この記事は年以上前に書かれたもので、内容が古かったり、セキュリティ上の問題等の理由でリンクが解除されている可能性があります。
昨日書いたjQueryのメニューの
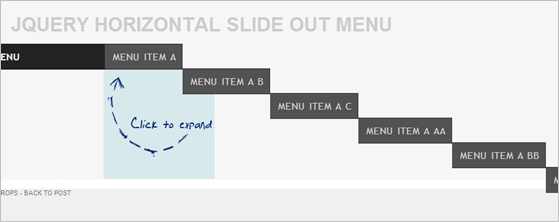
Horizontal Slide Out Menuという
横に飛び出るcssメニューですが、
デフォルトではIEで表示が崩れて
います。これをIEでも実装出来る
ようにします。
メールを頂いたので以下のjQuery+cssメニューをIEに対応させる方法を。
Horizontal Slide Out Menu

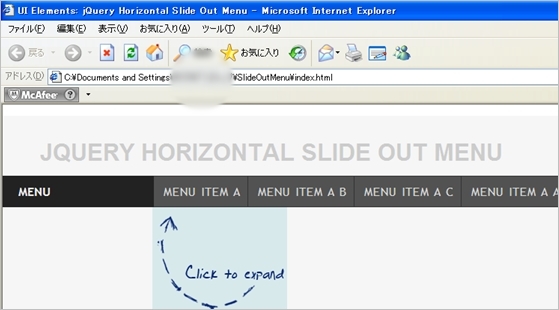
Horizontal Slide Out Menuはこの記事の一番下です。IEだとこのように表示が崩れています。
デフォルトでは以下のようにli aにfloatが指定されています。
.mh_wrapper ul li a{
text-decoration:none;
cursor:pointer;
display:block;
float:left;
margin:0px;
text-indent:0px;
padding:0px 10px 0px 3px;
line-height:40px;
height:40px;
text-indent:10px;
letter-spacing:1px;
color:#ddd;
background-color:#525252;
text-shadow:1px 1px 1px #000;
border:1px solid #333;
border-left:none;
}
これだけだとIEではうまく表示されないのでliに直接floatを指定。
cssに以下を追加します。
.mh_wrapper ul li{
float:left;
}
IE6のキャプチャです。↓

jQueryプラグインを使いたいけど、IEで確認したら、動くは動くけど表示が崩れてた、というケースは非常に多く見かけますが、cssで対応できる場合も多々あります。
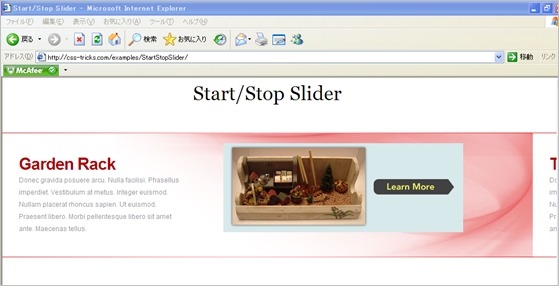
以前、CSS-TRICKSのStart/Stop Sliderというプラグインを使用する機会があったのですが、これも以下のようにIE6だけ表示が崩れていました。

この場合はデフォルトでは以下のようになっている部分
#mover{
width: 2880px;
position:
relative;
}
IE6だけ崩れているのでcssハックを使います。
#mover{
width: 2880px;
position: relative;
_width: auto;
_position: absolute;
}
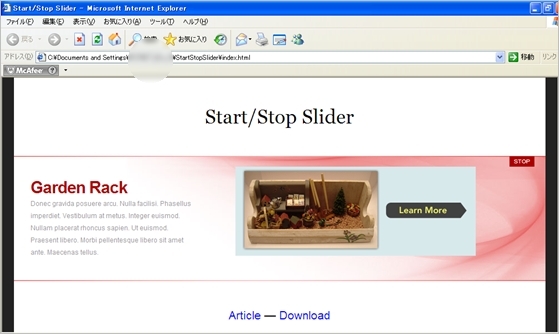
これで以下のように、IE6の表示が直ります。

IEで表示が崩れるのはある意味当たり前なので、jsは動作するようでしたら、諦めずに挑戦してみるといいかもしれません。僕のようにjsの知識が乏しくても何とかなるケースもありますし、やはり使いたいですしね。
