 ソフトウェア
ソフトウェア Tools & Resources
 ソフトウェア
ソフトウェア  ソフトウェア
ソフトウェア Amazon RDSやGoogle Cloud SQLなどの代替として開発されたオープンソースのDBaaS・「Autobase」
 ソフトウェア
ソフトウェア 長くなったGeminiやChatGPTなどのチャットページにインデックスを付与するブラウザ拡張・「Scroll」
 ソフトウェア
ソフトウェア シンプル且つプライバシーファーストなオープンソースのニュースレター配信プラットフォーム・「Hyvor Post」
 その他
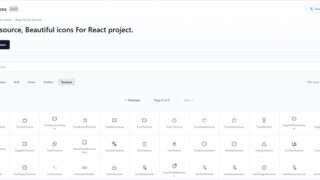
その他 900種ほどのSVGアイコンを揃え、異なるスタイルも複数用意したReact向けのオープンソースのアイコンライブラリ・「mxicons」
 CSS/HTML
CSS/HTML シンプルで直感的なclassの軽量なTailwind.cssコンポーネントライブラリ・「NiraUI」
 ソフトウェア
ソフトウェア プライバシーファーストなオープンソースのWebアプリ向け解析プラットフォーム・「Databuddy Analytics」
 ソフトウェア
ソフトウェア WordPress REST APIとの統合を備えたモダンなNext.jsスターターテンプレート・「Headless WordPress NextJS Starter」
 複合/その他
複合/その他 Next.js向けにデザインされた shadcn/uiベースのアニメーションUIコンポーネント集・「Passport UI」
 ソフトウェア
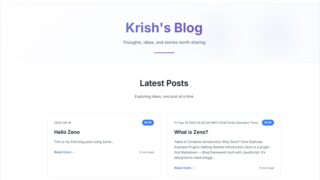
ソフトウェア プラグインによる拡張を前提に設計された軽量高速なオープンソースのMarkdownブログフレームワーク・「Zeno」
 ソフトウェア
ソフトウェア ブラウザで様々なコンテンツをAI翻訳するためのオープンソースのブラウザ拡張・「EZ Translate」
 ソフトウェア
ソフトウェア AIチャット機能を搭載したシンプルなカレンダーアプリ・「Thirty Calendar」
 ソフトウェア
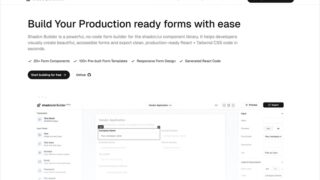
ソフトウェア shadcn/ui向けに開発、多数のテンプレートも用意されたオープンソースのノーコードフォームビルダー・「Shadcn Builder」
 ソフトウェア
ソフトウェア タスクの整理や進捗などを公開、共有するオープンソースのTrello代替カンバンツール・「kan.bn」
 ソフトウェア
ソフトウェア シンプルで軽量、ログイン不要で気軽に使えるOSS投票システム・「VotingSystem」
 ソフトウェア
ソフトウェア GA代替として開発、プライバシーに配慮したAI搭載のオープンソース解析ツール・「Litlyx」
 ソフトウェア
ソフトウェア 任意の動画の解像度を変更できる、高速且つオフラインでも動作するOSS・「Video Zap」
 ソフトウェア
ソフトウェア セキュリティとプライバシーを最重視したオープンソースのパーソナルAI・「Enklayve」
 ソフトウェア
ソフトウェア ブロックチェーンを使ったオープンソースの分散型クラウドストレージ・「Essentialis Cloud」
 ソフトウェア
ソフトウェア シンプルなUIと使いやすい機能を備えたオープンソースのローカルファーストな個人向けタスク管理アプリ・「tsk.lol」
 複合/その他
複合/その他 Framer Motionを利用した50以上のReact向けアニメーションUIコンポーネント集・「AnimBits」
 ジェネレーター
ジェネレーター