 ソフトウェア
ソフトウェア reactjs
 ソフトウェア
ソフトウェア  ソフトウェア
ソフトウェア 様々なログファイルのフォーマットをサポートしたオープンソースのログ分析アプリ・「Chopr」
 複合/その他
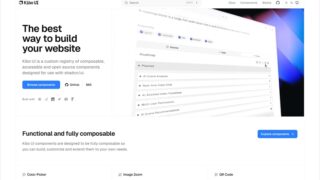
複合/その他 より高度なUIコンポーネントをshadcn/uiベースで提供してくれる・「Kibo UI」
 CSS/HTML
CSS/HTML 8bitなレトロスタイルのUIコンポーネントを提供するオープンソースのUIライブラリ・「8bitcn/ui」
 ソフトウェア
ソフトウェア AIが任意のPDFを各セクションに分けて要約してくれるオープンソースのWebアプリ・「SmartPDF」
 ソフトウェア
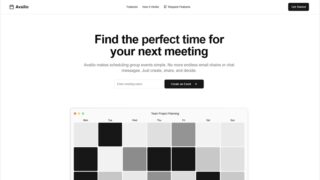
ソフトウェア 会議やイベント時のスケジューリングにおけるストレスを軽減する為に開発されたオープンソースのモダンなグループスケジューリングツール・「Aveableio」
 複合/その他
複合/その他 クリーンでユーザーフレンドリーなUIコンポーネントを提供する・「Snappy UI」
 ソフトウェア
ソフトウェア AI機能を備えたマルチプラットフォーム対応のアプリケーション開発のためのオープンソースのSaaSフレームワーク・「Paynless Framework」
 ソフトウェア
ソフトウェア シンプルでモダンなUIの使いやすさを重視したオープンソースの動画用字幕ファイルエディター・「Subtitle Editor」
 ソフトウェア
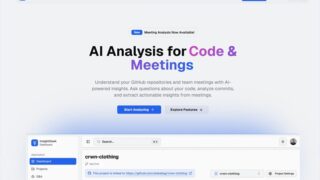
ソフトウェア コードおよび会議内容の分析のためのAI駆動の分析プラットフォーム・「Insightseek」
 複合/その他
複合/その他 コピペで使えるRadix-UI + Tailwindベースのオープンソースのコンポーネントライブラリ・「Nexus-Kit」
 ソフトウェア
ソフトウェア Googleスプレッドシートでウェイトリストを収集するためのランディングページ用ボイラープレート・「Google sheet Waitlist」
 複合/その他
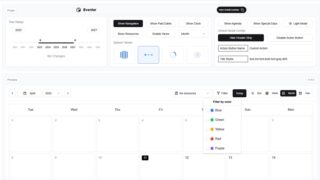
複合/その他 イベント管理や日/週/月/年でビューを切り替えたりできるオープンソースの高性能Reactカレンダーライブラリ・「Eventar」
 JavaScript
JavaScript 既存のReactアプリにシームレスに統合できるよう設計されたオープンソースのエフェクトライブラリ・「EFFECTS LIBRARY」
 複合/その他
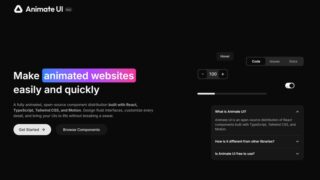
複合/その他 Tailwind及びMotionでデザインされたアニメーションUIを実装する為のReactコンポーネント・「Animate UI」
 ソフトウェア
ソフトウェア AIがタイトル付けしてくれるスニペットコードと任意の画像の共有が可能なOSS・「Dustebin」
 ソフトウェア
ソフトウェア OpenAI Whisperを使って任意の動画の字幕を自動生成するOSS・「Captune AI」
 ソフトウェア
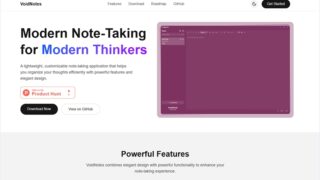
ソフトウェア シンプル、モダンで軽量ながらパワフルな機能を備えたオープンソースのノートアプリ・「voidnotes」
 ジェネレーター
ジェネレーター shadcn/ui向けに開発されたオープンソースのカラーテーマジェネレーター・「ShadCN Theme Generator」
 ソフトウェア
ソフトウェア シンプルさとパフォーマンスを重視したNext.jsベースのオープンソースブログプラットフォーム・「FlowBlog」
 ソフトウェア
ソフトウェア Webやアプリ開発者向けのユーティリティツールを150以上まとめたオープンソースのWebツールコレクション・「Quick DevUtils」
 ソフトウェア
ソフトウェア