この記事は年以上前に書かれたもので、内容が古かったり、セキュリティ上の問題等の理由でリンクが解除されている可能性があります。

個人的に必要になるかもと思ってメモ。
テキストや画像にエフェクトを与えて
Webサイトを動きのあるサイトにする
手助けをしてくれるjQueryのプラグイン
をいくつかご紹介します。
コンテンツに対するユーザーの興味を高めたり、画像を使用せずテキストを装飾したりと、使い方次第でいろいろ用途がありそうです。
Sliding Door Effect

マウスオーバーで画像が4隅に開きます。動きも素敵。
Rainbows

テキストにグラデーションや影をつけます。これは凄いですね。
Rainbows / デモ
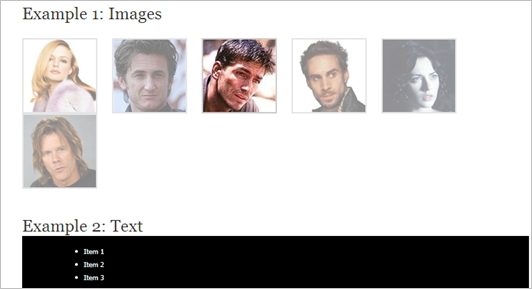
Opacity to Show Focus

マウスオーバーしたコンテンツ以外に半透明のエフェクトを掛けるjQueryプラグイン。テキストでも可能。
Color Changing Text and Backgrounds

背景の画像の色が自動で変化します。デモは多めに色を使っていますが、個人的には同系2色とかでクールな演出とかやってみたい。
Color Changing Text and Backgrounds / デモ
Font effect

テキストにアウトラインやシャドウ、グラデーション、リフレクション効果を与えます。SEOもデザインも考慮したプラグインかもしれない。
Font effect / デモは同じページ
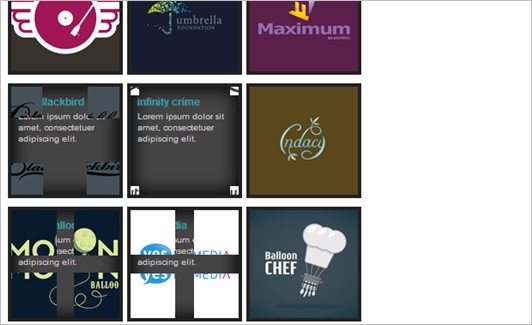
Sliding Boxes and Captions

マウスオーバーでレイヤーが軽快にスライドします。6つあり。かなりお気に入りです。
Sliding Boxes and Captions / デモ
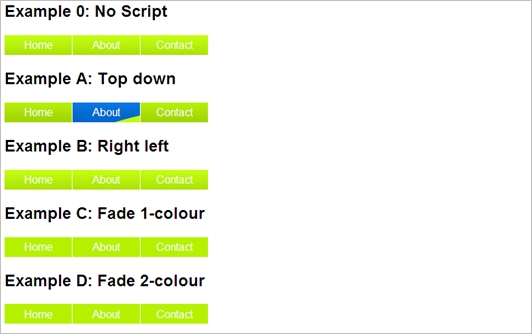
Background Image Animations

マウスオーバーでの切り替わり時にエフェクトを掛けたメニュー。フェードやスライドなどなど。
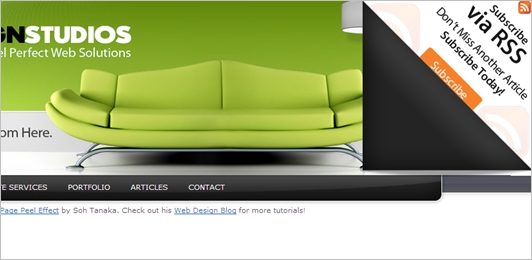
Simple Page Peel Effect

ページの隅に「めくれ」を作り、マウスオーバーでコンテンツを表示。以前Flashで流行りましたね。動きもなかなかです。キャンペーン等に使えそう。
Simple Page Peel Effect / デモ
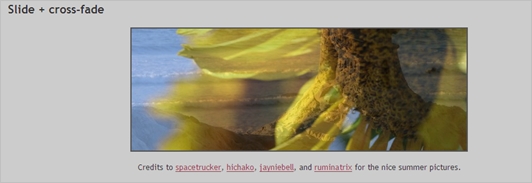
CrossSlide

自動でゆっくりスライドしながら別の画像にフェードするギャラリー系プラグインです。シンプルで汎用性も高そう。
CrossSlide / デモは同ページ
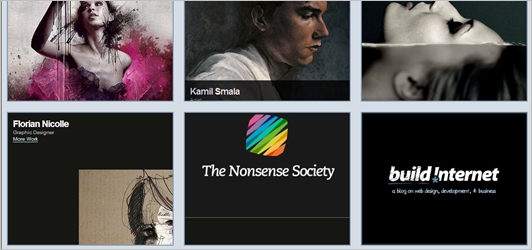
Fancy Thumbnail Hover Effect

マウスオーバーで拡大&ドロップシャドウを加えます。動きも滑らかだし、何かと使えそうな気がします。
Fancy Thumbnail Hover Effect / デモ
以上10のjQueryプラグインでした。上手く利用したいところですね。ちなみに軽さは未確認です。すみません。
