この記事は年以上前に書かれたもので、内容が古かったり、セキュリティ上の問題等の理由でリンクが解除されている可能性があります。
3Dやスライスなど、様々なアニメーション
エフェクトを使用できて、且つレスポンシブ
Webデザインにも対応可能なイメージスライ
ダーを実装できるjQueryプラグインのご
紹介。REFINESLIDEというプラグインです。
覚えておいて損は無いのでは。
IEではフェードエフェクトのみになってしまいますが、iPhoneやiPadなどではcss3による様々なエフェクトを利用できます。スマフォ用として利用するっていうのも手ですね。
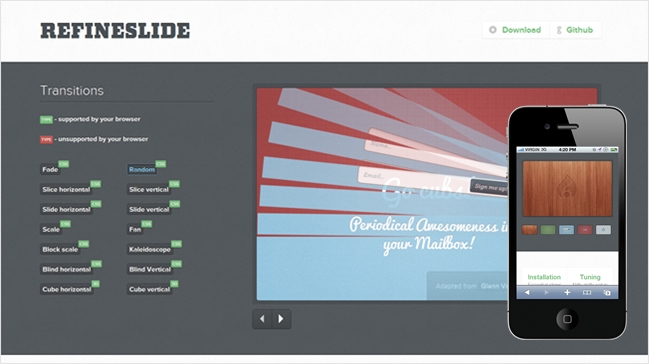
REFINESLIDE

スマフォとかにも対応できるCSS3+jQueryなイメージスライダーです。3Dな感じのとかスライスしたエフェクトの素敵なもありますのでインパクトは与えられそうですね。

実機で問題なく動作しました。
Sample

上記はIE7でサンプルにアクセスした際の状態です。赤いラベルはそのブラウザでは非対応、という意味です。
以下、そのサンプルページになります。Chromeなら全対応でした。

Sample
コード
<link rel="stylesheet" href="refineslide.css" /> <script type='text/javascript' src='http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js'></script> <script src="jquery.refineslide.min.js"></script>
本体(ver.1.7以上)とプラグインを読み込む。
$(document).ready(function () {
$('.foo').refineSlide();
});
あとはセレクタ指定すれば完了です。
$(document).ready(function () {
$('.foo').refineSlide({
transition : 'fade',
transitionDuration : 7000,
autoPlay : true,
keyNav : false,
delay : 0,
controls : null
});
});
セッティングはこんな感じ。コード見ればだいたい分かると思います。尚、css3 transformはjs内で指定されています。
<ul class="foo"> <li class="group"><img src="01.jpg"></li> <li class="group"><img src="02.jpg"></li> <li class="group"><img src="03.jpg"> <div class="rs-caption rs-bottom-right"> <p>bar text</p> </div> </li> <li class="group"><img src="04.jpg"></li> <li class="group"><img src="05.jpg"></li> </ul>
マークアップもシンプル。リンクもキャプション等も挿入できます。
ライセンスはMITです。いろいろとありがたいライブラリですねー。以下よりどうぞ。
REFINESLIDE