この記事は年以上前に書かれたもので、内容が古かったり、セキュリティ上の問題等の理由でリンクが解除されている可能性があります。
BootstrapでWebサイトツアーコンテンツを実装する為のスクリプト、Bootstrap Tour Extendedのご紹介。閲覧中のページだけでなく、別ページへの移動も可能です。なかなか使い勝手はいい気がしましたので備忘録として。
Bootstrapでツアーコンテンツを実装するスクリプトです。
Bootstrap Tour Extended

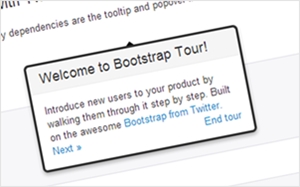
ツアーコンテンツをツールチップで実装します。

↑ こんなん。
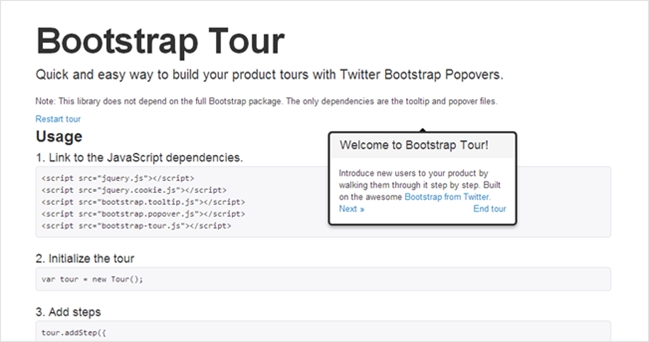
以下、公式の動作デモです。
Sample
var tour = new Tour();
tour.addStep({
element: "#foo",
placement: "bottom",
title: "タイトルです",
content: "文章です。 "
+ "文章の続き。 "
+ "<a href='http://example.com' target='_blank'>"
+ "リンクはこうやって貼る<\/a>"
});
ツ-ルチップは上記のように作っていきます。
その他、詳細は以下でご確認下さいー
Bootstrap Tour Extended