この記事は年以上前に書かれたもので、内容が古かったり、セキュリティ上の問題等の理由でリンクが解除されている可能性があります。
作りが良かったので参考としてメモ。
CSSのセレクターを、擬似クラスとか
属性とかでフィルタできるリファレ
ンスサイトです。自分のチートシート
の作りが微妙なので使いやすそうなら
参考にしたい。
シンプルですが、なかなか使いやすいつくりになっていました。
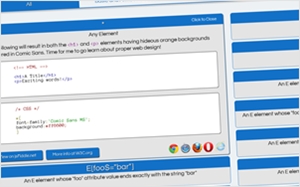
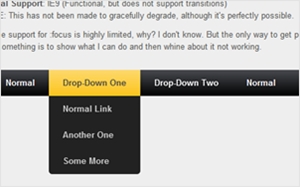
CSS Selectors

上部タブの属性フィルタ(Attribute Selectors)や、擬似クラス(Pseudo-Classes)でフィルタリングできます。

属性フィルタや擬似クラスは更にフィルタリング可能です。セレクタを選択すると、サンプルコードやjsFiddleでの動作デモ、W3Cへのリンクもあります。右下にブラウザのアイコンがあり、マウスホバーすればバージョン別の確認も可能です。
まぁそれだけなんですが、シンプルで良かったので自分で使用しているチートシートを同じ構造にしてみようかなと思って記事にして見ました。
CSS Selectors