 Webサービス
Webサービス プログラミング
 Webサービス
Webサービス  Webサービス
Webサービス サーバー側のCSSの更新をファイル単位で読み込みなおすブックマークレット・SoFresh
 Webサービス
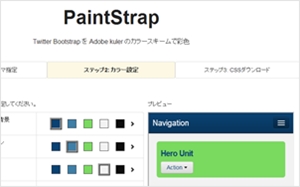
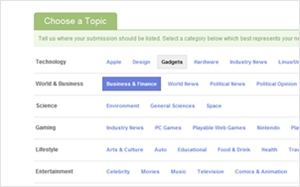
Webサービス Adobe kulerのカラースキームを使ってTwitter Bootstrap用のCSSを作成出来る国産Webサービス・PaintStrap
 Webサービス
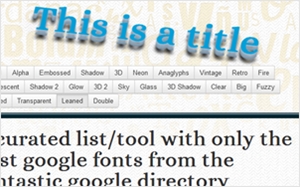
Webサービス Google Web FontのフォントをCSS3で装飾した状態で確認出来る・Best Google Web Fonts
 WordPress
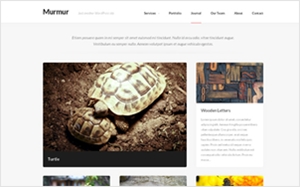
WordPress クリーンなデザインのレスポンシブWebデザイン対応WordPressテーマ・Murmur
 jQuery
jQuery タッチイベントにも対応のレスポンシブなカルーセルを実装するjQueryプラグイン・Responsive Carousel
 jQuery
jQuery スクロールに応じてパララックス効果を表現できるスクリプト・jarallax
 Webサービス
Webサービス Web制作時に地味に役立ちそうな様々なツールを一纏めにしてOSS化したツールセット・Effin Toolset
 cssやプログラミング
cssやプログラミング CSSやJavaScriptでのEasing使用法を確認できるチートシート・Easing Functions Cheat Sheet
 WordPress
WordPress WordPressで、現在閲覧中の記事をその場で削除できるボタンを作る・改
 jQuery
jQuery jQueryでラジオボタンを旧Diggのラジオボタンっぽくする
 jQuery
jQuery ページ内の特定の要素を目次として生成出来るjQueryプラグイン・MagicNav.js
 WordPress
WordPress WordPressの管理画面をBootstrapっぽく変更するプラグイン・Bootstrap Admin
 jQuery
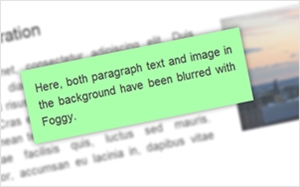
jQuery 要素全体にblur効果を与えられるjQueryプラグイン・Foggy
 jQuery
jQuery [書評] jQuery Mobileの基本から応用までを網羅「jQuery Mobileパーフェクトガイド」
 WordPress
WordPress シングルページのポートフォリオ向けレスポンシブWebデザイン対応のWordPressテーマ・OnePager
 jQuery
jQuery CSS3のFilter Effectsを使って画像にチルトシフト効果を与えるjQueryプラグイン・tiltShift.js
 WordPress
WordPress コメント欄でoEmbed機能(自動メディアリンク)を使えるようにするWordPressプラグイン・oEmbed in Comments
 Webサービス
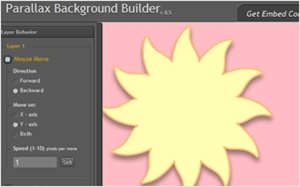
Webサービス パララックス効果を表現できる背景をオンラインで簡単に生成出来るWebサービス・Parallax Background Builder
 jQuery
jQuery 幅が異なる要素にも対応可能なカルーセルを実装するjQueryプラグイン・Lemmon Slider
 jQuery
jQuery ボックスを綺麗に並べてくれるMasonryライクなjQueryプラグイン・Freetile.js
 cssやプログラミング
cssやプログラミング