 複合/その他
複合/その他 フレームワーク
 複合/その他
複合/その他  複合/その他
複合/その他 コピペで使えるRadix-UI + Tailwindベースのオープンソースのコンポーネントライブラリ・「Nexus-Kit」
 複合/その他
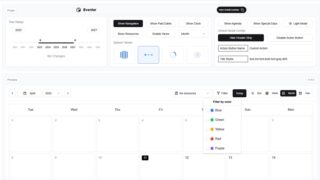
複合/その他 イベント管理や日/週/月/年でビューを切り替えたりできるオープンソースの高性能Reactカレンダーライブラリ・「Eventar」
 JavaScript
JavaScript 既存のReactアプリにシームレスに統合できるよう設計されたオープンソースのエフェクトライブラリ・「EFFECTS LIBRARY」
 複合/その他
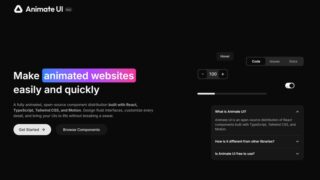
複合/その他 Tailwind及びMotionでデザインされたアニメーションUIを実装する為のReactコンポーネント・「Animate UI」
 CSS/HTML
CSS/HTML 事前に用意されたコンポーネントとユーティリティクラスでワークフローを強化する軽量でモダンなCSSフレームワーク・「StyleXui」
 複合/その他
複合/その他 パフォーマンスと再利用性を重視して最適化されたオープンソースのNext.js向けUIコンポーネント・「BotNext UI」
 JavaScript
JavaScript 複雑なアニメーションも対応可能なオープンソースのアニメーションコンポーネントライブラリ・「Motion Provider」
 CSS/HTML
CSS/HTML オフラインでも動作するシンプルで使いやすいオープンソースのノートWebアプリ・「Notemod」
 複合/その他
複合/その他 ReactとJSXを使用してPDF生成テンプレートを構築できるオープンソースのドキュメント生成ツールキット・「htmldocs」
 JavaScript
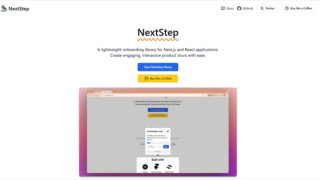
JavaScript Next.js及びReactアプリでインタラクティブなプロダクトツアーを作成するためのオープンソースのオンボーディングライブラリ・「NextStep」
 複合/その他
複合/その他 React Native向けに構築されたNativeWindベースのオープンソースUIコンポーネントライブラリ・「AlienUi」
 フレームワーク
フレームワーク HTML、CSS、JavaScriptで構築されたミニマルスタイルなUIコンポーネントライブラリ・「ElenaUI」
 JavaScript
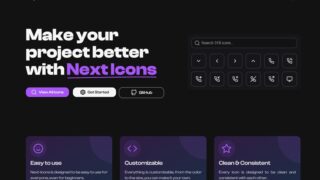
JavaScript ReactおよびNext.js用のパフォーマンスを重視した軽量アイコンコンポーネントライブラリ・「Next Icons」
 複合/その他
複合/その他 AIエージェントによるブラウザ操作を可能にするPythonライブラリ・「Browser Use」
 複合/その他
複合/その他 Next.jsアプリ向けに設計されたモダンでカスタマイズ可能なオープンソースのUI コンポーネント集・「HextaUI」
 複合/その他
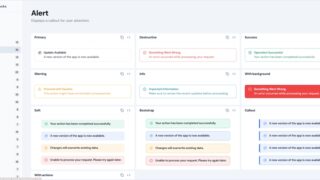
複合/その他 Webアプリ向けにshadcn/uiとFramer Motionで作成されたUIコンポーネントを配布するプロジェクト・「ShapeX UI」
 複合/その他
複合/その他 複数のUIライブラリを一元化したりAIによるカスタムコンポーネントの生成なども可能なOSS・「UÍ-Unify」
 CSS/HTML
CSS/HTML shadcn/uiベースのWebサイトにコピペで導入できるUIコンポーネントのコレクション・「Shadcn UI Blocks」
 JavaScript
JavaScript 20種以上のチャートと様々なコンポーネントを組み合わせて多種多様なインタラクティブチャートを実装できるオープンソースのデータ視覚化JavaScriptライブラリ・「Apache ECharts」
 JavaScript
JavaScript 簡単に使える軽量且つシンプルなHTMLテンプレートエンジン・「mizu.js」
 複合/その他
複合/その他