この記事は年以上前に書かれたもので、内容が古かったり、セキュリティ上の問題等の理由でリンクが解除されている可能性があります。
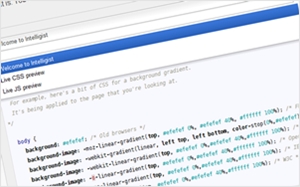
Gistのコードを表示させるだけでなく、
その場で実行出来るようにする、という
jQueryのプラグインです。あんまり
用途は浮かばないかもですけど、珍しい
ので一応メモ的に。Gistは複数指定
可能です。
GW中なので軽めの話題。開発者向けのライブラリになります。Gistに書いたCSSやJSを表示して、その場で実行させます。
Intelligist

デモの作成用のライブラリという感じですかね・・・動作サンプルの為に複数ページを作成しなくて済むし、コードも書かなくていいので楽と言えば楽な気がします。
以下動作サンプルです。
Sample
連続で表示させると微妙な挙動しますね・・
コード
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js"></script>
<script src="jquery.intelligist.js"></script>
本体とライブラリを読み込みます。
<div id="demo" class="snippet"></div>
で、空の要素を用意します。
$("#demo").intelligist({
"2576349": "黄色い背景にする"
, "2576329": "CSS3でテキストエフェクト"
, "2576313": "jQueryでテキストエフェクト"
}, { exec: true });
そのセレクタにあわせて以下のようにGistのIDとselect要素のテキストを加えます。選択すれば指定しているIDのGistのコードがページ内で実行されます。
尚、ライブラリの中にはchosenも一緒に読み込まれていました。圧縮版は分かりません。
いろいろ思いつきますね。
Intelligist