 WordPress
WordPress プログラミング
 WordPress
WordPress  Webサービス
Webサービス ソースも公開されているシンプルなオンラインJSONエディタ・JSON Editor Online
 jQuery
jQuery コンテンツのスライドイン・アウトと簡易的なスライダーを兼ね備えたjQueryプラグイン・TOGGLE SLIDER
 jQuery
jQuery table要素内をキーワードでフィルタリングする軽量なjQueryプラグイン・jquery.table_filter.js
 jQuery
jQuery 素敵なエフェクトが複数用意されたイメージスライダー・jq-tiles
 iPhone / iPad
iPhone / iPad タッチデバイスで要素をスムーズに回転させるjQueryプラグイン・Touchy
 Webサービス
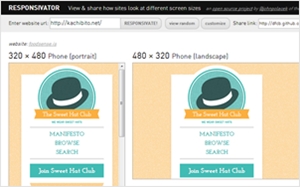
Webサービス 幅のカスタマイズも可能なレスポンシブWebデザイン用の表示確認ツール・Responsivator
 Webサービス
Webサービス embedでソースコードを表示させることも可能なスニペット投稿サイト・snipt
 jQuery
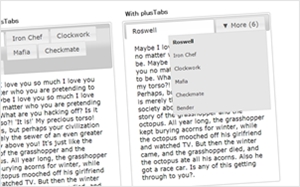
jQuery jQuery UIを使ったタブの数が多くてもレイアウトを崩さないようにするスクリプト・plusTabs
 cssやプログラミング
cssやプログラミング グリッドレイアウト向けのシンプルで軽量なレシポンシブWebデザイン用CSSフレームワーク・Simple Grid
 cssやプログラミング
cssやプログラミング 綺麗目で見やすいjQuery UIのデザインテーマ・DELTA
 cssやプログラミング
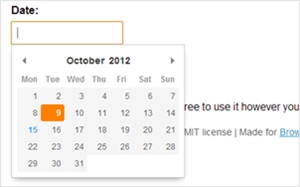
cssやプログラミング 日付ピッカーを実装するだけのシンプルなスクリプト・Pikaday
 Webツール
Webツール ソースコードも公開されているシンプルな.htaccess作成ツール・httool
 WordPress
WordPress 管理画面内でスマフォやタブレット別にCSSを書けるWordPressプラグイン・Mobile CSS
 jQuery
jQuery シンプルなパララックス効果付きのイメージスライダーを実装するjQueryプラグイン・jQuery Destaque
 Webサービス
Webサービス Web上でHTML+CSS製のスライドを簡単に作成、公開できるWebサービス・rvl.io
 cssやプログラミング
cssやプログラミング D3.jsを使ったグラフの作成をWeb上でテスト、シェアできるコード共有サイト・Tributary
 WordPress
WordPress Webサイトの閲覧にパスワード制限をかけられるシンプルなWordPressプラグイン・Password Protected
 jQuery
jQuery フォームのlabel要素のテキストをjQueryでプレースホルダーにする
 iPhone / iPad
iPhone / iPad jQuery Mobileでシンプルなイメージギャラリーを実装する為のプラグイン・ImageFlip
 cssやプログラミング
cssやプログラミング ベーシックで使いやすそうなレスポンシブWebデザイン向けCSSフレームワーク・CSSHórus
 jQuery
jQuery