ポートフォリオやギャラリーに良さそう
なWordPressテーマ・Dioneのご紹介。
いくつも存在しますが、いくつ覚えて
おいても損は無いですよね。こちらは
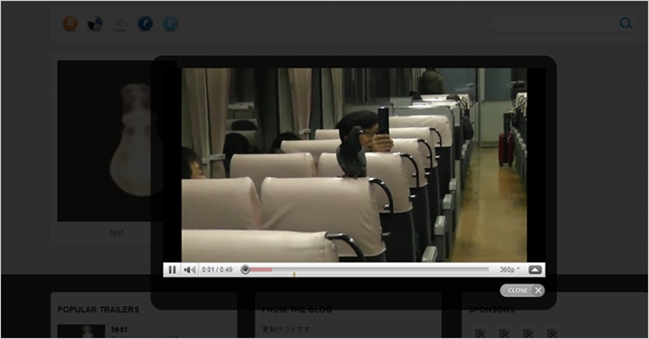
動画と画像をLightbox風にポップアップ
させる事が出来ます。広告の管理も
しやすいようになっています。
ギャラリー系テーマは沢山ありますが、こちらは縦長の画像に適しています。
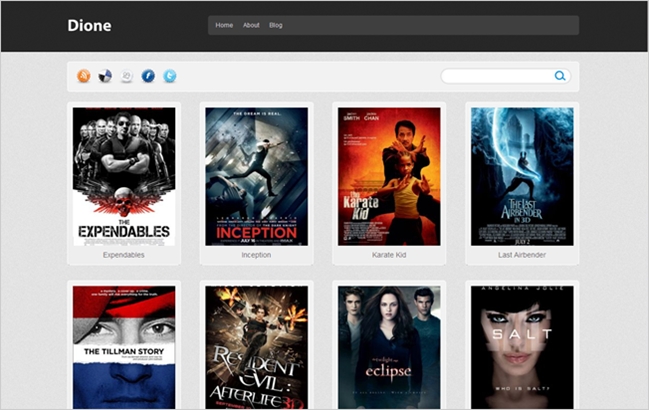
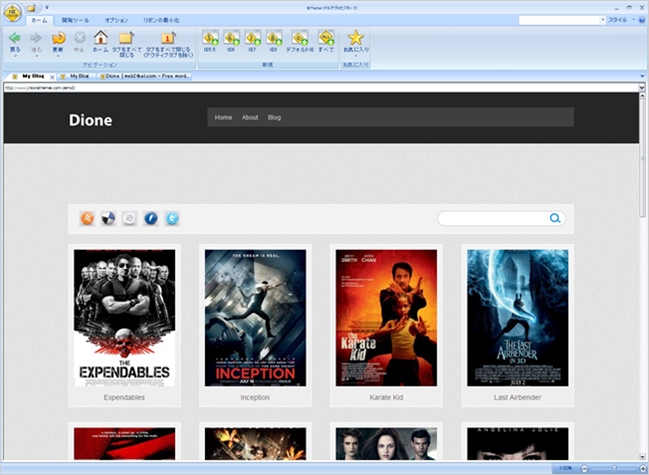
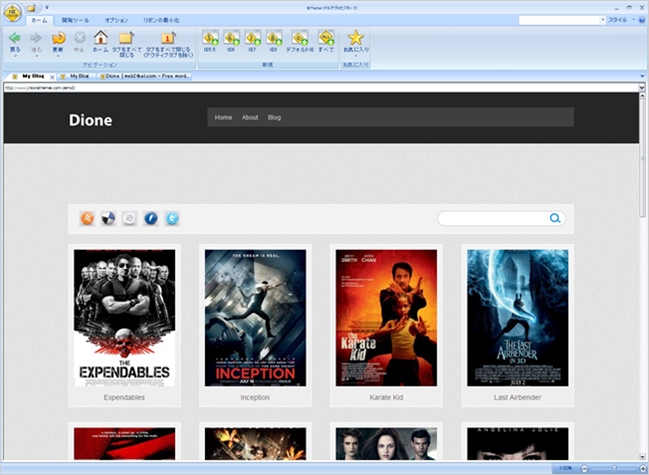
Dione



シンプルデザインはギャラリーテーマで定番ですね。管理もしやすいように出来ています。



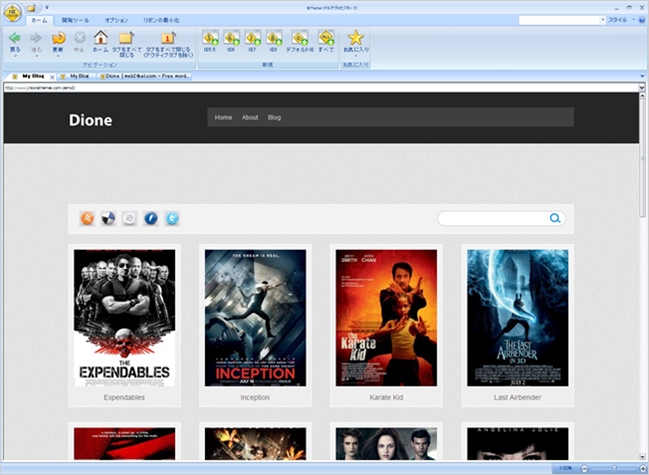
IETesterでのIE6です。フッターが崩れるのと、ヘッダが通常はfixされているのが効かないだけで表示は概ねOKです。フッタはcssを調整して直してください。
Dioneの使い方



Dioneはカスタムポストタイプでの投稿がメインとなります。テーマを有効化すると上記のように専用の投稿項目が出ます。



動画を表示させたい場合はTrailer video項目にURLを入れてください。Movie posterに画像URLを。動画項目に何も入れなければ画像がLightboxで表示されます。



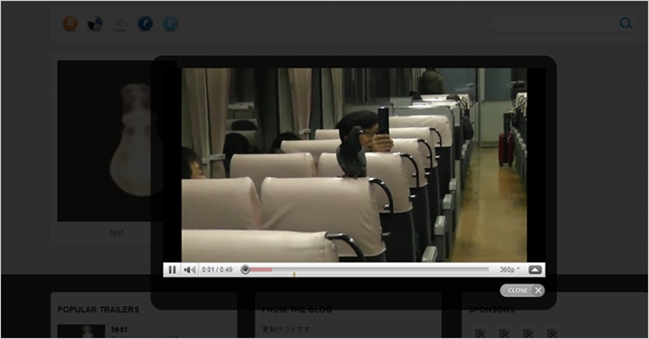
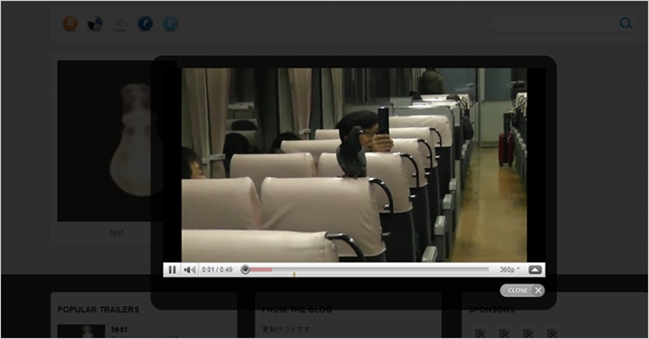
こんな感じでポップアップ表示。



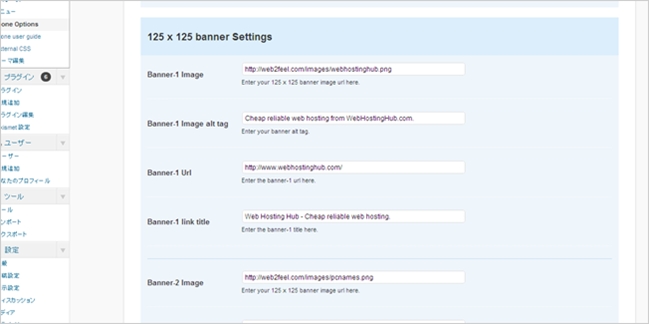
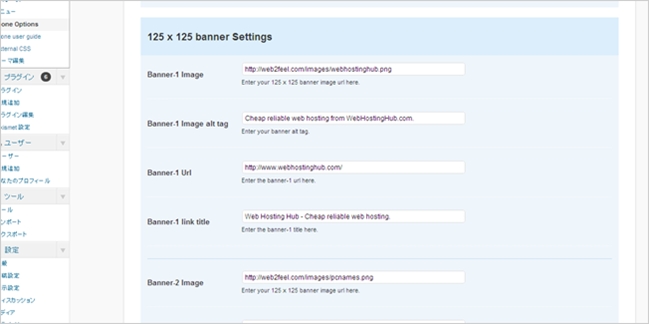
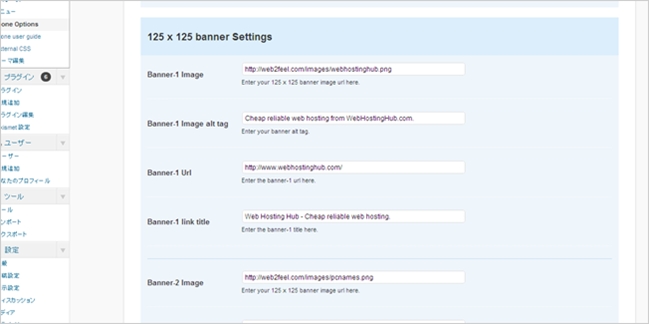
広告も楽々管理できます。
注意点
- パーマリンクが「/%category%/%postname%.html」だと個別記事が表示されませんでした。「/%category%/%postname%/」ならOKでした。サーバーの問題かもしれません。
- 画像が表示されない場合はテーマファイル内の「cache」フォルダを書き込み可能にして下さい。大抵の場合は705、707、777などです。
- 「ページ」を作成する場合はページ属性→テンプレートでblogpageを選択して投稿します。
ヘルプ動画が付いていますのでぜひ確認して下さい。


デモもあるのでご覧になってみては?以下よりDL出来ます。
