 ソフトウェア
ソフトウェア Apache
 ソフトウェア
ソフトウェア  ソフトウェア
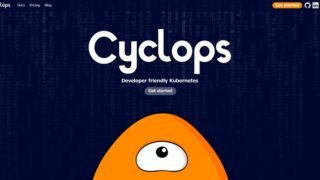
ソフトウェア 分かりやすく使いやすいUIでKubernetesを使えるようにする為のオープンソース開発ツール・「Cyclops」
 ソフトウェア
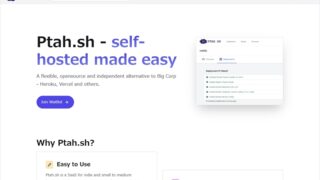
ソフトウェア HerakuやVercelなどの代替として開発されたオープンソースのホスティングプラットフォーム・「Ptah.sh」
 複合/その他
複合/その他 React向けの柔軟でパワフルなオープンソースのAIチャット用UIライブラリ・「Reachat」
 ソフトウェア
ソフトウェア ロギングや、モニタリング、デバッグのためのLLM向けオープンソース可観測性プラットフォーム・「Helicone」
 ソフトウェア
ソフトウェア 大量のドキュメントや画像を解析してデータを収集し、生成AIチャットで利用できるOSSエンタープライズ向けナレッジツール・「Nesis」
 ソフトウェア
ソフトウェア 高度なカスタマイズも可能なオープンソースのReact向けデータビジュアライゼーションコンポーネントのコレクション・「reaviz」
 ソフトウェア
ソフトウェア 画面共有や仮想背景、E2E暗号化も対応のFlutterベースで作られたオープンソースのグループビデオ会議アプリ・「Waterbus」
 ソフトウェア
ソフトウェア GitHubやFigmaとの統合も可能なオープンソースの自律型AIコーディングエージェント・「JACoB」
 ソフトウェア
ソフトウェア Tailwind.cssとFramer Motionをベースに設計されたオープンソースのエンタープライズ向けReact コンポーネント・「Reablocks」
 ソフトウェア
ソフトウェア DORAメトリクスでチームの生産性向上に貢献するオープンソースの開発者生産性プラットフォーム・「Middleware」
 ソフトウェア
ソフトウェア VercelやNetlify、Herokuなどの代替として開発されたオープンソースのPaaS・「Dokploy」
 ソフトウェア
ソフトウェア v0のようにプロンプトからAIがUIを構築してくれるOSS・「OpenUI」
 プログラミング補助
プログラミング補助 開発者等がVSCode内で様々なAIとチャットし、会話をローカルファイルで管理できるVSCode拡張・「ICE」
 ソフトウェア
ソフトウェア GeminiがライティングをアシストしてくれるオープンソースのAIライティング支援ブラウザ拡張・「Popclip Gemini」
 ソフトウェア
ソフトウェア 高性能なLLMOpsを軽量なオールインワンパッケージで提供するオープンソースLLMゲートウェイ・「Glide」
 JavaScript
JavaScript 予め600以上の関数が用意されており、目的に合わせて構築できるオープンソースのDiscordボット開発ライブラリ・「aoi.js」
 ソフトウェア
ソフトウェア 悪意の含まれるテキストや画像を自動検出する為のオープンソースのAIモデレーションライブラリ・「OpenModerator」
 ソフトウェア
ソフトウェア Mac及びLinuxユーザーの為に開発されたオープンソースのクリップボードマネージャ・「UR Board」
 ソフトウェア
ソフトウェア OpenAI API Assistantを使用したチャットボット構築のためのオープンソースプラットフォーム・「OpenAssistantGPT」
 その他
その他 任意のWebページに関する質問にAIが回答してくれるオープンソースのブラウザ拡張・「Chat with page」
 ソフトウェア
ソフトウェア