 ソフトウェア
ソフトウェア エディタ
 ソフトウェア
ソフトウェア  Webデザイン補助
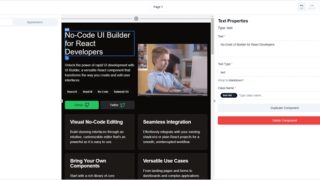
Webデザイン補助 Reactコンポーネントとして提供されている、shadcn/uiと互換性のあるオープンソースのノーコードUIビルダー・「UI Builder for shadcn/ui」
 ソフトウェア
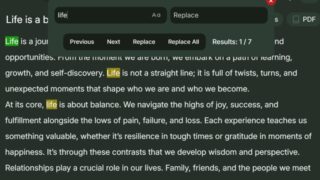
ソフトウェア 任意の画像内から被写体を自動検出し、背後にテキストを挿入できるOSS・「Text Behind Image」
 プログラミング補助
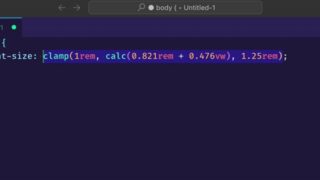
プログラミング補助 指定されたフォントサイズとviewportから自動でClamp()を生成するVS Code拡張・「Clamp It!」
 ソフトウェア
ソフトウェア 自動保存、Markdownサポート、PDF等へのエクスポート機能などを備えた上で超軽量なオープンソースのノートアプリ・「fylepad」
 ソフトウェア
ソフトウェア データベースの構造を直感的に視覚化出来るオープンソースのデータベース設計エディター・「ChartDB」
 ソフトウェア
ソフトウェア 任意のCMS等とも統合可能なオープンソースのMediumライクなテキストエディター・「Typr Editor」
 ソフトウェア
ソフトウェア AIベースでHTMLメールテンプレートを生成できるオープンソースのWebアプリ・「Volamail」
 ソフトウェア
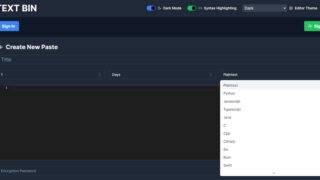
ソフトウェア 任意のコードスニペットを保存、VS Codeとの統合も可能なOSS・「TextBin」
 ソフトウェア
ソフトウェア 任意のMarkdownファイルの読み取り、編集、公開が可能なオープンソースのMarkdownエディター・「Inkdown」
 ソフトウェア
ソフトウェア 簡単な操作でOPMLを編集できるオープンソースのオンラインOPMLエディター・「OPML Editor」
 ソフトウェア
ソフトウェア 各フレームワークもサポートの、生成AIが使えるオープンソースのリッチテキストエディター・「AIEditor」
 ソフトウェア
ソフトウェア シンプルで軽量、ショートカットでの編集も可能なオープンソースのMarkdownノートアプリ・「Pastelog」
 JavaScript
JavaScript 柔軟性と拡張性を重視したクロスプラットフォーム対応のシンプルなオープンソースWYSIWYGエディター・「Quill」
 ソフトウェア
ソフトウェア テキストやPDFなど任意のドキュメントに接続可能な、Notionライクなエディターで使えるオープンソースのAIノートアプリ・「IncarnaMind」
 ソフトウェア
ソフトウェア ドラッグ&ドロップで社内アプリ等を構築できるオープンソースのノーコードアプリ・「PocketBlocks」
 ソフトウェア
ソフトウェア クロスプラットフォームで使えるオープンソースのGraphQLクライアントIDE・「Altair」
 ソフトウェア
ソフトウェア fabric.js+Vueベースのオープンソースの軽量ノーコードイメージエディター・「Vue Fabric Editor」
 ソフトウェア
ソフトウェア オフラインで動作するミニマルでベーシックなオープンソースのメモアプリ・「robonotes」
 ソフトウェア
ソフトウェア ユーザー登録不要、匿名で使える、リアルタイムコラボレーション可能なオープンソースのオンラインチャット&コードエディター・「Code Sync」
 ソフトウェア
ソフトウェア Reactアプリ向けに構築されたオープンソースのNotionライクなリッチテキストエディター・「Yoopta-Editor」
 ソフトウェア
ソフトウェア