 cssやプログラミング
cssやプログラミング css
 cssやプログラミング
cssやプログラミング  cssやプログラミング
cssやプログラミング CSS3のbox-shadowだけで作られたモナリザ・・・
 cssやプログラミング
cssやプログラミング ベーシックで使いやすそうなレスポンシブWebデザイン向けCSSフレームワーク・CSSHórus
 Webサービス
Webサービス サーバー側のCSSの更新をファイル単位で読み込みなおすブックマークレット・SoFresh
 cssやプログラミング
cssやプログラミング :invalidや:valid擬似クラスを使ったフォームバリデーションエラーメッセージのスタイルサンプル
 cssやプログラミング
cssやプログラミング CSSやJavaScriptでのEasing使用法を確認できるチートシート・Easing Functions Cheat Sheet
 cssやプログラミング
cssやプログラミング レスポンシブWebデザインのためのリソースをまとめたWebサイト・This Is Responsive
 cssやプログラミング
cssやプログラミング シンプルさを求めて作られたレスポンシブWebデザイン対応のCSSフレームワーク・TOAST
 Webサービス
Webサービス Twitter Bootstrapのテーマ作成も出来て、スマフォやタブレットでの表示状態も確認出来るジェネレーター・BootTheme
 cssやプログラミング
cssやプログラミング CSSのみでYoutubeにオリジナルのフレームを加えてみる
 cssやプログラミング
cssやプログラミング CSS専門のスニペット共有サイト・CSSPop
 cssやプログラミング
cssやプログラミング keyframesを使ったアニメーションを実装するCSS3コードをオンラインで生成出来る・Stylie
 cssやプログラミング
cssやプログラミング グローバルメニューとかでマウスホバーしているリンク以外にCSSだけでブラー効果を与える
 cssやプログラミング
cssやプログラミング JavaScriptも使わず元画像も変更せずに画像をグレースケール表示させる
 cssやプログラミング
cssやプログラミング CSSのプロパティを検索してブラウザのバージョンごとの対応状況を確認出来るリファレンスサイト・Browser Support
 Webサービス
Webサービス CSSを書くとLESS形式にリアルタイムで変換するWebサービス・Css2Less
 cssやプログラミング
cssやプログラミング ベーシック且つシンプルなレスポンシブWebデザイン対応CSSフレームワーク・Exegesis-Framework
 cssやプログラミング
cssやプログラミング 擬似クラスや属性セレクタ等でフィルタリング可能なCSSセレクターのシンプルなリファレンス
 cssやプログラミング
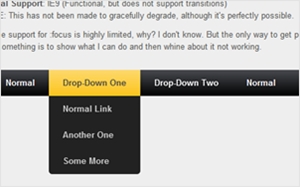
cssやプログラミング CSS3で作る、ドロップダウン⇔アコーディオンの切り替えをするレスポンシブWebデザイン対応のグローバルメニュー
 cssやプログラミング
cssやプログラミング 商用利用もWebフォントも無料で利用出来るサンセリフ系フォント・Subtle Sans
 iPhone / iPad
iPhone / iPad CSS3による様々なエフェクトが選択可能なレスポンシブWebデザイン対応イメージスライダーを実装するjQueryプラグイン・REFINESLIDE
 cssやプログラミング
cssやプログラミング