 CSS/HTML
CSS/HTML CSS/HTML
 CSS/HTML
CSS/HTML  CSS/HTML
CSS/HTML Tailwind v4でコピペで使えるUIコンポーネントを集めたコレクション・「Tailwind UI Components」
 CSS/HTML
CSS/HTML シンプルで直感的なclassの軽量なTailwind.cssコンポーネントライブラリ・「NiraUI」
 CSS/HTML
CSS/HTML Material Design 3をベースに、軽さを重視して設計されたオープンソースのCSSフレームワーク・「Beer CSS」
 CSS/HTML
CSS/HTML shadcn/uiベースでスタイリングされたオープンソースのピクセルアート風Reactコンポーネントライブラリ・「Pixelact UI」
 CSS/HTML
CSS/HTML 8bitなレトロスタイルのUIコンポーネントを提供するオープンソースのUIライブラリ・「8bitcn/ui」
 CSS/HTML
CSS/HTML 汎用的で使い勝手の良いTailwindベースUIコンポーネントライブラリ・「Basecoat」
 CSS/HTML
CSS/HTML 事前に用意されたコンポーネントとユーティリティクラスでワークフローを強化する軽量でモダンなCSSフレームワーク・「StyleXui」
 CSS/HTML
CSS/HTML オフラインでも動作するシンプルで使いやすいオープンソースのノートWebアプリ・「Notemod」
 CSS/HTML
CSS/HTML shadcn/uiベースのWebサイトにコピペで導入できるUIコンポーネントのコレクション・「Shadcn UI Blocks」
 CSS/HTML
CSS/HTML レトロにスタイリングされたWebアプリ用のTailwindコンポーネントライブラリ・「Retro UI」
 CSS/HTML
CSS/HTML Vue.js向けのshadcn/uiとして開発された再利用可能なコンポーネント集・「shadcn-vue」
 CSS/HTML
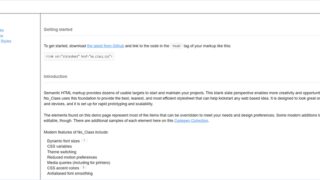
CSS/HTML ネイティブなマークアップのみによって駆動するモダンなスタイルシート・「No_Class.css」
 CSS/HTML
CSS/HTML コピペで使えるTailwind.cssとReactによるアニメーション、エフェクト、インタラクションのコレクション・「Animata」
 CSS/HTML
CSS/HTML 非依存で設定等もJavaScriptも不要、HTML要素にクリーンなプリセットスタイルを適用するCSSフレームワーク・「matcha.css」
 CSS/HTML
CSS/HTML コピペで使える様々なTailwindベースのUIコンポーネントを提供する・「Business Wish」
 CSS/HTML
CSS/HTML 1つのHTML要素とCSSだけで作れる様々なスタイルの吹き出しを作るためのコードをコピーできる・「CSS Generators: Tooltips & Speech Bubbles」
 CSS/HTML
CSS/HTML Tailwind.cssとの併用も可能な、ミニマルで汎用的なCSSコンポーネント・「Winduum」
 CSS/HTML
CSS/HTML ユーティリティでclamp()を簡単に生成できるようにするTailwindプラグイン・「Fluid for Tailwind CSS」
 CSS/HTML
CSS/HTML コピペで簡単利用も出来るオープンソースのTailwindベースUIコンポーネントライブラリ・「Tailframes」
 CSS/HTML
CSS/HTML Tailwind.cssの様々なUIコンポーネントのデザインサンプルを大量に公開している・「Tailwind CSS Components」
 CSS/HTML
CSS/HTML