
「jQuery」の検索結果


簡易的なカルーセル

複数ボックスを表示出来るコンテンツスライダー

シンプルなタブメニュー

シンプルなページ内スクロール

スムーススクロールな「上へ戻る」を実装する1行コード

自動でアイテムを切り替えるニュースティッカー

テーブルの数値にヒートマップ効果を加える

ツールチップの出るサイドメニュー

div要素で作る簡単なパララックス効果

画像がアニメーションエフェクトで拡大/縮小し、テキストを表示
 Webデザイン
Webデザイン 2011年・印象に残ったWebデザインいろいろ
 WordPress
WordPress カスタム投稿タイプのパーマリンクをカスタム設定できるWordPressプラグイン・Custom Post Type Permalinks
 cssやプログラミング
cssやプログラミング 2011年・個人的に参考になったWeb制作向けの国内記事リスト
 cssやプログラミング
cssやプログラミング JavaScriptは使わず、CSS3でコンテンツフィルターを実装する
 cssやプログラミング
cssやプログラミング ドロップダウンメニューやスライドショーなどを取り入れたWebサイトをレスポンシブWebデザイン対応で構築する為の勉強用テンプレ・YAMB
 cssやプログラミング
cssやプログラミング 今年(2011年)参考になったWeb制作者向けのスライドいろいろ
 WordPress
WordPress お手軽WordPress Tips:post_class()にアイキャッチ画像を使用した記事の場合のclassを追加する
 WordPress
WordPress WordPressのオリジナルテーマ作成フロー・基本マニュアル
 cssやプログラミング
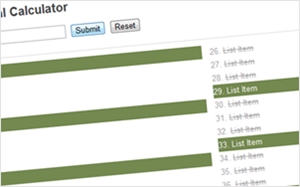
cssやプログラミング CSS3の:nth-childセレクタで、3n+2とかを計算するやつ
 cssやプログラミング
cssやプログラミング 画像を使わずに見出しを水平線で挟むCSS小技
 WordPress
WordPress