 jQuery
jQuery webデザイナー
 jQuery
jQuery  jQuery
jQuery 実践しながらjQueryを学べるオンライン学習サイト・Try jQuery
 cssやプログラミング
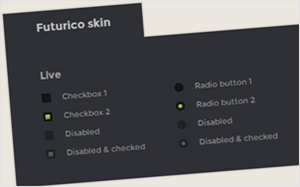
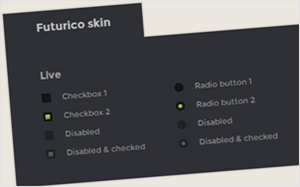
cssやプログラミング Twitter BootstrapをベースとしたフラットなデザインのUIキット・Flat UI
 cssやプログラミング
cssやプログラミング 各ブラウザに対応するCSSハックやJavaScriptによるハックをまとめているWebサイト・Browserhacks
 cssやプログラミング
cssやプログラミング 有用なCSSフレームワークをまとめた・FRONT-END CSS FRAMEWORKS
 メディア関連
メディア関連 商用利用も可能の、フラットなデザインのアイコンを大量に配布するWebサイト・Icons DB
 jQuery
jQuery jQueryベースの軽量UIライブラリ・w2ui
 Webデザイン
Webデザイン スマフォやPC用のアプリを紹介するデモ動画をコレクションしているWebサイト・AppScreens
 cssやプログラミング
cssやプログラミング 緩いライセンスで提供された、モバイルファーストなWebサイト制作用フレームワーク・Kraken
 Webデザイン
Webデザイン モックアップ作成用に作られたブロック型フォント・BLOKK
 cssやプログラミング
cssやプログラミング 様々なJavaScriptライブラリをコレクションしているWebサイト・JSDB.IO
 Webサービス
Webサービス Dribbbleで無料配布されているリソースだけをまとめたWebサイト・Freebbble
 jQuery
jQuery タッチデバイスにも対応したシンプルなLightboxを実装するjQueryプラグイン・Swipebox
 cssやプログラミング
cssやプログラミング Subtle Patternsのパターン画像を閲覧中のサイトの背景として表示確認できるブックマークレット・SubtlePatterns Bookmarklet
 Webサービス
Webサービス 犬の写真を手軽にダミー画像として使える・Placeholder DOGS
 cssやプログラミング
cssやプログラミング 各種コンポーネントのスタイルも用意されたレスポンシブWebデザイン対応フレームワーク・Groundwork
 cssやプログラミング
cssやプログラミング フォームやボタンなど、良く使われるエレメントのスタイルも揃ったCSS3+HTML5フレームワーク・Workless
 jQuery
jQuery Pinterestライクなレンガ風のレイアウトを構築する為のライブラリ・Nested
 jQuery
jQuery ツールチップタイプのメニューバーを実装するjQueryプラグイン・Toolbar.Js
 jQuery
jQuery Lettering.jsを併用して、任意のテキストにCSS3のアニメーションエフェクトを実装するスクリプト・textillate.js
 FireFox・Chrome
FireFox・Chrome 閲覧中のWebサイトのスタイルをサクサク変更して、表示をその場で確認出来るChromeエクステンション・Stylebot
 cssやプログラミング
cssやプログラミング