 jQuery
jQuery webデザイナー
 jQuery
jQuery  cssやプログラミング
cssやプログラミング 様々なスタイルのツールチップを実装できるスクリプト・opentip
 jQuery
jQuery ページ内スクロールのナビゲーションを実装出来るjQueryプラグイン・scrollNav.js
 cssやプログラミング
cssやプログラミング フォームやボタン、テーブルなどの複数エレメントに対応したCSSフレームワーク・Maxmert
 iPhone / iPad
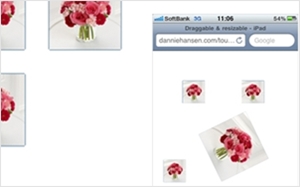
iPhone / iPad タッチデバイスで要素を回転させたりリサイズ、ドラッグによる移動を可能にするスクリプト・Touch-box
 cssやプログラミング
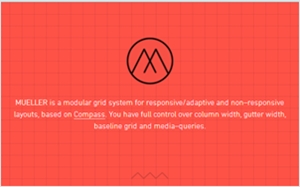
cssやプログラミング グリッドレイアウト向けのレスポンシブWebデザイン対応CSSフレームワーク・MUELLER
 jQuery
jQuery マウスホバーで画像を拡大させるjQueryプラグイン・Image Zoom Plugin
 jQuery
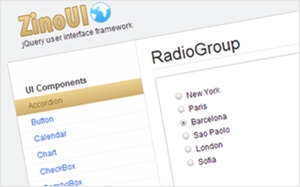
jQuery ベーシックなUIを実装できるjQueryベースのフレームワーク・ZinoUI
 cssやプログラミング
cssやプログラミング シンプルなWebサイトインターフェースを実装する為のフレームワーク・ink
 jQuery
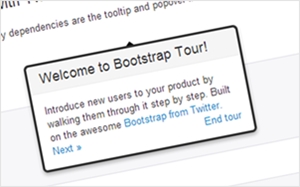
jQuery Bootstrapでツアーコンテンツを実装する為のスクリプト・Bootstrap Tour Extended
 jQuery
jQuery select要素のoption項目の内容を画像で表現する為のスクリプト・Image Picker
 Webデザイン
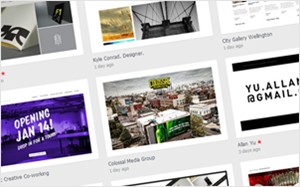
Webデザイン 良質なWebデザインのサイトを厳選して収集したギャラリーサイト・Site Inspire
 cssやプログラミング
cssやプログラミング Webサイトのツアーをハイライトを使って実装するシンプルなスクリプト・tour.js
 jQuery
jQuery タブやアコーディオン、パララックスなどを実装出来るjQueryベースのUIツールキット・jKit
 cssやプログラミング
cssやプログラミング アイコンフォントを Google Web Fontsライクに使えるようにする為のオープンソースプロジェクト・We Love Icon Fonts
 cssやプログラミング
cssやプログラミング 特定のテキストを絵文字に変換するスクリプト・emojify.js
 cssやプログラミング
cssやプログラミング SASSを使用したレスポンシブWebデザイン対応のCSSフレームワーク・Centurion
 cssやプログラミング
cssやプログラミング BootstrapやHTML5 Boilerplateに影響を受けて作られた軽量でミニマルなCSSフレームワーク・Substrata
 jQuery
jQuery Boostrap向けの日付/時間ピッカーを実装するスクリプト・bootstrap-datetimepicker
 jQuery
jQuery テキストボックスに指定したURLのタイトルやdescription、使用されている画像等を取得するjQueryプラグイン・Link Scrapper TextBox
 cssやプログラミング
cssやプログラミング シンプルで軽量なCSSフレームワーク・Reuze.me
 Webサービス
Webサービス