この記事は年以上前に書かれたもので、内容が古かったり、セキュリティ上の問題等の理由でリンクが解除されている可能性があります。
今まで知らなかったんですが、
css3ってborderに画像を使える
んですね・・・勉強不足でした。
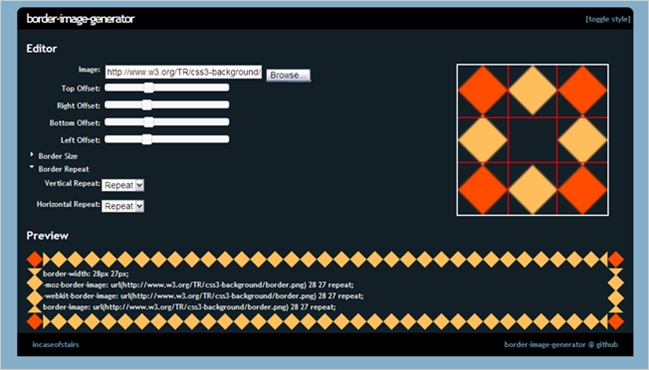
border-image-generatorはその
css3による画像borderをサクッと
作ってくれるWebジェネレーター
です。勉強がてら触ってみるのも
いいかも。
css3便利ですねぇ・・もちろんIEでは使用できません。webkit系(safariとかChrome)とmoz系(Firefoxとか)に対応しています。
border-image-generator

直感で使えるので使い方は割愛します。使用したい画像のアップロードも出来るのでいろいろテストできそうです。
以下のようなプロパティでborderに画像を指定するんですね。
.border-images{
border-width: 28px 27px;
-moz-border-image: url(abc.png) 28 27 repeat;
-webkit-border-image: url(abc.png) 28 27 repeat;
border-image: url(abc.png) 28 27 repeat;
}
うーん、このプロパティは結構便利かも。IEさえ対応してくれたら・・無くならなくてもいいので、シェア減って欲しいなぁ。
ジェネレーターは以下から無料で使えます。
