 CSS/HTML
CSS/HTML Webデザイナー向け
 CSS/HTML
CSS/HTML  複合/その他
複合/その他 Bootstrapを使ったオープンソースのReactコンポーネント・「Funda UI」
 その他
その他 1100以上の汎用的でミニマルなスタイルのアイコンを用意、 Framer Motionと統合してアニメーションにも出来るOSSのアイコンセット・「Untitled UI JS」
 Webデザイン補助
Webデザイン補助 3000以上の世界中のブランドアイコンを提供するSimple IconsをURLで表示できる・「Simple Icons CDN」
 その他
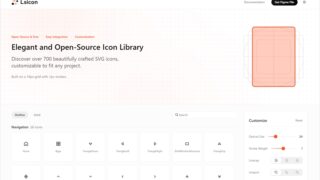
その他 カスタマイズ性を意識してデザインされた、700以上のミニマルで汎用的なオープンソースSVGアイコンのセット・「Lsicon」
 ソフトウェア
ソフトウェア 任意の範囲を指定してその場で矢印やテキスト等の挿入も可能できるオープンソースのスクリーンショットアプリ・「Flameshot」
 ソフトウェア
ソフトウェア 画像や動画、オーディオなどの拡張子を任意の別拡張子に変換できるOSS・「FConvert」
 ジェネレーター
ジェネレーター shadcn/uiやTailwindのテーマのカラーをプレビューを見ながら作成出来るWebアプリ・「UI Colorful」
 複合/その他
複合/その他 React向けの柔軟でパワフルなオープンソースのAIチャット用UIライブラリ・「Reachat」
 ソフトウェア
ソフトウェア Google製のSquooshが提供するエンコーダーを使用し、任意の画像を複数まとめて一括圧縮できるオープンソースのWebアプリ・「Squash」
 ソフトウェア
ソフトウェア ReactやNext.js向けに作られたコピペ可能なオープンソースのTailwindベースランディングページコンポーネント・「Page UI」
 ソフトウェア
ソフトウェア 各フレームワークもサポートの、生成AIが使えるオープンソースのリッチテキストエディター・「AIEditor」
 ソフトウェア
ソフトウェア タスク管理やプロジェクトのプランニング、チャットなどが1つに詰められたオープンソースのオールインワンプロジェクト管理プラットフォーム・「Huly」
 Webデザイン補助
Webデザイン補助 スクリーンキャストを撮るだけでその行動のチュートリアル動画をAIが生成してくれる・「guidde」
 JavaScript
JavaScript Next.jsアプリ用に設計されたオープンソースの動的SVG管理パッケージ・「svgMagic」
 CSS/HTML
CSS/HTML 非依存で設定等もJavaScriptも不要、HTML要素にクリーンなプリセットスタイルを適用するCSSフレームワーク・「matcha.css」
 ソフトウェア
ソフトウェア fabric.js+Vueベースのオープンソースの軽量ノーコードイメージエディター・「Vue Fabric Editor」
 フレームワーク
フレームワーク React及びNext.jsアプリにシームレスに統合できるよう開発された100以上のオープンソースUIコンポーネント集・「xBesh UI」
 ソフトウェア
ソフトウェア 品質を維持したまま画像サイズを圧縮できるAIも搭載のオープンソース画像圧縮ツール・「PicWise」
 ソフトウェア
ソフトウェア シンプルなアイコンを元にロゴをオンラインで作成、DL出来るWebアプリ・「Logo.it」
 その他
その他 React・React Native向けに作られた、大量のアイコンから選択できるアイコンライブラリ・「rocketicons」
 その他
その他