 ジェネレーター
ジェネレーター Webデザイナー向け
 ジェネレーター
ジェネレーター  CSS/HTML
CSS/HTML ユーティリティクラスを備えたCLIファーストなCSSフレームワーク・「Yumma CSS」
 複合/その他
複合/その他 モダンでクリーンなスタイルのUIにスムーズなアニメーションを付与したUIコンポーネント集・「VengeanceUI」
 その他
その他 Lucideアイコンをmotionライブラリでアニメーション化したReact向けアイコンセット・「AnimateIcons」
 ソフトウェア
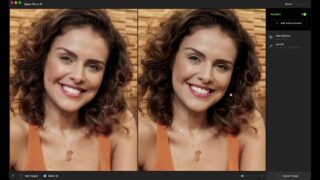
ソフトウェア AIで任意の画像を高画質化するTopaz Photo AIのオープンソース代替・「Open Photo AI」
 CSS/HTML
CSS/HTML Tailwind v4でコピペで使えるUIコンポーネントを集めたコレクション・「Tailwind UI Components」
 CSS/HTML
CSS/HTML シンプルで直感的なclassの軽量なTailwind.cssコンポーネントライブラリ・「NiraUI」
 複合/その他
複合/その他 Next.js向けにデザインされた shadcn/uiベースのアニメーションUIコンポーネント集・「Passport UI」
 複合/その他
複合/その他 Framer Motionを利用した50以上のReact向けアニメーションUIコンポーネント集・「AnimBits」
 ジェネレーター
ジェネレーター HTMLファイル1枚で構成されたミニマルなカラーパレットジェネレーター・「Nof Go」
 複合/その他
複合/その他 shadcn/uiでデザインされたフォームやダイアログ、テーブルなどのUIを公開している・「blocks.so」
 その他
その他 それぞれに5種のバリエーションが用意されたReact向けの汎用的なアイコンライブラリ・「Stera」
 複合/その他
複合/その他 next.jsとshadcn/uiで構築されたオープンソースの管理画面テンプレート・「shadcn admin next」
 ソフトウェア
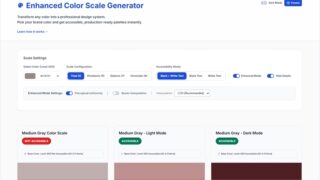
ソフトウェア 任意のカラーを元にダークモードもサポートしたWCAG準拠のカラーパレットを生成、様々な形式にエクスポート出来るオープンソースのカラーパレットジェネレーター・「Accessible Color Scale Generator」
 CSS/HTML
CSS/HTML Material Design 3をベースに、軽さを重視して設計されたオープンソースのCSSフレームワーク・「Beer CSS」
 複合/その他
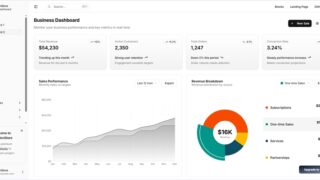
複合/その他 shadcn/uiベースでスタイリングされたオープンソースのダッシュボード及びLPテンプレート・「ShadcnStore」
 Webデザイン補助
Webデザイン補助 shadcn/uiを使ったUIコンポーネントやテンプレートをコレクションしている・「Shadway」
 Webデザイン補助
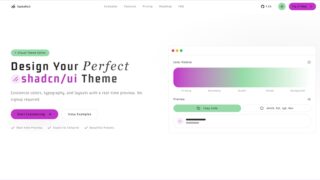
Webデザイン補助 Tailwind及びshadcn/uiの為に作られたオープンソースのノーコードビジュアルテーマエディター・「tweakcn」
 その他
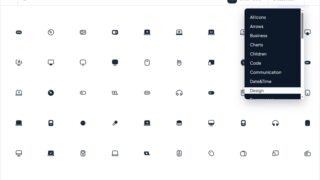
その他 1500以上のシンプルで汎用的なSVGアイコンが全て利用できるオープンソースのアイコンセット・「MeisterIcons」
 その他
その他 プロンプトを元にAIがWebサイトを生成するCLI・「AI Website Builder」
 複合/その他
複合/その他 黄金比に基づいてデザインされたオープンソースのUIフレームワーク・「liftkit」
 ソフトウェア
ソフトウェア