 Webデザイン補助
Webデザイン補助 Webデザイン補助
 Webデザイン補助
Webデザイン補助  Webデザイン補助
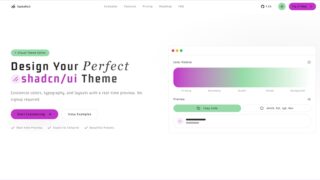
Webデザイン補助 Tailwind及びshadcn/uiの為に作られたオープンソースのノーコードビジュアルテーマエディター・「tweakcn」
 Webデザイン補助
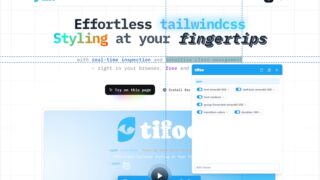
Webデザイン補助 Tailwindベースの任意のWebページで要素の調査やclassの削除及び追加等が出来るオープンソースのブラウザ拡張・「tifoo」
 Webデザイン補助
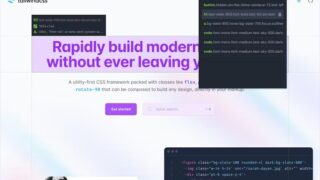
Webデザイン補助 TailwindベースのWebページで任意の要素などにclassを追加する等のリアルタイム編集を簡単に行えるブラウザ拡張・「Toolwind」
 Webデザイン補助
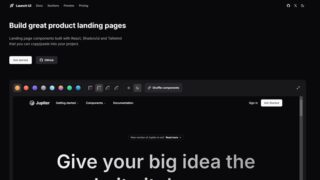
Webデザイン補助 React、Shadcn/ui、Tailwindを使用したオープンソースのランディングページコンポーネント・「Launch UI」
 Webデザイン補助
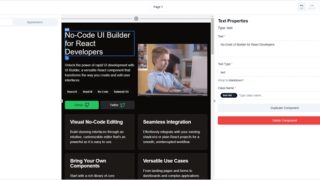
Webデザイン補助 Reactコンポーネントとして提供されている、shadcn/uiと互換性のあるオープンソースのノーコードUIビルダー・「UI Builder for shadcn/ui」
 Webデザイン補助
Webデザイン補助 3000以上の世界中のブランドアイコンを提供するSimple IconsをURLで表示できる・「Simple Icons CDN」
 Webデザイン補助
Webデザイン補助 スクリーンキャストを撮るだけでその行動のチュートリアル動画をAIが生成してくれる・「guidde」
 Webデザイン補助
Webデザイン補助 任意のWebサイトを編集可能なFigma用ファイルに変換できる・「html.to.design」
 Webデザイン補助
Webデザイン補助 CSSとHTMLだけで作れる様々なUIのコードを公開しているCSSスニペットコレクション・「CSS Stock」
 Webデザイン補助
Webデザイン補助 FigmaやFigjamのテキスト入力にChatGPTを使えるFigmaプラグイン・「FigGPT」
 Webデザイン補助
Webデザイン補助 ベーシックなものからユニークなものまでCSSで作られたボタンを100個まとめた・「UI Buttons」
 Webデザイン補助
Webデザイン補助 Tailwind.cssのチートシートをその場で表示、検索も可能なオープンソースのChromeエクステンション・「Tailwind Cheat Sheet inside Chrome Extension」
 Webデザイン補助
Webデザイン補助 Googleフォントと互換性を持ったGDPR準拠のプライバシーを重視したWebフォントプラットフォーム・「Bunny Fonts」
 Webデザイン補助
Webデザイン補助 様々なタイプのCSSアニメーションを、その場で動作確認し、コードをコピーできる・「AnimatiSS」
 Webデザイン補助
Webデザイン補助 様々なタイプのWebサイトのUIテンプレートをFigmaやPS用ファイルで無償配布する・「DopeUI」
 Webデザイン補助
Webデザイン補助 様々なオープンソースのアイコンプロジェクトを編集してダウンロードしたりコードをその場でコピーできる・「Iconer」
 Webデザイン補助
Webデザイン補助 画像内の消したい部分を指定するだけでAIで自動消去してくれる・「Magic Eraser」
 Webデザイン補助
Webデザイン補助 やや緩いタッチで描かれた手書きの線画アイコンのセット・「Doodle Icons」
 Webデザイン補助
Webデザイン補助 デザインに関する多種多様なリソースを大量にアーカイブ、カテゴライズしたコレクション・「Toools.design」
 Webデザイン補助
Webデザイン補助 任意のWebサイトで使用されている色を抽出してパレットやCSSのコードを自動生成する・「Alwane」
 Webデザイン補助
Webデザイン補助