


WP iGoogleはiGoogleにガジェットを加えるボタンを生成するプラグインです。Googleユーザーへのユーザビリティになりそうですね。
※先日、お知らせさせて頂きましたように、この記事は僕が管理していた別のブログの過去記事を移行したもので正確性に欠ける可能性があります。何卒ご了承願います。
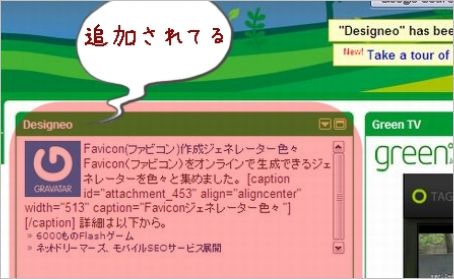
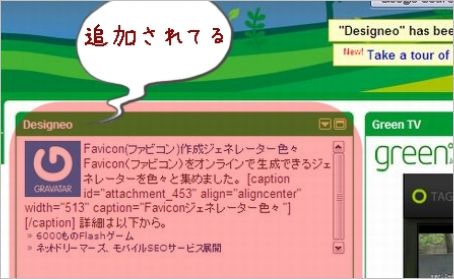
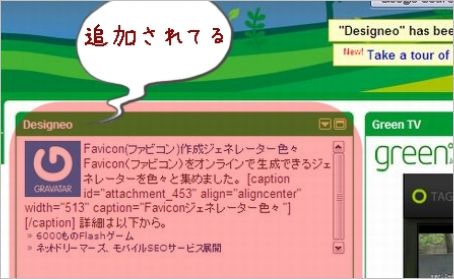
WP iGoogleは簡単に自分のサイトのiGoogleガジェット追加ボタンを生成できるプラグインです。



addボタンを押すとガジェットに追加される



簡単に追加できました。
インストール方法



- WP iGoogleをダウンロードし解凍
- wp-content/plugins/にファイルごとコピーし、アップロード
- 管理画面で有効化
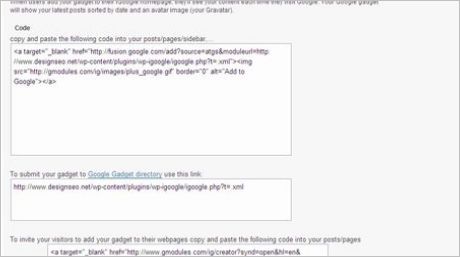
- 設定メニューにWP iGoogleが追加されてるのでコードをコピーして好みの場所にペースト
WP iGoogleカスタマイズ
カスタマイズしたい時はigoogle.php に変更を加えるようです。
#content_div{background:好きな色に;}.
#content_div{background: url(’好みの画像をボタンに’) no-repeat top; }.
$email = $user_info->user_email;
を
$email = ‘任意のメアド’;タブで登録してもらう



上記のようにタブ表示をさせたい場合はigoogle.phpファイルを開いて
$cat1_id=1; <= replace 1 with your 1st category id. Example : $cat1_id=23; $cat1_name= “Cat 1″; <= replace Cat 1 with your 1st category name. Example : $cat1_name= “News”; $cat2_id=2; <= replace 2 with your 2d category id. $cat2_name=”Cat 2″; <= replace Cat 2 with your 2d category name. $cat3_id=3;<= replace 3 with your 3th category id. $cat3_name=”Cat 3″;<= replace Cat 3 with your 3th category name. $cat4_id=4; <= replace 4 with your 4th category id. $cat4_name=”Cat 4″; <= replace Cat 4 with your 4th category name.
などとしてあげればいいとの事。ぜひお試し下さい。そういえば、iGoogleをヘビーに使っている方ってどれだけいるんでしょうか・・
