この記事は年以上前に書かれたもので、内容が古かったり、セキュリティ上の問題等の理由でリンクが解除されている可能性があります。
シンプルでベーシックなレスポンシブ
Webデザイン対応のCSSフレームワーク
をご紹介。シンプルなのでフレーム
ワークとしてとても使いやすいイメージ
でした。これはこれで覚えておくと
いいかも。
Exegesis-Framework

シンプルなレスポンシブWebデザイン対応のCSSフレームワークです。

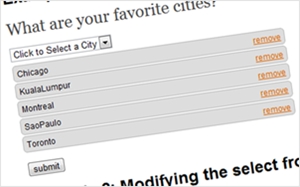
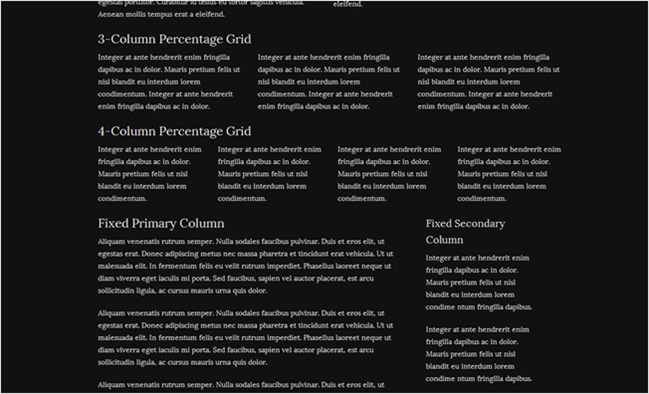
2~4カラムのグリッドや、2カラム構成のベーシックなレイアウトで、メインカラム内での4カラムにも対応しています。
CSSはリセットが1KB、Media Queriesと一般レイアウト用CSSの3KB。ブレークポイントは480pxと940pxが用意されています。
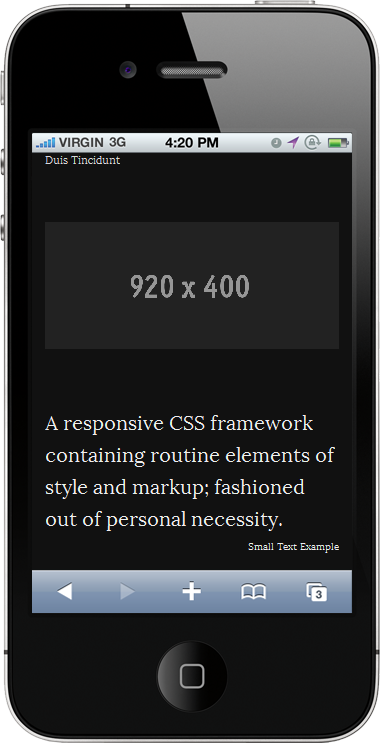
スクリーンショット

iPhoneでのスクショです。

ChromeエクステンションのIETabでIE7の表示を確認しましたが問題はありませんでした。
とにかくシンプルなのが気に入りました。多少の手入れは必要ですが、細かい部分は個人によって好みが分かれますのでフレームワークとしては良い形じゃないかなと思います。練習用にも良いかもですね。
Exegesis-Framework