この記事は年以上前に書かれたもので、内容が古かったり、セキュリティ上の問題等の理由でリンクが解除されている可能性があります。
WordPressテーマの代表的なフレーム
ワーク、StarkersにもHTML5版が正式
にリリースされていますが、Rootsはその
派生と言えるフレームワークで、HTML5
になっているだけでなく、960システムも
搭載されています。
RootsはStarkersや960gs、Boilerplateなどの人気のフレームワークを使って作られたWPテーマです。
Starkersに関しては以前、HTML5バージョンが出たときに軽く触れたので今日は端折ります。
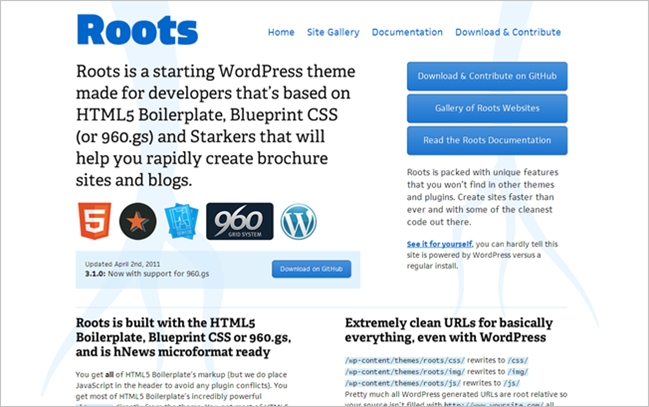
Roots

フレームワークとしては最適のStarkersをベースに、960gs(又はBlueprintも選択可能)を搭載し、HTML5 Boilerplateライクなマークアップが施された欲張りなテーマです。
HTML5、WP、CSSフレームワークを統合

テーマの構成はStarkers、CSSに960gs、又はBlueprint、マークアップにHTML5 Boilerplateを採用し、それぞれを統合した形となっています。
Starkersベース

Starkersベースなので綺麗なソースコードを元に自分でレイアウトを自由に設計出来ます。
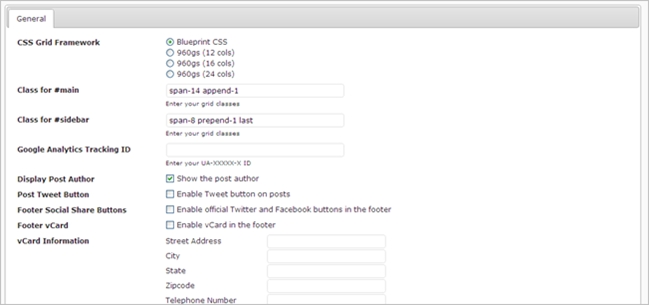
960gs / Blueprint CSSは管理画面で切り替え

960gsとBlueprintは管理画面でスイッチ可能です。ついでにAnalyticsのトラッキングコード等にも対応していますよ。
HTML5 Boilerplateの.htaccessも採用

HTML5 Boilerplateには、HTML5の機能の活用とページロード高速化を実現するための.htaccessファイルを同梱していますが、Rootsにもこの.htaccessを採用しています。HTML5 Boilerplate自体、HTML5ながらクロスブラウザ対応を意識しているのも大きいですね。同様に以下の処理がなされています。
<!--[if lt IE 7 ]><html lang=en-us class="no-js ie6"><![endif]--> <!--[if IE 7 ]><html lang=en-us class="no-js ie7"><![endif]--> <!--[if IE 8 ]><html lang=en-us class="no-js ie8"><![endif]--> <!--[if (gte IE 9)|!(IE)]><!--> <html lang=en-us class=no-js> <!--<![endif]-->
注意
テーマを有効化すると、HOMEというページが自動で作成され、固定ページに設定されます。また、HTML5 Boilerplateの仕様に合わせるのでパーマリンクがカスタマイズされます。WP htaccess Controlを使うといいよ、とのこと。この点に関してはリンク先の「Cleaner WordPress Code Output」セクションに書いてありますので参考になさってください。
なかなか豪勢なフレームワークですね。僕が使いこなせるのか分かりませんけど機会があったら触ってみたいです。以下でダウンロードできますよ。


