Inspect CSS

Inspect CSSはWebページ内の任意の要素のCSSの調査と編集機能を使いやすいUIで提供するオープンソースのブラウザ拡張です。Vueで書かれており、MITライセンスの元でソースコードが公開されています。
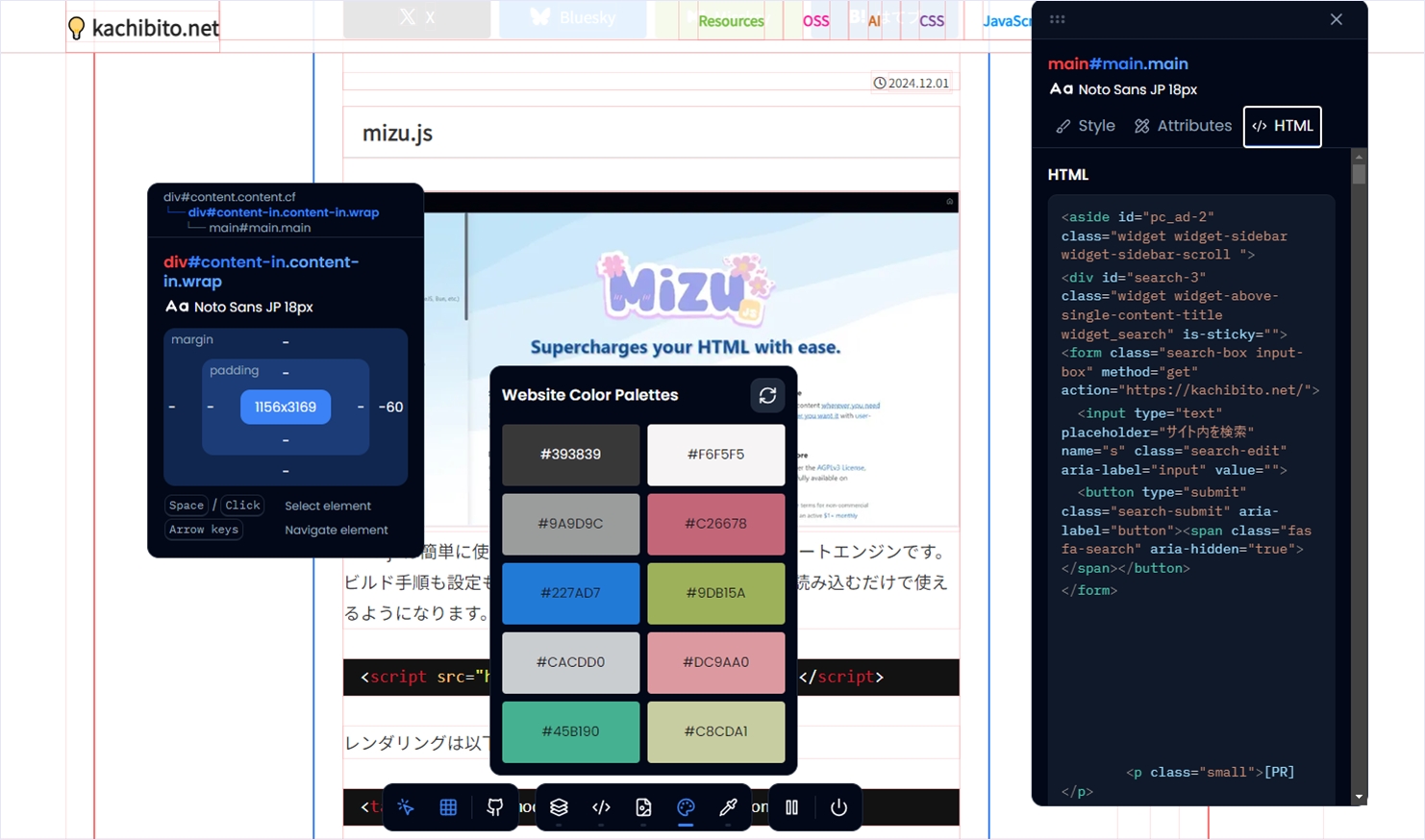
似たような拡張は先発にいくつかありますが、Inspect CSSも同等の機能を有しており、任意のWebページで起動するとマウスホバーで要素にアウトラインが表示され、ツールチップ内にその要素に使われているCSSが表示されます。
クリックすると編集モードになり、Devtoolsと同じように各プロパティを無効化したり編集したりできます。また、新たに属性や値を追加したりHTMLの編集も可能となっています。Devtoolsのstyles機能が付いたCSS調査ツール、という印象でした。
さらに、拡張機能の起動時には下部にツールバーが用意されており、Webページの要素全体のアウトライン表示、DOMベースのナビゲーション、編集したCSSの確認、使用されている画像のリストとDL、設定されているカラーコードのパレット化なども可能となっています。
多機能でUIも分かりやすく使いやすいので個人的に凄く肌にあっていましたのでこのまま使い続けるつもりです。1点だけ、起動中はリンクの無効化があると良いかなと思いましたが、これは変更されなければ自分で変えようかと思います。

