 フレームワーク
フレームワーク CSS
 フレームワーク
フレームワーク  複合/その他
複合/その他 Webアプリ向けにshadcn/uiとFramer Motionで作成されたUIコンポーネントを配布するプロジェクト・「ShapeX UI」
 ソフトウェア
ソフトウェア Webページ内の任意の要素のCSSの調査と編集機能を使いやすいUIで提供するオープンソースのブラウザ拡張・「Inspect CSS」
 複合/その他
複合/その他 shadcn/uiにインスパイアされたArk UIベースのコピペで使えるReactコンポーネント集・「Djamla」
 CSS/HTML
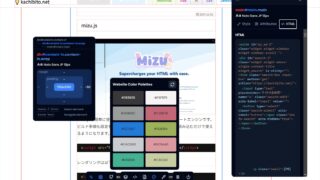
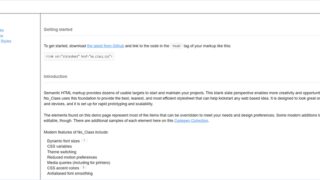
CSS/HTML ネイティブなマークアップのみによって駆動するモダンなスタイルシート・「No_Class.css」
 CSS/HTML
CSS/HTML ユーティリティでclamp()を簡単に生成できるようにするTailwindプラグイン・「Fluid for Tailwind CSS」
 CSS/HTML
CSS/HTML コピペで簡単利用も出来るオープンソースのTailwindベースUIコンポーネントライブラリ・「Tailframes」
 CSS/HTML
CSS/HTML Webにおけるネオ・ブルータリズムの美学を取り入れたCSSフレームワーク・「NeoBrutalismCSS」
 CSS/HTML
CSS/HTML クラスやID、属性、疑似クラス、疑似要素等CSSセレクタの使い方をビジュアルで学べる・「CSS Selectors: A Visual Guide」
 フレームワーク
フレームワーク 設定に合わせたデザイントークンを発行できるオープンソースのデザインシステムフレームワーク・「mirrorful」
 CSS/HTML
CSS/HTML ダークモードの切り替えを行うアニメーションエフェクト付きのトグルボタン集・「Theme Toggles」
 ソフトウェア
ソフトウェア CSSのビジュアル開発環境として開発された、Web上の要素のスタイルを編集できるオープンソースのビジュアルツールキット・「CSS GUI」
 その他
その他 完成図を見て正しいコードを選択するクイズ形式でCSSを視覚的に学べる・「Guess CSS!」
 CSS/HTML
CSS/HTML class不要で見た目をミニマルスタイルに整えてくれるclass-lessなCSSフレームワーク・「DreamCSS」
 最適化ツール
最適化ツール 任意のWebサイトのCSSを解析して詳細なデータを提供してくれるWebアプリ・「ANALYZE CSS」
 CSS/HTML
CSS/HTML 複雑なグリッドレイアウトにも対応できるCSSグリッドフレームワーク・「Griddle」
 CSS/HTML
CSS/HTML 読み込むだけでアクセシビリティチェックを行えるCSS・「Checka11y.css」
 ジェネレーター
ジェネレーター すりガラス風のCSSを、プレビューで確認しながらコードを生成できる・「Glassmorphism」
 その他
その他 「CSSに足りない機能は?」に対する様々な回答を確認出来る・「What’s Missing From CSS?」
 CSS/HTML
CSS/HTML CSSのclip-pathを簡単な操作で生成できるオンラインツール・「CSS clip-path Editor」
 CSS/HTML
CSS/HTML CSSの用語を視覚的に学べる・「CSS Vocabulary」
 CSS/HTML
CSS/HTML