この記事は年以上前に書かれたもので、内容が古かったり、セキュリティ上の問題等の理由でリンクが解除されている可能性があります。
WordPressのプラグインのContact
Form 7というメールフォームプラグイン
を利用しているのですが、デザイン
カスタマイズのチュートリアル記事的な
ものがなかなか見つからなかったので
変更ついでに覚書します。
まずはContact Form 7インストール方法から。ご存知の方はここは飛ばしてください。
Contact Form 7のインストール
- Contact Form 7をダウンロードし、解凍
- wp-content/wp-plugins/以下にフォルダごとコピーしアップロード
- 管理画面で有効化
- 設定画面でフォーム作成
[note]ダウンロードのページに使い方も記載されていますが、ミblogさんの記事が分かりやすいです。[/note]
メールフォームのスタイリング
僕の方法は多分正しくないと思いますが参考になれば幸いです。Contact Form 7のphpファイルの変更はしていません。
STEP:1
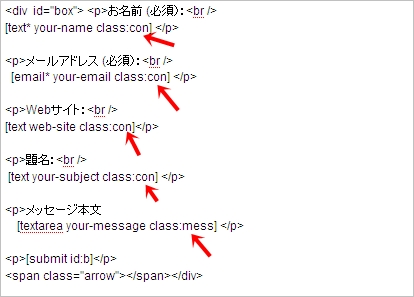
まず、Contact Form 7の設定画面で以下のようにそれぞれの項目にclass属性を付けてあげます。

既に作成してあるのを変更する時は
[text 1=”your-name” language=”*”][/text]
を
[text 1=”your-name” 2=”class:con” language=”*”][/text]
のようにしてあげればclassが加わります。「*」は入力必須項目を指します。※都合上、tだけ大文字にしています。
class名は何でも結構です。僕は「名前」「メールアドレス」「Webサイト」「題名」の入力項目をclass:con、メッセージ本文をclass:messとしました。変更したら一旦保存します。
STEP:2
「名前」「メールアドレス」「Webサイト」「題名」にあてたclass:conをcssでスタイリングします。cssはテーマのcssに記述しました。Contact Form 7のcssに記述するとアップグレードした時に再設定しないといけなくなってしまいます。
記述内容は以下。#wpcf7-f2-p18-o1はメールフォームごとに異なりますのでご自身のメールフォームのソースをチェックしてください。
#wpcf7-f2-p18-o1 .con{
height:17px;
padding:0 0 8px 0;
width:250px;
border:0;
font-size:14px;
background:url(名前やWebサイト項目の背景画像のURLを指定) no-repeat;
color:#fff;
align:left;
}
#wpcf7-f2-p18-o1 .mess{
height:200px;
padding:0 0 15px 0;
width:400px;
border:0;
font-size:14px;
background:url(メッセージ本文項目の背景画像のURLを指定) no-repeat;
color:#fff;
overflow-y:auto;
_overflow-y:hidden; /* IEでスクロールバーを消す為に記述 */
}
サイトに合わせて変更してください。
STEP:3
フォームの背景は画像でも良かったのですが、作るの面倒だったのでcssで噴出しを作りました。
記述は以下。
#box{
width: 450px;
background: #FBA957;
padding: 25px;
position: relative;
}
#box .arrow{
width: 0;
height: 0;
line-height: 0;
border-bottom: 25px solid #FBA957;
border-right: 50px solid white;
position: absolute;
top: -24px;
left: 20px;
}
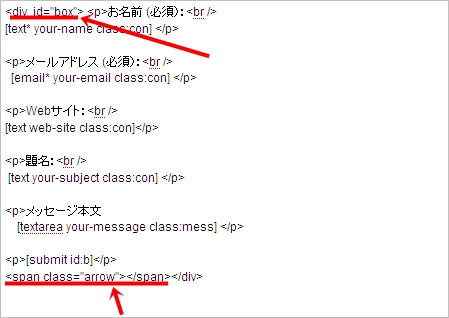
さらにContact Form 7の管理画面に以下のように変更を加えます。

[note]PHPSPOTさんのページの噴出しを作る為のコードは<span class=”arrow” />で終わっていますが、IEでレイアウトが崩れるかもしれない(僕は崩れました)ので<span class=”arrow”></span>としておいたほうがいいと思います。[/note]
STEP:4
送信ボタンもついでに変えます。IEだと画像が表示されず使えませんでしたのでハック(html>/**/bodyを使用)。
Contact Form 7の管理画面ではvalue=”送信”が消せなかった(設定画面で消したけどソースには残ってしまう)のでcssでスタイリングします。まず、管理画面で送信ボタンに以下のようにidを加えます。僕は[submit id:b]としました。

cssで「送信」と出てしまうテキストをtext-indentで飛ばして画像ボタンを指定します。cssの記述は以下。
html>/**/body #b {
border: 0px;
width: 100px;
height: 30px;
background: url(送信ボタンの画像のURL) left top no-repeat;
text-indent: -9999px; /* 「送信」のテキストを飛ばす */
}
テキストが表示されないようにするのに他にいい方法あるのかな?よく調べてません。。。
実装
こんな感じでカスタマイズ完了です。

ここまでで画像の作成時間も含めて30分前後です。ちょっとテストなので画像適当。確認したブラウザはFirefox3.5、GoogleChrome、IE6、IE7です。IEは送信ボタンに画像を使っていません。
以上、WordPressプラグインContact Form 7のメールフォームのデザインカスタマイズ方法でした。ご参考までに。
因みに、スパムメールにお悩みならAkismetを使う事も出来るようですので合わせてご参照下さいませ。
