 ソフトウェア
ソフトウェア MIT
 ソフトウェア
ソフトウェア  ソフトウェア
ソフトウェア 長くなったGeminiやChatGPTなどのチャットページにインデックスを付与するブラウザ拡張・「Scroll」
 その他
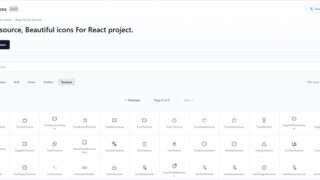
その他 900種ほどのSVGアイコンを揃え、異なるスタイルも複数用意したReact向けのオープンソースのアイコンライブラリ・「mxicons」
 CSS/HTML
CSS/HTML シンプルで直感的なclassの軽量なTailwind.cssコンポーネントライブラリ・「NiraUI」
 ソフトウェア
ソフトウェア プライバシーファーストなオープンソースのWebアプリ向け解析プラットフォーム・「Databuddy Analytics」
 ソフトウェア
ソフトウェア WordPress REST APIとの統合を備えたモダンなNext.jsスターターテンプレート・「Headless WordPress NextJS Starter」
 複合/その他
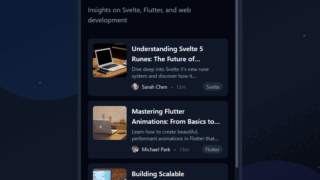
複合/その他 Next.js向けにデザインされた shadcn/uiベースのアニメーションUIコンポーネント集・「Passport UI」
 ソフトウェア
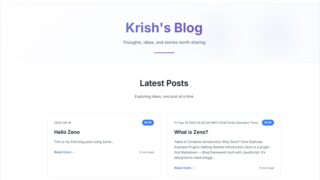
ソフトウェア プラグインによる拡張を前提に設計された軽量高速なオープンソースのMarkdownブログフレームワーク・「Zeno」
 ソフトウェア
ソフトウェア AIチャット機能を搭載したシンプルなカレンダーアプリ・「Thirty Calendar」
 ソフトウェア
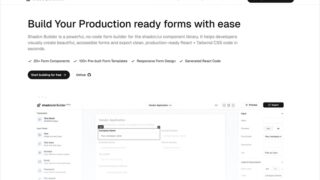
ソフトウェア shadcn/ui向けに開発、多数のテンプレートも用意されたオープンソースのノーコードフォームビルダー・「Shadcn Builder」
 複合/その他
複合/その他 Framer Motionを利用した50以上のReact向けアニメーションUIコンポーネント集・「AnimBits」
 ジェネレーター
ジェネレーター HTMLファイル1枚で構成されたミニマルなカラーパレットジェネレーター・「Nof Go」
 JavaScript
JavaScript モジュール式で汎用性の高いオープンソースのJavaScript動画プレーヤー・「VisionPlayer」
 ソフトウェア
ソフトウェア 任意のファイルの各操作やプレビューも可能なオープンソースのファイルマネージャー・「VueFinder」
 ソフトウェア
ソフトウェア 直感的なUIで複数データベースを管理できるオープンソースのMac向け軽量DB管理アプリ・「LiquiDB」
 複合/その他
複合/その他 shadcn/uiでデザインされたフォームやダイアログ、テーブルなどのUIを公開している・「blocks.so」
 ソフトウェア
ソフトウェア Markdownでナレッジベースを作成出来るセルフホスト可能なオープンソースのメモアプリ・「NoteDiscovery」
 ソフトウェア
ソフトウェア 静的サイトを分散ストレージにデプロイするための軽量CLI・「PinMe」
 ソフトウェア
ソフトウェア v0やLovable、Bolt等のようにプロンプトを元にAIがアプリ開発を行うオープンソースのAI駆動型開発ツール・「CodinIT.dev」
 複合/その他
複合/その他 next.jsとshadcn/uiで構築されたオープンソースの管理画面テンプレート・「shadcn admin next」
 JavaScript
JavaScript Webサイトでのページ遷移にネイティブアプリのようなアニメーションを付与できるライブラリ・「SSGOI」
 ソフトウェア
ソフトウェア