Visualize and manipulate CSS transition functions

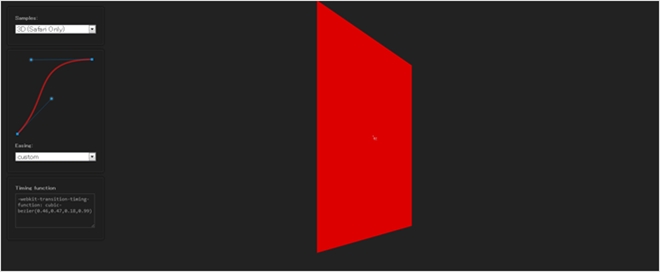
Visualize and manipulate CSS transition functionsはCSS3のtransition-timing-functionプロパティのcubic-bezier関数を、動作を確認しながら設定出来るツールです。ベジェ曲線はマウスで動かせば動作が変わり、cubic-bezier関数の設定値も表示されます。動作させるエレメントもボックスやテキスト、Safariで実装できる3D等を選択できます。
