この記事は年以上前に書かれたもので、内容が古かったり、セキュリティ上の問題等の理由でリンクが解除されている可能性があります。
フリップ(引っくり返す)エフェクト付きのローンディングインジケーターを実装する、というライブラリのご紹介です。目立つのでロード中というのをしっかり明示できそうです。
フリップさせる要素もいろいろと対応してるみたいです。非依存型なので単体で動作します。
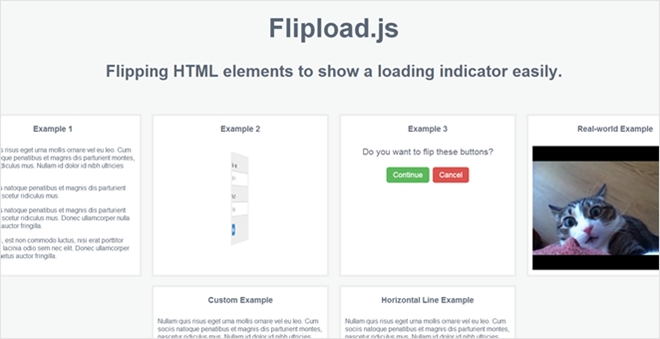
Flipload.js

フリップさせてローディング中にする、みたいなやつ。
window.setTimeout(function() {
iframe.src = 'http://www.youtube.com/embed/xEhaVhta7sI?html5=1&autoplay=1';
}, 2000);
Youtubeのようなiframeに切り替える、みたいな事も出来るようです。その場合は上記のようにスクリプト側でパスを指定します。
フリップエフェクトはCSS3っぽいのでIEでは動かないようです。