この記事は年以上前に書かれたもので、内容が古かったり、セキュリティ上の問題等の理由でリンクが解除されている可能性があります。
IE6のPNG透過や6、7での
角丸、ドロップシャドウを実装
するjsライブラリのまとめです。
同じ用途でもライブラリによっ
て良し悪しだと思いますので、
備忘録的にメモ。
もうIEはいいよとも思いますが、現実そうも行かないのはもどかしいですね。万能では無いですけど、作業工数を減らせるならjsに頼ってもいいと思います。そういう訳で、透過の問題や角丸、ドロップシャドウを実装してくれるjsのメモ。
IE7.js

IE6以下でもIE7と同じようなXHTML / CSSの解釈をしてくれます。要DOCTYPE 宣言。
DD_belatedPNG.js

IE6でも透過PNGを実装できるライブラリ。class名等を指定します。リピートにも対応。
IE6用透過png対応策、DD_belatedPNGの使用法と注意点
合わせて読みたい:DD_belatedPNGを使ってる場合でもスマートロールオーバーが動くようにする
iepngfix.js

こちらも透過を実現できるライブラリです。
IEPNGFIX の Tips 1 改訂版 + バージョンアップ
合わせて読みたい:IE PNG Fixを使ったら、クリックできない
合わせて読みたい:iepngfix.jsで透過PNGの×印を消す方法
Unit PNG Fix

2KBの超軽量PNG透過ライブラリです。gifをあわせて使います。
IE-CSS3.htc

同じくコリスさんよりドロップシャドウと角丸をIEでもcssで実装するライブラリ。htcファイル自体もcssに記述します。
jquery.pngFix.js

jQueryをサイトで使用しているならこちらのプラグインもいいかもですね。
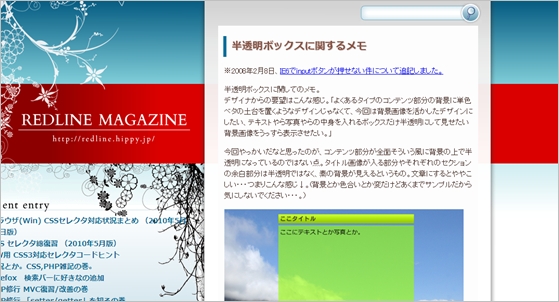
半透明ボックスに関するメモ
合わせて読みたい:jquery.pngFix.js で画像のサイズが大きくなるバグの解決方法
curvyCorners.js

角丸を実装するスクリプトです。jsがオフでも角丸にならないだけでレイアウトは保てるのはいいですね。
IE6でも簡単に角丸ボックスが作れるJavaScript – 「curvyCorners」
合わせて読みたい:jQuery.curvyCorners 使用における問題点
jquery.corners.js

角丸にもjQueryを使いたいならこちらのプラグイン。オプションもあります。
角丸を簡単に表現する「 jQuery Canvas Rounded Corners」
uuAltCSS.js

かなりマルチに対応してくれるライブラリ。サポートブラウザも多いのでぜひチェックしてみてください。
uuAltCSS.js
jquery.curvycorners.packed.js

こちらもjQueryで角丸を、というプラグインです。
border-radius.htc

css3で作る角丸をIEにも対応させるライブラリ。検証結果を記事にしてくれていますよ。
jquery.dropshadow.js

ドロップシャドウを実装できるjQueryプラグインです。
jQueryでドロップシャドウを表現する「Drop Shadow Effect」
合わせて読みたい:jquery.dropshadow.jsがIEではdivタグに適用出来ない問題
ShadedBorder.js

角丸とドロップシャドウを実装できるスクリプト。記事が書かれた時点ではかなり重くなってしまうとの事です。現在はどうなのかな?
jQdrop.js

テキストシャドウを実装する、わずか1KBのjQueryプラグインです。サクッと導入できるので嬉しい。
exFixed.js

表題にはあげていませんが、IE6でposition:fixedを利用した時の不具合を解決できるjQueryプラグイン。
csshover2.htc

IE6では対応していない擬似クラスに対応させます。:hoverがアンカー以外で使えれば表現も広がりますね。
IE6でhover,active,focus擬似要素を使う為の「csshover」
こうまでして角丸やドロップシャドウを使いたいのか、とも思いますが、需要があるので仕方ないですね。。
未検証のものもありますので何か間違いありましたらご指摘頂ければ幸いです。MSはとにかくブラウザを新しくする前に古いブラウザのユーザーにアップデートをしてもらう方法を考えて欲しいです・・
