この記事は年以上前に書かれたもので、内容が古かったり、セキュリティ上の問題等の理由でリンクが解除されている可能性があります。
簡単なものですけど、jQuery Mobile
でのマークアップ時によく使うっぽい
UIのサンプル作ったので配布します。
簡単なチートシート代わりになるのでは
無いかと思ったのでシェアしてみよう
かと。良かったら使ってください。
というのも、JQMの日本語サンプルの配布先を見かけなかったので、なかなかお困りの方もいらっしゃるんじゃないかなと。調べるの面倒ですし、手元にサンプルコードあったほうが何かと便利ですよね。
というわけで、以前マークアップサンプルの記事書いたときに作ったサンプルサイトに手を加えた物を丸ごと配布します。
jQuery Mobile

流石にかなり出てるので今更説明不要かもですけど、ざっくり説明するとWebサイトをスマフォ向けに簡単に出来るjQueryプラグインです。
以下のサンプルで使用しているファイルが丸ごと梱包してあります。
サンプル※別窓
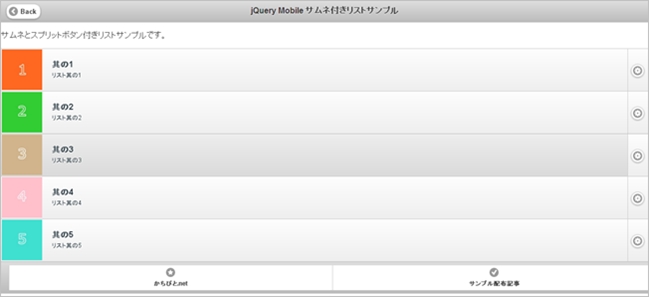
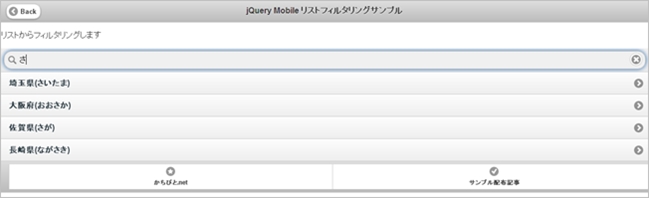
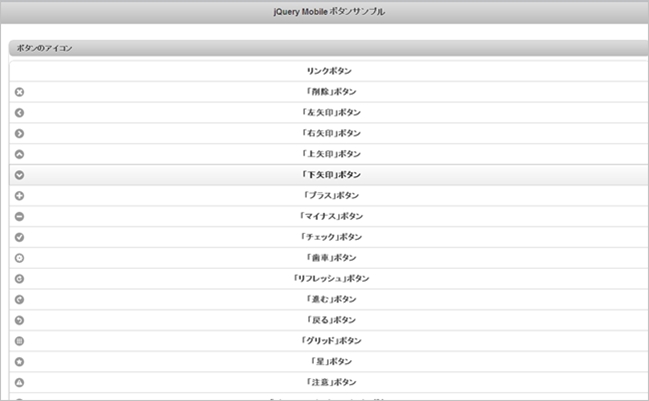
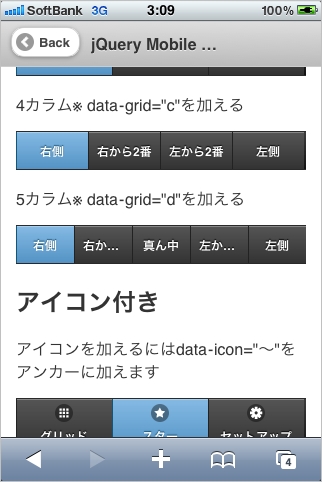
いちおうキャプチャ。
目次

サムネイル付きのサンプルとか

フィルタ機能。便利っすよねこれ。

ボタンに加えるアイコンのサンプル一覧

ページ推移のエフェクトとか。

iPhoneでアクセス

こんなのが一式、という感じです。チートシート替わり、jQuery Mobileで何か作ったときのサンプルコード用など、宜しければ以下よりどうぞご利用下さい。
ダウンロード
[ 概要 ]
ライセンス:MIT
ファイル形式:zip(28kb)
本家:jQuery Mobile
※Ajaxによるページ推移の確認はWebに上げるかなんかして下さい。
※日本語リファも出てるので合わせてどうぞ
[ 概要 ]
ベータ版がリリースされたのでこちらもアップデートしました。
ライセンス:MIT
ファイル形式:zip
本家:jQuery Mobile
問題がありましたらご指摘下さい。
【追記】
ローカライズはしていません。日本語表記にしたい場合は下記が参考になります。
jQuery Mobileをマジメに使うならやっておくべきローカライズとかの設定
[note]なにぶん性格がいい加減なもんで、割と適当な作りです。参考程度ということで/´ω`\[/note]


