人物素材を挿入可能、端末からアップも可能
Photoの脇、Positionで場所をドラッグで決定
Recolorでモノクロにも出来る
Glowで素材の周りをぼかす
Title
Headerlineで題名
Slogantextで詳細
※共に日本語対応フォント、フォントカラー選択あります。
TitleStyle
Positionでテキスト位置をドラッグで決定
Sizeでテキストサイズを選択
Alignで右揃え、真ん中揃えなどを決定
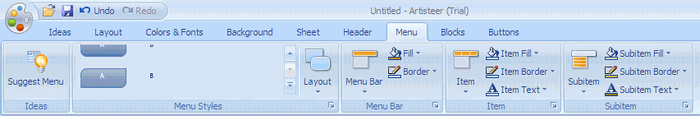
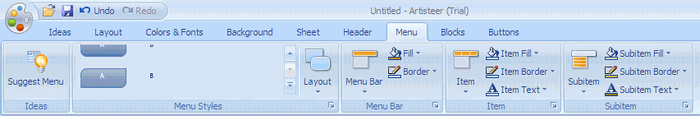
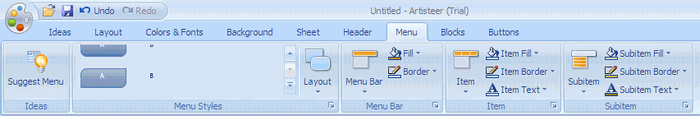
Menu



メニュー.メニューの部分デザインを決定。
Menu Styles ボタンの種類を選択
Layout Shapeでボタン形状
Coloringでオンマウス時のカラー等の状態
Levelsでオンマウス時にサブタブを開くメニューに変更可能
Marginで余白
Distanceでボタン同士の幅
MenuBar ボタンの背景
Gladientでグラデーションに変更可能
Fiiでカラー
Borderで余白
Item
Sizeで横幅を選択
Radiusでボタンの丸み
Gladientでグラデーション効果
Item Fillでボタンカラー
Item Boderで余白
Item Text Passiveはデフォルト時のテキストカラー
Activeで選択されているボタンのテキストカラー
Hoveredでオンマウス時のテキストカラー
※フォントカラー、サイズ、形状が選択可能
Subitem サブタグ有に選択した場合
Itemと同じメニュー
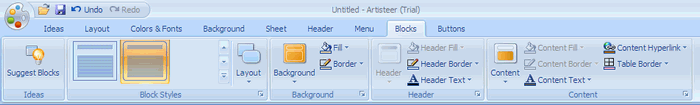
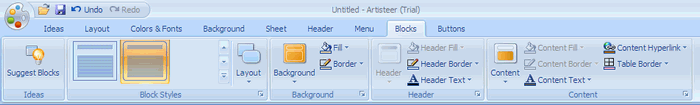
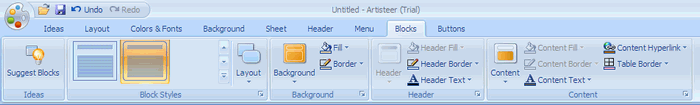
Blocks



ブロック。サイドバー、メインコンテンツなどの余白距離や形状を決定。
Block Style ブロックの状態を選択
Layout Ladiusで見出しからメニューまでの距離
Block Spacingでブロックごとの距離
Background 背景。
Paddingで余白
Gradientでグラデーション効果
Textureで素材
Shadowで影の状態。
Fillで背景カラー
Borderで余白を決定。
Header 見出し部分を調節
Header Borderで余白
Header Textでカラーを選択
Content メインコンテンツ
Paddingで余白
Content Textでフォントカラー
Content Hyperlinkでコンテンツのリンクカラー
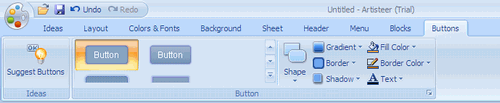
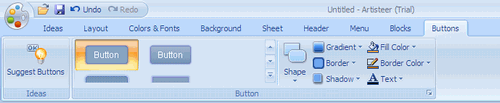
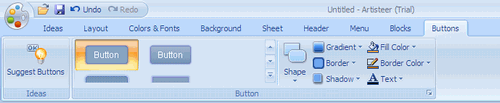
Buttons



ボタン。Serchボタン等の形状やカラーを選択
Shapeで形状を選択
Gradientでグラデーション効果
Borderで余白
Shadowで影の状態
Fill Colorでボタンのカラー
Border Colorで枠の色
Textでテキストカラーを選択
その他
保存・・フォルダのボタン
ダウンロード・・パレットボタン→Export→HTML、WordPress
プレビュー・・IE、FireFox
※トライアル版なので画像にTrialも文字が鬱陶しいほど入っています。差し替え必要。
さて、DLしたPHPファイルを一つのフォルダにまとめます。フォルダ名はお好みで。
内容が英語表記なのですが、Windowsのメモ帳などの簡易テキストエディタで変更すると、
BOM(Byte Order Mark)が含まれてしまうのでTerapadなどのテキストエディタで
文字コードをUTF-8Nにして編集を行ってください。
【参考】
BOMとは?
Terapadダウンロード

