この記事は年以上前に書かれたもので、内容が古かったり、セキュリティ上の問題等の理由でリンクが解除されている可能性があります。
WordPressのカスタム投稿タイプに関する記事が凄く多くなって来ましたが、まだWPに不慣れですとコードの管理が結構大変です。functions.php頼りという感じですしね。そういうわけなので、せめてパーマリンク化くらいはプラグインにお願いしましょう。
当サイトも含め、カスタマイズ記事は沢山あるんですけど、WordPressの大きな魅力はプラグインの豊富さです。もちろん、他デベロッパーへの依存にも繋がるのでメリットばかりとは言えませんが、工数を大きく減らせるのは間違いありません。
Custom Post Type Permalinks

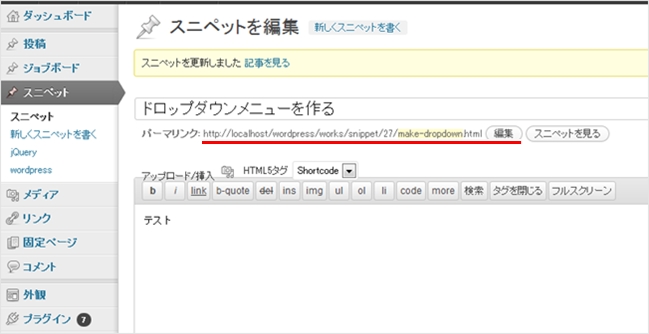
こんな感じでカスタム投稿タイプで作成した記事のURLを、通常の投稿同様にカスタム構造のパーマリンクに変更できます。※事前にパーマリンク設定がカスタム構造に設定されている必要があります。
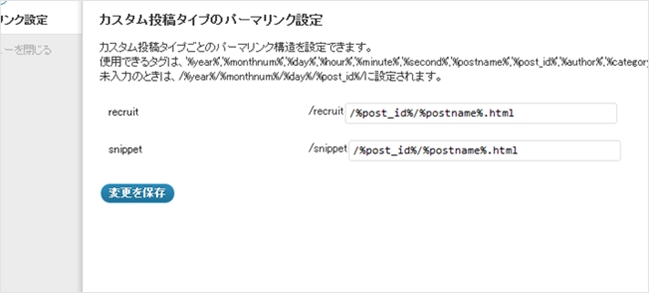
- 各カスタム投稿タイプのパーマリンクを設定
- 各カスタム投稿タイプごとのアーカイブのURL,日付によるアーカイブのURLを追加
- wp_get_archives()のパラメータにpost_type=exampleを追加
- カスタム分類のパーマリンクを“/投稿タイプ/カスタム分類名/カスタム分類”に変更
といった特徴があるとの事。楽でいいですね。

タクソノミーが追加されている状態でプラグインを有効化すると、追加したタクソノミーの設定項目がぞれぞれ「設定→パーマリンク設定」のページに現れます。通常のパーマリンク同様のパターン(%postname%など)を使う事が出来ます。
設定後に、追加したカスタム投稿タイプで記事を書けば、普通の投稿同様にパーマリンクの設定項目が出現します。
カスタム投稿タイプを使う
ついでにカスタム投稿タイプを使用している際によく使うコードやTipsをメモします。
と、その前に、「カスタム投稿タイプって何?」っていう方も多いかもしれません。
以下のように理解すると分かりやすいです。

- 普通にWordPressで記事を書いたとします。この投稿タイプは「post」。
- 普通にWordPressで固定ページを書いたとします。この投稿タイプは「page」。
- snippetという名のカスタム投稿タイプで記事を書いたとします。この投稿タイプは「snippet」。
という感じです。postとは別の投稿タイプを追加できるのがカスタム投稿タイプです。
以前書いたので宜しければあわせてごらんください。
では、以下よりどうぞ。
※投稿タイプは「example」と仮定します。
カスタム投稿タイプのアーカイブを一覧表示する
<?php wp_get_archives('type=example'); ?>
さっき出てきたやつですね。
条件分岐する
<?php if (get_post_type() === 'example'): ?> カスタム投稿タイプがexampleのときはこっちが表示 <?php else: ?> それ以外のページはこっちが表示 <?php endif; ?>
シンプルな条件分岐です。
テンプレート階層
カスタム投稿タイプとカスタムタクソノミーのテンプレート階層です。
【投稿ページ】
single-exampel.php
single.php
index.php
【アーカイブ】
archive-example.php
archive.php
index.php
【カスタムタクソノミー】
ついで。abcというカスタムタクソノミーでタームがxyzの場合。
taxonomy-abc-xyz.php
taxonomy-abc.php
taxonomy.php
archive.php
index.php
カスタムタクソノミーがやっぱり便利ですよね。
投稿タイプにカスタムタクソノミーを追加する
exampleという投稿タイプにabcというタクソノミーを追加する
add_action( 'init', 'create_example_taxonomies', 0 );
function create_example_taxonomies()
{
// 階層化可能な新規のタクソノミーを追加
$labels = array(
'name' => _x( 'abc', 'taxonomy general name' ),
'singular_name' => _x( 'abc', 'taxonomy singular name' ),
'search_items' => __( 'Search abc' ),
'all_items' => __( 'All abc' ),
'parent_item' => __( 'Parent abc' ),
'parent_item_colon' => __( 'Parent abc:' ),
'edit_item' => __( 'edit abc' ),
'update_item' => __( 'abc update' ),
'add_new_item' => __( 'Add new abc' ),
'new_item_name' => __( 'New abc Name' ),
);
register_taxonomy('abc',array('example'), array(
'hierarchical' => true,
'labels' => $labels,
'show_ui' => true,
'query_var' => true,
'rewrite' => array( 'slug' => 'abc'),
));
}
以下はjQueryとWordPressというタクソノミーを加えたものです。WPが小文字になってたw

詳しくはCODEXをご覧下さい。
カスタム投稿タイプの投稿を一覧表示する
<?php
query_posts(
Array(
'post_type' => 'example',
'orderby' => 'date',
'order' => 'DESC',
'paged' => get_query_var('paged')
)
);
if (have_posts()) : while (have_posts()) : the_post();
?>
<a href="<?php the_permalink(); ?>"><?php the_title(); ?></a>
<?php endwhile; endif; wp_reset_query(); ?>
複数の投稿タイプを表示させるなら
'post_type' => array( 'post', 'page', 'example', 'example2' ),
と、混ぜてあげてください。
via:Codex – query posts
via:WordPress で新着記事を表示する方法の決定版
ダッシュボードにカスタム投稿の投稿数を表示する
function custom_post_dashboard() {
$custom_post_type = 'example'; // カスタム投稿タイプのラベル
global $wp_post_types;
$num_post_type = wp_count_posts( $custom_post_type );
$num = number_format_i18n($num_post_type->publish);
$text = _n( $wp_post_types[$custom_post_type]->labels->singular_name, $wp_post_types[$custom_post_type]->labels->name, $num_post_type->publish );
$capability = $wp_post_types[$custom_post_type]->cap->edit_posts;
if (current_user_can($capability)) {
$num = "<a href='edit.php?post_type=" . $custom_post_type . "'>$num</a>";
$text = "<a href='edit.php?post_type=" . $custom_post_type . "'>$text</a>";
}
echo '<tr>';
echo '<td class="first b b_' . $custom_post_type . '">' . $num . '</td>';
echo '<td class="t ' . $custom_post_type . '">' . $text . '</td>';
echo '</tr>';
}
add_action('right_now_content_table_end', 'custom_post_dashboard');
↓ これでダッシュボードに投稿タイプの項目が追加されます。

via:Standing on the Shoulder of Linus
パンくずを表示する
ループ内に含めます。
<?php $type = get_post_type_object($post->post_type); ?> <div class="breadcrumb"> <a href="<?php echo home_url( '/' ); ?>">HOME</a> › <a href="<?php echo get_post_type_archive_link( $type->name ); ?>"><?php echo esc_attr($type->label); ?></a> › <?php the_title(); ?> </div>
パンくずを自作している方は先ほどの条件分岐と併用すると良さそうですね。

via:varl
指定のカスタム投稿ページでターム単位で条件分岐する
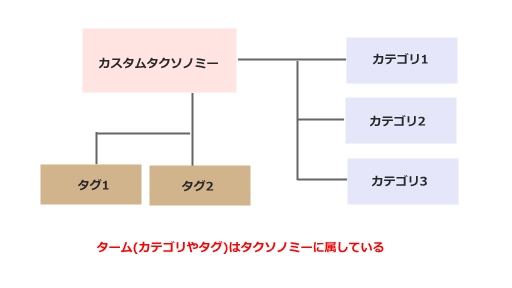
タームって言うのはカスタムタクソノミーとかで作成したカテゴリとかタグの事です。下図で言うと、紫と茶色がタームに当たります。

例えばabcとdefっていう2つのカテゴリを作成し、投稿ページでそれぞれのカテゴリに属してる時に分岐させたい、とします。以下のようにループ内で分岐させます。
<?php if(have_posts()): while(have_posts()): the_post(); ?>
<?php
$postID = get_the_ID();
$terms = get_the_terms($postID,'example');
foreach ( $terms as $term ) {
$tslug = esc_html($term->slug);
}
?>
<?php endwhile; endif; ?>
<?php if($tslug === 'abc'): ?>
スラッグがabcならこっちが表示
<?php elseif($tslug === 'def'): ?>
スラッグがdefならこっちが表示
<?php endif; ?>
こちらはちゃんと検証してませんが問題なく動くっぽいです。
via:カスタム投稿のsingleページ内を条件分岐させたい
カスタムタクソノミーを使ったWebサイトの構築にはタームが必ず関わります。タームに関しては本家リファレンスを見たほうがいいかもしれません。
- get_the_term_list() / 投稿と指定タクソノミーに関連したキーワードのHTMLを返す
- wp_get_object_terms() / 投稿記事などのタクソノミー情報を取得
- get_terms() / 一覧表示する
- get_the_terms() / ターム名やスラッグを取得
- get_term_link() / タームのURLを取得
- term_exists() / タクソノミー情報が存在するか調べる
- get_term_children() / 子や孫のタクソノミーのIDを取得
※is_term()は現在非推奨となっています。代わりにterm_exists()を使用します。
キリがないのでこの辺で・・殆ど基本しか書いていませんが、基本さえ分かっていれば運営にはさほど困らない・・と思います。その他ググれば出てきますので、今日ご紹介したCustom Post Type Permalinksと併用して素敵なWebサイトを作ってくださいませ。
余談
ちょっと余談なんですが、こういったパーマリンクのカスタム化も無理にfunctions.phpで~という必要は全くありません。この辺は割と面倒で、問題も生じやすい側面もあります。
貴方が開発者なら試行錯誤は勉強になるでしょうが、そうでないならこういったカスタマイズに大量の時間を費やし、無理をして問題が生じるリスクを背負うのが果たして正しい選択なのかな、という疑問はたまに感じます。以前、TwitterでWPのバージョンアップをしたら画面が真っ白になったのを「WPのバグ」と仰っている方を見かけましたが、実際はfunctions.phpで自分で書かれたコードのミスが原因でした。
カスタマイズ出来ない事は恥ではなく、むしろ無理して問題を発生させるほうを恥じるべきではないかと、個人的には思います。クライアントワークならあってはならない事ですし・・
勿論学べば問題回避に繋がるのは確かですが、プラグインで済むならプラグインを使う事をオススメします。大勢で使ってフィードバックを送り、良いものを皆で作れる、というのもオープンソースならではの利点じゃないですかね。
フィードバックも開発に必要不可欠なのですから、使って感想や問題を開発者に伝えるだけでも、あなたも開発者の一員と言えるわけです。特に、このプラグインのデベロッパーさんは日本人です。フィードバックもしやすいと思いますよ。
ぜひ使ってみてください


