この記事は年以上前に書かれたもので、内容が古かったり、セキュリティ上の問題等の理由でリンクが解除されている可能性があります。
日本だけでなく、海外の方もターゲットにしているコンテンツに需要あるかも、と思ったのでメモがてらご紹介します。様々な国の郵便番号を取得できる、というAPIを公開、提供しているWebサイト、Zippopotamusです。勿論、日本も入っていますよ。
無料で利用出来ますが、まだ完全なものではありません。ただ、プロジェクト自体は凄く素敵だと思うので有志に期待です。
Zippopotamus

世界の国名や市区を郵便番号で取得出来る、というもの。と書くと凄そうに聞こえますが、日本に限ってはまだ実用段階とは言えません。ただ、OSSとしても公開されているので今後に期待したいかも。
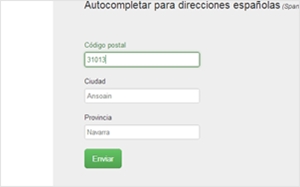
デモ
日本のを作ってみました。住所はローマ字で取得されます。
現状は日本人向けではないですね。
コード
取得したい国に合わせてAPIを叩きます。
http://api.zippopotam.us/JP/100-0001
上記のように/国コード/郵便番号で取得出来るので、input要素を使うなら下記のようにvalメソッドで入力されたテキストを渡します。
※本家のサンプルコードを借りました。
$("#zip").keyup(function() {
var zip_in = $(this);
var zip_box = $('#zipbox');
if (zip_in.val().length<8)
{
zip_box.removeClass('error success');
}
else if ( zip_in.val().length>8)
{
zip_box.addClass('error').removeClass('success');
}
else if ((zip_in.val().length == 8 ) )
{
$.ajax({
url: "http://api.zippopotam.us/JP/" + zip_in.val(),
cache: false,
dataType: "json",
type: "GET",
data: "ja/" + zip_in.val(),
success: function(result, success) {
$('#citybox').slideDown();
$('#statebox').slideDown();
places = result['places'][0];
$("#city").val(places['place name']);
$("#state").val(places['state']);
zip_box.addClass('success').removeClass('error');
},
error: function(result, success) {
zip_box.removeClass('success').addClass('error');
}
});
データはJSON形式で取得できます。
とはいえ、まだあまり良く見てないです。対応国や詳細は本家サイトで一覧になっていますのでご確認下さい。