ちょっと便利かも、と思ったので
ご紹介。送信フォームなどを
オンラインで手軽に作成できる
Webサービス、Accessifyです。
パスワード(type=”password”)
なんかも作れますよ。
ちょっとした入力フォームなんかをパッと作りたいときに便利かも。
Accessify



なかなかお手軽なサービスでしたよ。ユーザー登録も不要で、HTMLソースを吐き出すだけの仕組みなので日本語も問題なく使えます。CMSの普及が進めば必要なくなるかもしれませんが・・・
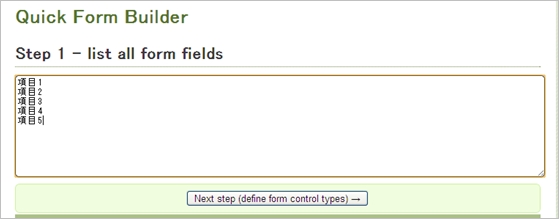
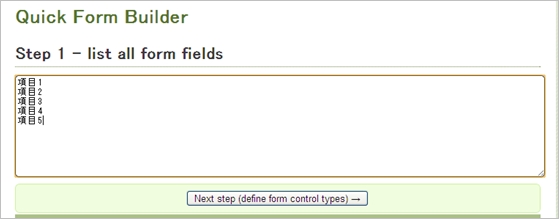
使い方・Step1



まず入力項目(label)を作ります。複数作る際は改行します。良ければnextを。
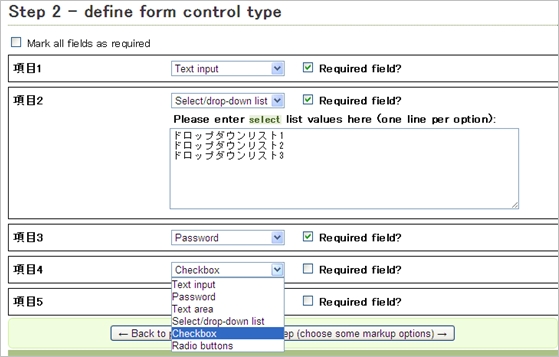
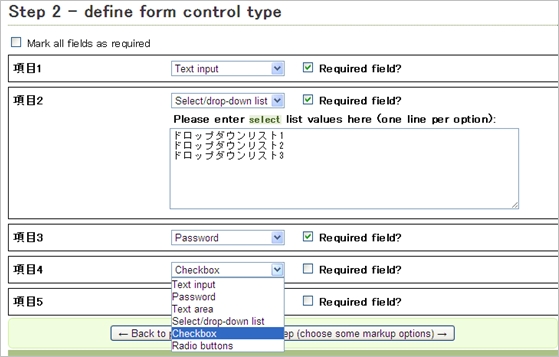
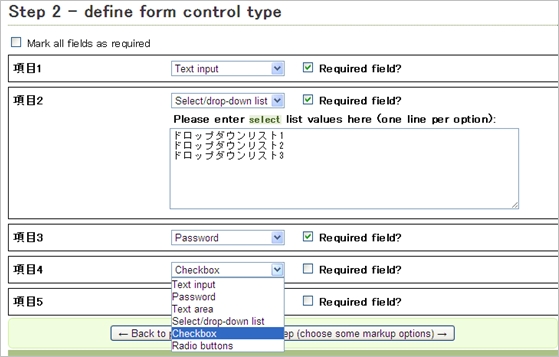
Step2



それぞれの項目のinput typeを選択します。必須項目はRequired field?にチェックを入れてください。
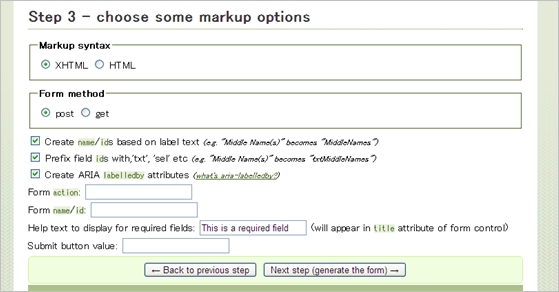
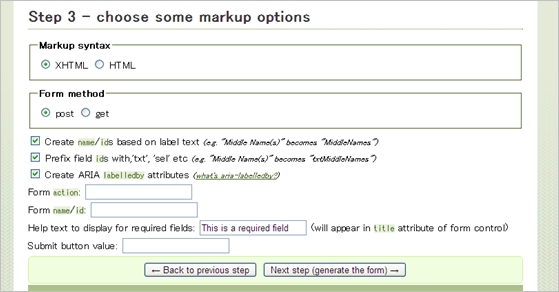
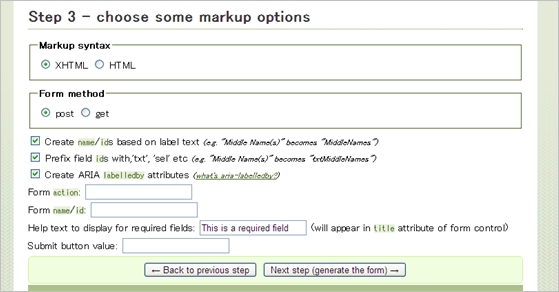
Step3



詳細を決定します。フォームのメソッド、nameやidを含めるかどうか、などなど。
完成



HTMLコードが出てきますのでコピペして使います。
おまけ・テーブル作成



同サイトではテーブル作成ツールもありますよ。こっちもなかなか。
ご興味のある方は以下よりどぞー。
