 複合/その他
複合/その他 フレームワーク
 複合/その他
複合/その他  複合/その他
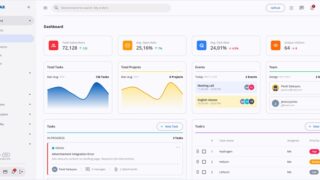
複合/その他 Naive UI及びTailwindをベースに構築されたオープンソースのVue.js製ダッシュボード・「Yummy Admin」
 JavaScript
JavaScript 音楽や音声を視覚的に表現するオーディオビジュアライザーの為のモジュール式Reactライブラリ・「Waviz」
 CSS/HTML
CSS/HTML shadcn/uiベースでスタイリングされたオープンソースのピクセルアート風Reactコンポーネントライブラリ・「Pixelact UI」
 複合/その他
複合/その他 モダンなスタイルとアニメーションでデザインされたコピー可能なUIコンポネント集・「Sera UI」
 複合/その他
複合/その他 SaaS向けに作られたオープンソースのランディングページテンプレート・「inwind-landing-page」
 複合/その他
複合/その他 軽量高速で多言語対応のドキュメントサイトを作るためのオープンソースのWebフレームワーク・「Tawtheeq」
 複合/その他
複合/その他 黄金比に基づいてデザインされたオープンソースのUIフレームワーク・「liftkit」
 複合/その他
複合/その他 AI搭載の開発ツールを備えたオープンソースのReactコンポーネントライブラリ・「Aki UI」
 複合/その他
複合/その他 Flutter向けに開発されたオープンソースのネイティブチャートライブラリ・「Cristalyse」
 複合/その他
複合/その他 ミニマル、パフォーマンス、アクセシブル、開発者ファーストの4原則を元に開発されたReactコンポーネントライブラリ・「Nocta UI」
 複合/その他
複合/その他 Framer MotionとTailwindで構築されたアニメーションUIコンポーネントコレクション・「Animitives」
 フレームワーク
フレームワーク RustフレームワークのDioxus向けに開発されたshadcn/uiライクなUIコンポーネントコレクション・「Lumen Blocks」
 複合/その他
複合/その他 少し派手なアニメーションエフェクトを実装できるReactコンポーネントのコレクション・「Fancy Components」
 複合/その他
複合/その他 Next.js向けにTailwindとMotionで構築されたアニメーションUIのコレクション・「Systaliko UI」
 複合/その他
複合/その他 React向けに作られた、Material UI + Framer MotionベースのアニメーションUIコンポーネント集・「Sync UI」
 複合/その他
複合/その他 シンプルで汎用的なオープンソースのReact向けUIコンポーネント・「Kalki UI」
 複合/その他
複合/その他 Angular MaterialとTailwond.cssをベースとしたオープンソースのUIコンポーネント&管理画面フレームワーク・「Elementar UI」
 複合/その他
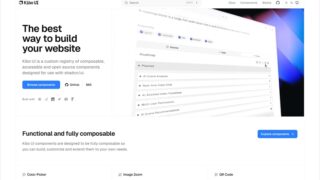
複合/その他 より高度なUIコンポーネントをshadcn/uiベースで提供してくれる・「Kibo UI」
 CSS/HTML
CSS/HTML 8bitなレトロスタイルのUIコンポーネントを提供するオープンソースのUIライブラリ・「8bitcn/ui」
 CSS/HTML
CSS/HTML 汎用的で使い勝手の良いTailwindベースUIコンポーネントライブラリ・「Basecoat」
 フレームワーク
フレームワーク