 複合/その他
複合/その他 複合/その他
 複合/その他
複合/その他  複合/その他
複合/その他 少し派手なアニメーションエフェクトを実装できるReactコンポーネントのコレクション・「Fancy Components」
 複合/その他
複合/その他 Next.js向けにTailwindとMotionで構築されたアニメーションUIのコレクション・「Systaliko UI」
 複合/その他
複合/その他 React向けに作られた、Material UI + Framer MotionベースのアニメーションUIコンポーネント集・「Sync UI」
 複合/その他
複合/その他 シンプルで汎用的なオープンソースのReact向けUIコンポーネント・「Kalki UI」
 複合/その他
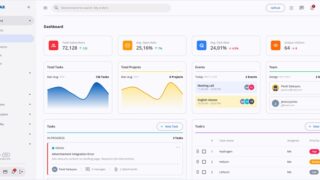
複合/その他 Angular MaterialとTailwond.cssをベースとしたオープンソースのUIコンポーネント&管理画面フレームワーク・「Elementar UI」
 複合/その他
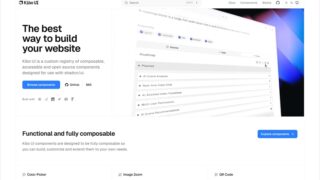
複合/その他 より高度なUIコンポーネントをshadcn/uiベースで提供してくれる・「Kibo UI」
 複合/その他
複合/その他 クリーンでユーザーフレンドリーなUIコンポーネントを提供する・「Snappy UI」
 複合/その他
複合/その他 コピペで使えるRadix-UI + Tailwindベースのオープンソースのコンポーネントライブラリ・「Nexus-Kit」
 複合/その他
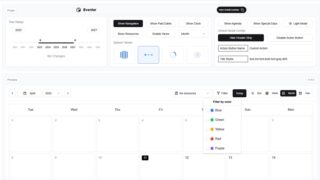
複合/その他 イベント管理や日/週/月/年でビューを切り替えたりできるオープンソースの高性能Reactカレンダーライブラリ・「Eventar」
 複合/その他
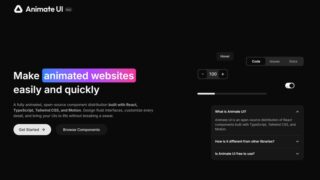
複合/その他 Tailwind及びMotionでデザインされたアニメーションUIを実装する為のReactコンポーネント・「Animate UI」
 複合/その他
複合/その他 パフォーマンスと再利用性を重視して最適化されたオープンソースのNext.js向けUIコンポーネント・「BotNext UI」
 複合/その他
複合/その他 ReactとJSXを使用してPDF生成テンプレートを構築できるオープンソースのドキュメント生成ツールキット・「htmldocs」
 複合/その他
複合/その他 React Native向けに構築されたNativeWindベースのオープンソースUIコンポーネントライブラリ・「AlienUi」
 フレームワーク
フレームワーク HTML、CSS、JavaScriptで構築されたミニマルスタイルなUIコンポーネントライブラリ・「ElenaUI」
 複合/その他
複合/その他 AIエージェントによるブラウザ操作を可能にするPythonライブラリ・「Browser Use」
 複合/その他
複合/その他 Next.jsアプリ向けに設計されたモダンでカスタマイズ可能なオープンソースのUI コンポーネント集・「HextaUI」
 複合/その他
複合/その他 Webアプリ向けにshadcn/uiとFramer Motionで作成されたUIコンポーネントを配布するプロジェクト・「ShapeX UI」
 複合/その他
複合/その他 複数のUIライブラリを一元化したりAIによるカスタムコンポーネントの生成なども可能なOSS・「UÍ-Unify」
 複合/その他
複合/その他 shadcn/uiにインスパイアされたArk UIベースのコピペで使えるReactコンポーネント集・「Djamla」
 複合/その他
複合/その他 TailwindとFramer Motionでスタイリングされたアニメーションエフェクト付きのUIを提供するReactコンポーネント集・「SyntaxUI」
 複合/その他
複合/その他