 cssやプログラミング
cssやプログラミング cssやプログラミング
 cssやプログラミング
cssやプログラミング  cssやプログラミング
cssやプログラミング フォームやボタン、テーブルなどの複数エレメントに対応したCSSフレームワーク・Maxmert
 cssやプログラミング
cssやプログラミング グリッドレイアウト向けのレスポンシブWebデザイン対応CSSフレームワーク・MUELLER
 cssやプログラミング
cssやプログラミング シンプルなWebサイトインターフェースを実装する為のフレームワーク・ink
 cssやプログラミング
cssやプログラミング レスポンシブWebデザイン対応のグリッドレイアウト向けCSSフレームワーク・PROFOUNDGRID
 cssやプログラミング
cssやプログラミング WordPressやJavaScript、CSSなどのスニペットを収集しているサイト・wp-mix
 cssやプログラミング
cssやプログラミング Webサイトのツアーをハイライトを使って実装するシンプルなスクリプト・tour.js
 cssやプログラミング
cssやプログラミング アイコンフォントを Google Web Fontsライクに使えるようにする為のオープンソースプロジェクト・We Love Icon Fonts
 cssやプログラミング
cssやプログラミング 特定のテキストを絵文字に変換するスクリプト・emojify.js
 cssやプログラミング
cssやプログラミング SASSを使用したレスポンシブWebデザイン対応のCSSフレームワーク・Centurion
 cssやプログラミング
cssやプログラミング BootstrapやHTML5 Boilerplateに影響を受けて作られた軽量でミニマルなCSSフレームワーク・Substrata
 cssやプログラミング
cssやプログラミング シンプルで軽量なCSSフレームワーク・Reuze.me
 cssやプログラミング
cssやプログラミング スワイプ操作に対応したイメージスライダーを実装するスクリプト・Swiper
 cssやプログラミング
cssやプログラミング 正規表現の構文を色分けして解読しやすくするスクリプト・Regex Colorizer
 cssやプログラミング
cssやプログラミング CSSを使ったタイポグラフィ例を収集、コードも確認できるギャラリーサイト・typespiration
 cssやプログラミング
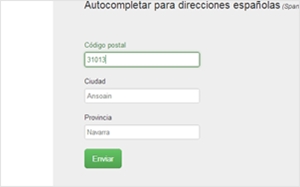
cssやプログラミング さまざまな国の郵便番号から市区や州などの地名を取得出来るAPIを公開、提供している・Zippopotamus
 cssやプログラミング
cssやプログラミング Twitter Bootstrapのリソースを大量にまとめたサイト・The Big Badass List
 cssやプログラミング
cssやプログラミング グリッドレイアウト対応のシンプルなCSSフレームワーク・IVORY FRAMEWORK
 cssやプログラミング
cssやプログラミング MetroライクなTwitter Bootstrap用デザインテーマ・Cosmo
 cssやプログラミング
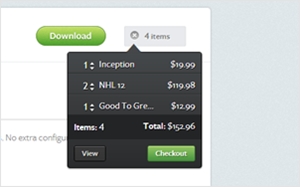
cssやプログラミング JavaScript製のショッピングカートシステム・simpleCart(js)
 cssやプログラミング
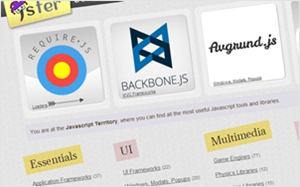
cssやプログラミング JavaScriptのライブラリを沢山集めてカタログ化しているWebサイト・Jster
 cssやプログラミング
cssやプログラミング