 CSS/HTML
CSS/HTML フレームワーク
 CSS/HTML
CSS/HTML  JavaScript
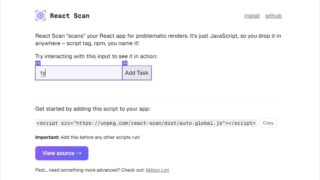
JavaScript Reactアプリのパフォーマンスに問題のありそうな箇所を検出するライブラリ・「React Scan」
 JavaScript
JavaScript 組織内の階層をビジュアライズする組織図を生成できるJavaScript ライブラリ・「TreeSpider」
 フレームワーク
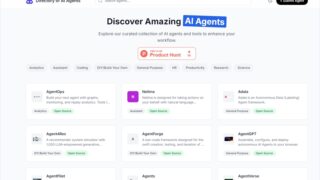
フレームワーク モダンでレスポンシブなディレクトリ型Webサイトを構築するためのボイラープレート・「Directory Boilerplate Kit」
 JavaScript
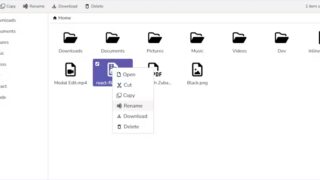
JavaScript 任意のファイルのアップロード、表示、ダウンロード、削除等の管理機能を使いやすいUIで提供するファイルマネージャー用React.jsパッケージ・「React File Manager」
 JavaScript
JavaScript JavaScript/TypeScriptで書かれたオープンソースの2Dゲームライブラリ・「KAPLAY」
 JavaScript
JavaScript ReactやNext.jsアプリにシームレスに統合できるシンプルで軽量なオープンソースのダミー画像生成ツール・「PlaceholderJS」
 フレームワーク
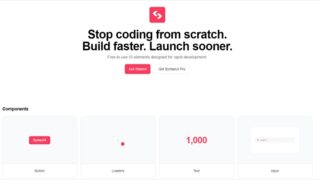
フレームワーク Tailwindとshadcn/uiでスタイリングされたReact用のUIキットや1000以上のアイコンセットを提供するオープンソースプロジェクト・「Myna」
 複合/その他
複合/その他 TailwindとFramer Motionでスタイリングされたアニメーションエフェクト付きのUIを提供するReactコンポーネント集・「SyntaxUI」
 フレームワーク
フレームワーク TailwindでスタイリングされるWYSIWYGエディターを実装できるFlowbiteプラグイン・「Flowbite wysiwyg」
 複合/その他
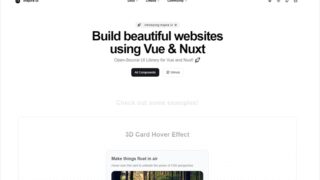
複合/その他 Tailwind及びTypeScriptで構築されたユニークで印象的なUIコンポーネントを提供するVueやNuxt向けUIライブラリ・「inspira ui」
 ソフトウェア
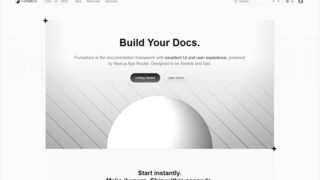
ソフトウェア Nextra代替として開発されたオープンソースのドキュメント管理システムフレームワーク・「Fumadocs」
 CSS/HTML
CSS/HTML Vue.js向けのshadcn/uiとして開発された再利用可能なコンポーネント集・「shadcn-vue」
 CSS/HTML
CSS/HTML ネイティブなマークアップのみによって駆動するモダンなスタイルシート・「No_Class.css」
 フレームワーク
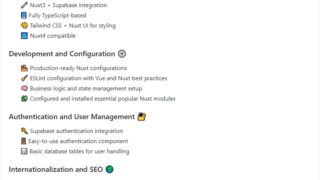
フレームワーク Nuxt.jsとSupabaseをベースとした本番環境に対応したSaaSボイラープレート・「NuxtGain」
 複合/その他
複合/その他 Bootstrapを使ったオープンソースのReactコンポーネント・「Funda UI」
 JavaScript
JavaScript 汎用的な非依存のReactフックを30以上まとめたコレクション・「Nova.js」
 フレームワーク
フレームワーク React、Tailwind、Framer Motionで構築されたオープンソースのアニメーションコンポーネント・「Eldora UI」
 フレームワーク
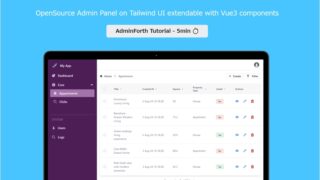
フレームワーク Vue3コンポーネントで拡張可能なTailwindベースのオープンソースの管理パネルフレームワーク・「AdminForth」
 複合/その他
複合/その他 React向けの柔軟でパワフルなオープンソースのAIチャット用UIライブラリ・「Reachat」
 フレームワーク
フレームワーク Next.jsベースのSaaS開発に必要なものを一式揃えたオープンソースの開発キット・「Next.js SaaS kit」
 CSS/HTML
CSS/HTML