この記事は年以上前に書かれたもので、内容が古かったり、セキュリティ上の問題等の理由でリンクが解除されている可能性があります。
指定したリンク先のURLやタイトル
、description、ページ内で使用し
ている画像を取得するjQueryのプラ
グイン・Link Scrapper TextBoxの
ご紹介です。Facabook等でも使わ
れていますね。
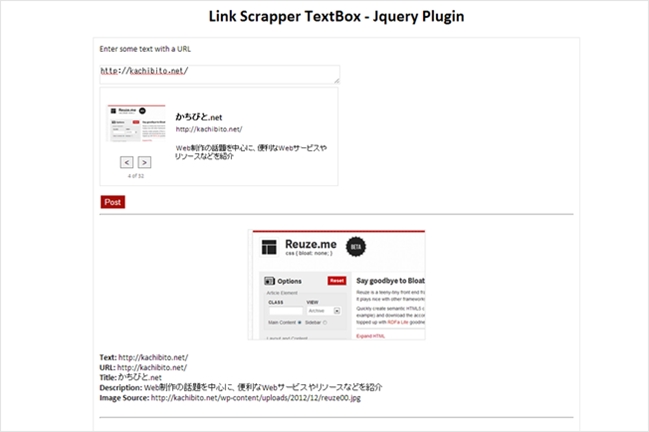
Facebookのように、テキストボックスにURLを入れると、そのURL先のタイトルやdescription、画像を取得する、というスクリプトです。jQueryに依存しています。
Link Scrapper TextBox

上記のようにタイトルやdescriptionなどを取得、表示しています。何かと使えそうですねー。
以下公式の動作サンプルです。
コード
<script src="http://code.jquery.com/jquery-latest.js"></script> <script src="linkScrapper.min.js"></script>
本体とプラグインを読み込みます。
後はセッティング。
var scrapper_total_width = 400;//全体のボックスの長さ
var scrapper_image_width = 100;//サムネの幅
var scrapper_image_height = 100;//サムネの高さ
//各出力変数
var scrapperLinkURL;
var scrapperLinkTitle;
var scrapperLinkDescription;
var scrapperLinkImageURL;
var scrapperText;
function displayScrapperData() {
各項目を表示するDOMを生成
$('#foo').prepend('<hr/><div style="margin:0px auto; text-align:center;"><img src="'+scrapperLinkImageURL+'"/></div>'+'<b>Text: </b>'+scrapperText+'<b>URL: </b>'+scrapperLinkURL+'<b>Title: </b>'+scrapperLinkTitle+'<b>Description: </b>'+scrapperLinkDescription+'<b>Image Source: </b>'+scrapperLinkImageURL+'');
}
ボックス内のレイアウトはセッティングにて作ります。
<div id="linkScrapper"></div> <div id="foo"><hr/></div>
マークアップは空のボックスを用意するだけ。
なかなかべんりっぽいです。