この記事は年以上前に書かれたもので、内容が古かったり、セキュリティ上の問題等の理由でリンクが解除されている可能性があります。
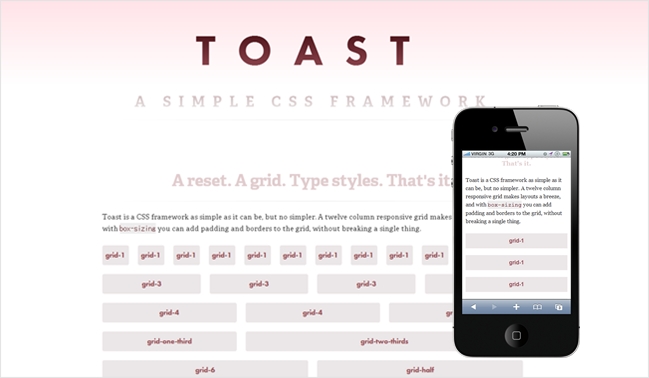
よりシンプルに、を追求したCSS
フレームワークだそうです。レス
ポンシブWebデザインにも対応し
ています。シンプルと言う言葉に
どうも弱い・・・
「出来るだけシンプルに」ではなく「シンプルに」をモットーに作られたようです。シンプルかどうかは個人によって意見が分かれるとは思いますのでご自信でソースや機能をお確かめ頂ければと思います。
TOAST

IE7を切ってるので、結構シンプルな作りではあります。確かに英語圏のWebサイトを見てると高確率でIE7で崩れてますね。見てるサイトも偏っているので偏見でしょうけど。
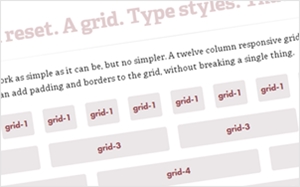
IE8以降はdisplay:inline-block;が使えるのでfloatやclearfixを使用せずにグリッドレイアウトをシンプルなソースで作成できる、という事みたい。
.grids [class*="grid-"] {
display: inline-block;
margin: 0 0 0 1.7%;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
vertical-align: top;
letter-spacing: 0;
}
box-sizingもIE8以降に対応してるので使われているんですがベンダープレフィクスなければさらにシンプルに出来るんですけど・・どうにかならないものでしょうかね。
日本のPCサイトではIE7切りはまだ難しい気もしますが、PC以外のデバイスに切り替える際に使えるかもですね。何にしてもシンプルな事はいいことですね。