 複合/その他
複合/その他 Webデザイナー向け
 複合/その他
複合/その他  CSS/HTML
CSS/HTML 事前に用意されたコンポーネントとユーティリティクラスでワークフローを強化する軽量でモダンなCSSフレームワーク・「StyleXui」
 その他
その他 オープンソースのピクセルアートなアイコンライブラリ・「Pixel Icon Library」
 ソフトウェア
ソフトウェア 大量のコンポーネントが用意された、Tailwind + ReactのオープンソースUIコンポーネント集・「ShadwUI」
 その他
その他 motion.jsとlucide iconsで構築されたシンプルなアニメーション付きアイコンライブラリ・「pqoqubbw/icons」
 複合/その他
複合/その他 パフォーマンスと再利用性を重視して最適化されたオープンソースのNext.js向けUIコンポーネント・「BotNext UI」
 ソフトウェア
ソフトウェア 任意の画像のメインとなるオブジェクトの裏にテキストを挿入できるオープンソースWebアプリ・「The Background Text」
 ソフトウェア
ソフトウェア マウスのみで任意のサイズのダミー画像を生成してダウンロードできるオープンソースのダミー画像ジェネレーター・「Image Elf」
 ソフトウェア
ソフトウェア カラフルで抽象的なアニメーション背景を作成してダウンロードできる・「Color4Bg」
 フレームワーク
フレームワーク HTML、CSS、JavaScriptで構築されたミニマルスタイルなUIコンポーネントライブラリ・「ElenaUI」
 JavaScript
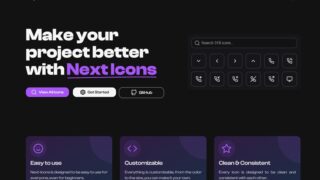
JavaScript ReactおよびNext.js用のパフォーマンスを重視した軽量アイコンコンポーネントライブラリ・「Next Icons」
 複合/その他
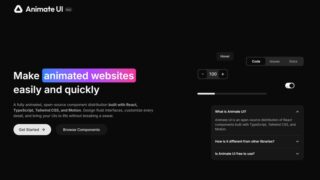
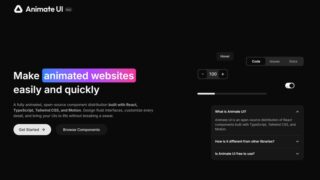
複合/その他 Webアプリ向けにshadcn/uiとFramer Motionで作成されたUIコンポーネントを配布するプロジェクト・「ShapeX UI」
 Webデザイン補助
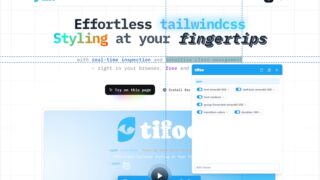
Webデザイン補助 Tailwindベースの任意のWebページで要素の調査やclassの削除及び追加等が出来るオープンソースのブラウザ拡張・「tifoo」
 複合/その他
複合/その他 shadcn/uiにインスパイアされたArk UIベースのコピペで使えるReactコンポーネント集・「Djamla」
 その他
その他 各JavaScriptフレームワークをサポート、人気のアイコンセットの総計20万アイコンから選んでカスタマイズできるオープンソースのアイコンライブラリ・「Monicon」
 CSS/HTML
CSS/HTML レトロにスタイリングされたWebアプリ用のTailwindコンポーネントライブラリ・「Retro UI」
 フレームワーク
フレームワーク Tailwindとshadcn/uiでスタイリングされたReact用のUIキットや1000以上のアイコンセットを提供するオープンソースプロジェクト・「Myna」
 複合/その他
複合/その他 TailwindとFramer Motionでスタイリングされたアニメーションエフェクト付きのUIを提供するReactコンポーネント集・「SyntaxUI」
 Webデザイン補助
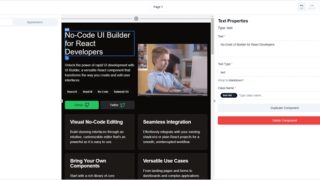
Webデザイン補助 Reactコンポーネントとして提供されている、shadcn/uiと互換性のあるオープンソースのノーコードUIビルダー・「UI Builder for shadcn/ui」
 ソフトウェア
ソフトウェア 任意の画像内から被写体を自動検出し、背後にテキストを挿入できるOSS・「Text Behind Image」
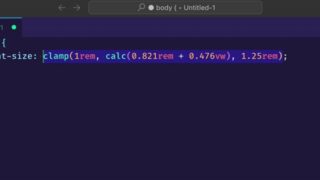
 プログラミング補助
プログラミング補助 指定されたフォントサイズとviewportから自動でClamp()を生成するVS Code拡張・「Clamp It!」
 CSS/HTML
CSS/HTML