この記事は年以上前に書かれたもので、内容が古かったり、セキュリティ上の問題等の理由でリンクが解除されている可能性があります。
要素をフリップ(回転)させるためのライブラリのご紹介。CSS3の記事なんかでたまに見かけますね。使用シーンは限られそうですけど動きは面白いです。
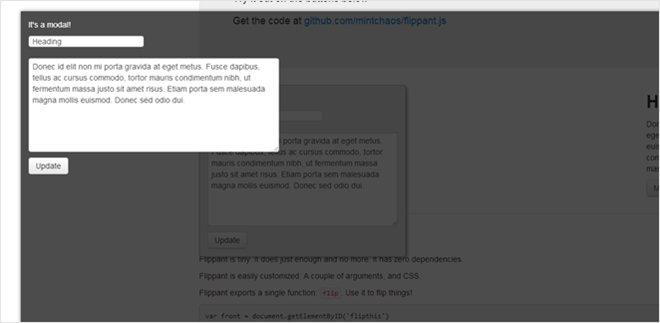
要素をひっくり返す、みたいなやつ。デモ見れば分かると思います。(語彙が無い)
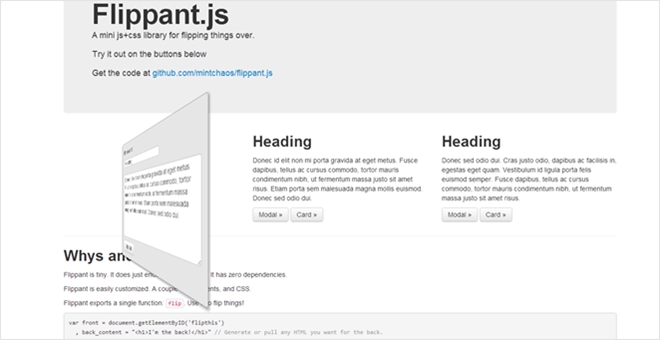
Flippant.js

こんな感じのを実装するライブラリです。jQuery等を必要としない、非依存型のスクリプトなのもありがたいですね。

フリップは1ページ内に複数設置可能です。
なかなか動きが気持ちいいです。デモやドキュメント、ライブラリのダウンロードは以下よりどうぞ。ライセンスはMITです。


